Actualité E-commerce et Hi-Tech
- Comment améliorer la gestion des expéditions e-commerce marketplaces en 2024 ?Les marketplaces ont rencontré une croissance continue au cours des dernières années et constituent désormais des plateformes de vente incontournables pour les marchants e-commerce ! La grande majorité des sites e-commerce les plus fréquentés en France comme dans le monde sont aujourd’hui des marketplaces. En France, les places de marché représentent 9 sites du top… Read more: Comment améliorer la gestion des expéditions e-commerce marketplaces en 2024 ?
- Boutique en ligne : 4 astuces à suivre pour choisir la meilleure solution de paiementLa réussite d’une activité d’e-commerce dépend fondamentalement du caractère pratique, de la fiabilité et de la sécurité qu’offre la solution de paiement de votre boutique en ligne. En effet, une fois que vos clients ont fait leur choix parmi vos produits ou services, il est impératif que le processus de paiement soit fluide, sécurisé et… Read more: Boutique en ligne : 4 astuces à suivre pour choisir la meilleure solution de paiement
- Adopter une solution de paiement fiable pour fidéliser ses clientsLes consommateurs sont de plus en plus exigeants vis-à-vis des sites e-commerce en termes de rapidité et de simplicité. Ils veulent un paiement marketplace qui ne leur fera pas perdre du temps. Autrement dit, ils veulent pouvoir payer rapidement, en quelques clics, avec leur moyen de paiement préféré. C’est pourquoi il est essentiel de proposer une solution… Read more: Adopter une solution de paiement fiable pour fidéliser ses clients
- Migrer de BigCommerce à Shopify en toute simplicité: guide complet.De nos jours, de plus en plus de commerçants choisissent Shopify pour gérer leur boutique en ligne. La plateforme a gagné en popularité grâce à sa facilité d’utilisation, sa flexibilité et son vaste écosystème d’applications. Si vous êtes actuellement sur BigCommerce et que vous envisagez de migrer vers Shopify, cet article est fait pour vous ! Nous allons vous… Read more: Migrer de BigCommerce à Shopify en toute simplicité: guide complet.
- Trouver les meilleurs fournisseurs de dropshipping : critères et astucesVous recherchez des fournisseurs dropshipping? Découvrez comment trouver les meilleurs fournisseurs, en fonction de vos critères et besoins. Les possibilités sont nombreuses pour les entrepreneurs, alors découvrez maintenant les meilleures solutions!
- Comment acquérir les compétences pour investir et trader sur le marché des monnaies virtuelles avec une formation en cryptomonnaiesVous êtes intéressé par l’univers des cryptomonnaies et souhaitez vous former en ce domaine ? Découvrez nos formations en ligne spécialisées pour comprendre le fonctionnement des cryptomonnaies et appliquer leurs stratégies d’investissement
- Agence Shopify, comment choisir la meilleure a pour booster votre boutique en ligne ?Créer une boutique en ligne peut être un défi de taille pour les propriétaires d’entreprises, et choisir la bonne agence Shopify pour vous accompagner dans ce processus est essentiel à votre réussite. Dans cet article, nous allons explorer comment sélectionner la meilleure agence Shopify pour votre projet e-commerce, les avantages spécifiques de cette plateforme et… Read more: Agence Shopify, comment choisir la meilleure a pour booster votre boutique en ligne ?
- Boostez votre e-commerce à Bordeaux : trouvez l’agence experte adaptée à vos besoins et votre budgetLe e-commerce est devenu un élément incontournable pour les entreprises, et la région de Bordeaux ne fait pas exception. Le choix d’une agence e-commerce compétente et adaptée à vos besoins est crucial pour assurer le succès de votre entreprise en ligne. Dans cet article, nous vous proposons un aperçu complet des meilleures agences e-commerce à Bordeaux, ainsi que des… Read more: Boostez votre e-commerce à Bordeaux : trouvez l’agence experte adaptée à vos besoins et votre budget
- Prix et facteurs influents pour optimiser votre visibilité en ligne avec le référencement naturelVous recherchez des informations sur le référencement naturel et ses tarifs ? Découvrez ici tout ce qu’il faut savoir sur la tarification d’un bon référencement naturel !
- L’E-commerce à l’Ère de la Transformation Digitale : Les Enjeux d’un Projet MagentoEn ces temps de légère décélération économique mondiale en 2023, la consommation des particuliers est en recul. Dans ce contexte, la transformation digitale est au cœur des préoccupations de toute entreprise souhaitant maintenir ou améliorer sa part de marché. La création d’un site e-commerce s’avère être une solution incontournable. Mais la mise en œuvre de… Read more: L’E-commerce à l’Ère de la Transformation Digitale : Les Enjeux d’un Projet Magento
- Comment trouver des fournisseurs pour son commerce ?Dans l’univers commercial, la réussite de toutes les entreprises se base principalement sur les fournisseurs. Si l’augmentation de valeur dépend d’un bon fournisseur, il est aussi possible de voir l’image d’une société se dégrader à travers un mauvais partenaire. Il est alors essentiel d’opérer un choix judicieux pour la prospérité de sa boîte. Ce guide… Read more: Comment trouver des fournisseurs pour son commerce ?
- Les elements incontournables de communication pour reussir le lancement de votre entreprise.Si vous êtes en train de démarrer une activité professionnelle, il est probable que vous vous posiez la question de savoir ce dont vous avez besoin en matière de communication. Tout d’abord, il est utile de comprendre l’importance cruciale que peuvent avoir les éléments de communication, si vous souhaitez vous bâtir une image de marque… Read more: Les elements incontournables de communication pour reussir le lancement de votre entreprise.
- Magento Commerce, Le Guide complet de la solutionAujourd’hui, face à la pression croissante du marché des e-commerces, les entreprises cherchent des solutions leur permettant de générer plus de revenus et d’améliorer l’expérience client. le CMS Magento est une plateforme de commerce électronique extrêmement puissante qui offre un large catalogue de fonctionnalités avancées pour les commerçants souhaitant se démarquer. Dans cet article, nous… Read more: Magento Commerce, Le Guide complet de la solution
- Les documents officiels d’une entreprise en FranceLorsqu’on décide de créer une entreprise en France, il est important de savoir que cela nécessite certaines formalités administratives. En effet, il est obligatoire de fournir certains documents officiels pour pouvoir immatriculer sa société. Dans cet article, nous allons vous expliquer les différentes démarches à réaliser pour créer votre entreprise, ainsi que les documents officiels… Read more: Les documents officiels d’une entreprise en France
- C’est quoi le motion design ?Ont dit souvent qu’une image vaut mille mots. Mais alors que dire d’une animation ? Du mouvement, des graphiques et des images animées : la combinaison parfaite pour créer un projet unique et expliquer n’importe quel sujet. C’est ça le motion design. Pourquoi devriez vous introduire le Motion Design dans votre arsenal de techniques de… Read more: C’est quoi le motion design ?
- Comment créer une boutique en ligne avec succès ?Face à l’explosion des ventes en ligne et de la création de nouvelles boutiques chaque jour, la question qui se pose est : comment créer une boutique en ligne avec succès ? En effet créer sa propre entreprise sur internet ne nécessite pas forcément d’importants investissements mais demande par contre quelques bonnes connaissances. Il faut… Read more: Comment créer une boutique en ligne avec succès ?
- Logistique : pourquoi et comment travailler dans ce secteur ?La logistique désigne l’ensemble des activités qui permettent de planifier, d’organiser, de contrôler et d’exécuter les opérations liées à la gestion des flux de biens et de services. Elle englobe plusieurs étapes dont les principales sont le transport, le stockage, la manutention, la distribution, le conditionnement et le traitement des retours. En raison de son… Read more: Logistique : pourquoi et comment travailler dans ce secteur ?
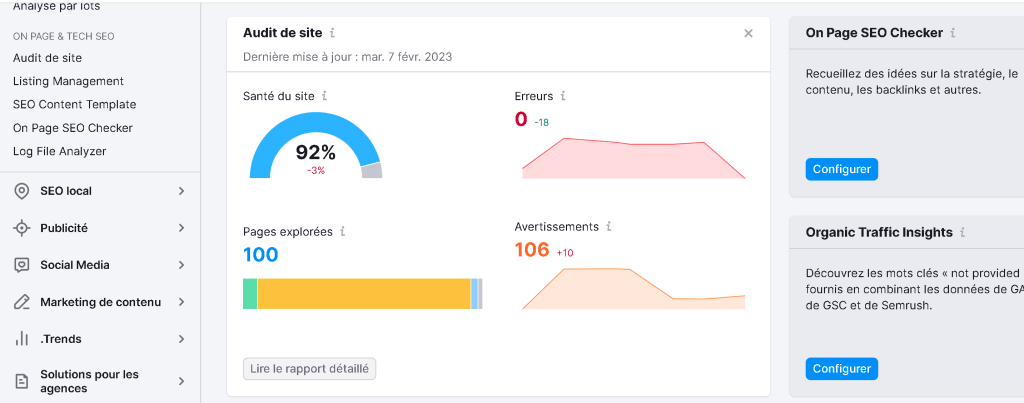
- Semrush : la solution pour maitriser de A à Z son SEOSi vous faites du e-commerce, voir même si vous êtes « juste » éditeur de site web ou webmaster, vous avez certainement touché un peu au SEO, le référencement naturel. Que ce soit vous même ou avec l’aide d’une agence SEO , ce canal d’acquisition est devenu réellement indispensable au fur et à mesure des années. Indispensable… Read more: Semrush : la solution pour maitriser de A à Z son SEO
- Big Commerce augmente (lui aussi) ses tarifs !C’est une réaction qui fait peu de surprises dans le monde de l’e-commerce mais qui ne va quand même pas plaire aux principaux intéressés. BigCommerce, une des solutions concurrente à Shopify, Prestashop, Wizishop et autre, annonce que ses prix vont se voire augmenter dès maintenant pour tous ses marchands. Pourquoi ce n’est une surprise pour… Read more: Big Commerce augmente (lui aussi) ses tarifs !
- Play To Earn (P2E) : définition et fonctionnementL’univers du gaming connaît une grande révolution depuis quelque temps. On observe une montée en puissance des jeux qui donnent la possibilité de gagner de l’argent en s’amusant. Parmi les jeux qui ont le vent en poupe actuellement, on retrouve le Play to Earn. Plus connu sous l’abréviation P2E, le Play to Earn est ce… Read more: Play To Earn (P2E) : définition et fonctionnement
- NFT : définition et objectifPour ceux qui sont familiers à la cryptomonnaie, il est facile d’adopter le NFT et son mode de fonctionnement. Cette technologie est répandue depuis 2021. Elle est avantageuse aux artistes, aux joueurs de jeux vidéo et à divers investisseurs. Elle a plusieurs objectifs qui visent à améliorer l’environnement de la crypto technologie. Les amateurs de… Read more: NFT : définition et objectif
- NFT : Les Top 10 les plus chersL’année 2021 a connu une croissance massive de la technologie blockchain et des crypto-monnaies. Ce phénomène a été observé au niveau du capital du marché et du développement des différentes infrastructures en rapport avec ces deux domaines. La montée en flèche des Jetons Non Fongibles (NFT) a attiré l’attention suite aux ventes historiques enregistrées sur… Read more: NFT : Les Top 10 les plus chers
- Comment créer et vendre un NFT ?Le NFT signifie en anglais ‘’Non Fungible Token’’ et en français ‘’Jeton Non Fongible’’. Il s’agit d’un bien numérique non irremplaçable par un autre, ce qui n’est pas le cas avec les billets d’argent. Il se décline en plusieurs formes dont les tweets, œuvres d’art numériques et noms de domaines. Ces derniers sont achetés par… Read more: Comment créer et vendre un NFT ?
- Quelles cryptomonnaies risquent d’exploser d’ici 2025 ?Alternatives aux monnaies émises par les banques pour certains, outils de spéculation pour d’autres, les cryptomonnaies sont devenues en peu de temps une technologie omniprésente dans notre quotidien. Entre 2020 et 2021, Bitcoin a atteint des chiffres record. Des personnes qui avaient fait l’acquisition de cette monnaie plus tôt se sont retrouvées du jour au… Read more: Quelles cryptomonnaies risquent d’exploser d’ici 2025 ?
- Akeneo : Le PIM qui est en train de conquérir le E-commerceAujourd’hui, nous nous retrouvons face à un monde constamment connecté, qui exige une gestion optimale des informations et une expérience produit de qualité. Surtout dans un monde Omnicanal. Pour répondre à ces besoins en constante évolution, il est souvent nécessaire de centraliser les informations produits au sein d’une même interface afin de les diffuser de… Read more: Akeneo : Le PIM qui est en train de conquérir le E-commerce
- NFT : Pourquoi les acheteurs dépensent-ils des millions ?Sur internet ou ailleurs, vous avez certainement entendu parler des NFT. Ce sont des images qui peuvent paraitres banales mais dont le prix de vente atteint facilement des sommes à 7 chiffres. Les frais des transactions concernant les NFT sont tout aussi impressionnants. Nombreux sont ceux qui ne comprennent pas comment ce système fonctionne. Pourtant,… Read more: NFT : Pourquoi les acheteurs dépensent-ils des millions ?
- Avis Wizishop : Que penser de Wizishop en 2023 ?Explorer Wizishop : Avis clients et engagements offerts pour la création de boutiques en ligne Face à l’explosion de l’activité et des besoins en matière de commerce en ligne, Wizishop s’est imposé ces dernières années comme une solution française complète pour la création de boutiques en ligne et la vente de produits. Mais avant de… Read more: Avis Wizishop : Que penser de Wizishop en 2023 ?
- Play To Earn (P2E) : Lesquels sont les meilleurs ?Les cryptos de la blockchain gaming ont révolutionné l’univers vidéoludique et sont désormais les options du moment. Ce qui a favorisé la mise en place des jeux Play To Earn (P2E). En fonction des performances affichées par chaque joueur, ceux-ci obtiennent des récompenses en crypto-monnaie et en NFT. Pour s’offrir des expériences de jeu Play… Read more: Play To Earn (P2E) : Lesquels sont les meilleurs ?
- Quelles sont les meilleures plateformes d’échange de Cryptomonnaie ?La crypto-monnaie est un système de paiement numérique devenu populaire en 2022. Des plateformes ont été créées pour faciliter les échanges dans l’univers de la cryptomonnaie. Appelées plateformes de crypto monnaies ou échange crypto, les plateformes d’échanges ou exchanges sont des marchés centralisés. Elles permettent aux utilisateurs de faire du trading, d’acheter et de vendre… Read more: Quelles sont les meilleures plateformes d’échange de Cryptomonnaie ?
- Shopify Winter édition propose plus de 100 nouveautés !C’est la deuxième fois déjà que Shopify nous propose un « pack » de nouvelles fonctionnalités pour optimiser et booster son site e-commerce. La première fois, c’était en été 2022 avec la Shopify summer Edition. Cet hiver, Shopify remet le couvert avec la winter édition et nous propose plus de 100 nouveautés à venir profiter directement, sans… Read more: Shopify Winter édition propose plus de 100 nouveautés !
- Où trouver les meilleures informations sur les Cryptomonnaie ?Le secteur de la crypto-monnaie fait partie des plus évolutifs. Il souffre du manque de stabilité lié à cette devise elle-même. La diversité des crypto-monnaies n’est pas sans conséquence face à cette instabilité. Le cours du bitcoin peut atteindre des sommets aujourd’hui, le lendemain, c’est Ethereum qui chute. Il ne faut pas oublier que les… Read more: Où trouver les meilleures informations sur les Cryptomonnaie ?
- Monitoring site web, comment faire et pourquoi ?Vous avez un site internet ou un site e-commerce et vous cherchez à savoir si il est en ligne suffisamment longtemps, si il n’y a pas de coupure ou si l’hébergement tient la charge ? Alors il vous faut un outil de monitoring de site ! Que votre site soit un site e-commerce, un site… Read more: Monitoring site web, comment faire et pourquoi ?
- Headless, tout comprendre de ce nouveau phénomèneVous avez entendu parler de « Headless » mais le terme ne vous revient pas ? Vous ne savez pas comment définir le headless ni ses avantages et ses inconvénients ? Difficile donc de savoir si le headless e-commerce est fait pour vous ?Alors voici toutes les explications et détails pour comprendre de A à Z ce… Read more: Headless, tout comprendre de ce nouveau phénomène
- Ecole digitale, laquelle choisir ?Les écoles digitales sont devenues en quelques années un phénomène dépassant le cadre des simples passions. Le web et le digital sont désormais partout, dans tous les secteurs d’activités. Et ce n’est pas l’arrivée du web3 ou des intelligences artificielles, que ce soit Dall-E, ChatGPT, OpenAI ou autre qui vont réduire le besoin en consultants… Read more: Ecole digitale, laquelle choisir ?
- ChatGPT lance « ChatGTP Plus » à un prix ridiculement bas !Vous avez forcement entendu parler de ChatGTP, le phénomène du web depuis décembre 2022. Le site , crée à l’origine par OPENAI, aurait dépassé les 100 millions d’utilisateurs en seulement quelques semaines, entre 8 et 10 selon les sources. 100 millions d’utilisateurs en 10 semaines C’est tout bonnement incroyable de pouvoir recruter autant d’utilisateurs aussi… Read more: ChatGPT lance « ChatGTP Plus » à un prix ridiculement bas !
- Shopify utilise-t-il le Lazy Loading ?Vous le savez certainement si vous vous intéressez à la performance web, à l’amélioration de la vitesse des sites e-commerce ou au sujet de l’économie du poids des pages mais pour faire simple : chaque octet sur un site prend du temps à charger et est à éviter. Economiser les ressources est à la mode,… Read more: Shopify utilise-t-il le Lazy Loading ?
- Comment trader des Cryptomonnaies en 2023 ?Attention , l’article ci dessous, ainsi que tous les articles du site, ne sont en aucun cas des conseils financiers. Juste des modes d’emploi orienté technique sur le « comment faire » . Attention à votre argent et ne dépensez que ce que vous pouvez considérer comme perdu à 100% . Soyez prudents et faites attention à… Read more: Comment trader des Cryptomonnaies en 2023 ?
- Quelles sont les formalites administratives pour ouvrir un e-commerce ?Monter une société, peu importe sa taille et son activité, est un long parcours jalonné de démarches administratives diverses. Créer un e-commerce n’échappe pas à cette règle. Nous revenons dans cet article sur les formalités qui vous attendent si vous décidez de lancer votre commerce sur internet. Liste des principales formalités à régler avant de… Read more: Quelles sont les formalites administratives pour ouvrir un e-commerce ?
- Shopify : Le bon outil pour créez votre boutique en ligne ?Aujourd’hui, avec l’essor des technologies numériques, créer et gérer une boutique en ligne est devenu plus facile que jamais. Face à cette réalité, Shopify fait partie des plateformes les plus innovantes qui offrent aux entreprises la possibilité de créer leur propre boutique en ligne, mais également de l’automatiser grâce à un grand nombre d’outils avancés.… Read more: Shopify : Le bon outil pour créez votre boutique en ligne ?
- Les chiffres-clés du e-commerce en 2022Il est important pour toute personne souhaitant se lancer dans le commerce en ligne de se mettre au parfum des statistiques et tendances du marché. Notez que l’e-commerce est en constante augmentation. Mais il y a des secteurs qui régressent contrairement à d’autres. Avant de se lancer, il faut donc se renseigner sur les nouvelles… Read more: Les chiffres-clés du e-commerce en 2022
- Omny lève plus de 2 millions d’euros pour optimiser la distribution sur les marketplaces.La start-up française Omny vient de lever 2 millions d’euros lors d’une levée de fonds menée par Founders Future pour son projet de développer sa plateforme d’optimisation de la distribution sur les marketplaces. En un peu plus d’un an, Omny a réussi à atteindre un volume d’affaires annuel de 3 millions d’euros et plus de… Read more: Omny lève plus de 2 millions d’euros pour optimiser la distribution sur les marketplaces.
- Google friand de la data de ses internautes, les séduits pour récupérer leurs donnéesGoogle a fait une annonce qui peut séduire ses annonceurs du 1er juin dernier. Le géant du web ouvre ses portes aux premières données. Qu’est-ce que la First party data (premières données) ? Ce sont les données les plus simples à récolter. Elles représentent les données que vos interlocuteurs vous donnent (notamment grâce aux cookies). Elles… Read more: Google friand de la data de ses internautes, les séduits pour récupérer leurs données
- Bien choisir une web agency « Comment choisir son prestataire Internet ? »« Bien choisir son prestataire Internet»« Comment choisir son agence web »« 5 Critères pour choisir son agence web »… Comment choisir son agence web ? Autant de recherches dans votre moteur favori qui restitueront de nombreux résultats et pas mal de lecture. Le choix d’un prestataire n’est déjà pas simple, voilà qu’il faut au… Read more: Bien choisir une web agency
- Vehicules de societe : quels sont les frais a prevoir ?Dans le cadre de votre activité professionnelle, vous pouvez être amené à acheter, à un moment donné, des véhicules de société, pour le transport de personnes. Cependant, les frais ne se résument pas seulement au prix d’achat du véhicule et à la création de la carte grise. De nombreuses autres dépenses sont à prévoir. Ainsi,… Read more: Vehicules de societe : quels sont les frais a prevoir ?
- Bien gérer les photos des produits En E-commerceJe reviens sur ce sujet, à priori secondaire, mais pourtant important, car il est source de nombreux malentendus.J’ai déjà parlé de la qualité des photos, mais je n’ai pas encore parlé de leur aspect technique, à savoir « le Format des images web ».En quoi les images webs sont-elles différentes de celles qui sortent de votre appareil… Read more: Bien gérer les photos des produits En E-commerce
- Box e commerce de La poste, Avis et analyse complèteVous avez entendu parler de la Box E-commerce ? Vous souhaitez créer un site e-commerce facilement et rapidement et vous hésitez sur la plateforme à choisir? Boxecommerce ou autre ? Voyons ensemble tout ce qu’il faut savoir sur la box E-commerce et si c’est une solution adaptée à la vente en ligne pour vous. C’est… Read more: Box e commerce de La poste, Avis et analyse complète
- Pourquoi l’article à collectionner est-il un outil marketing stratégique ?Les articles à collectionner sont devenus un outil marketing populaire et efficace pour les entreprises. Ils sont utilisés pour créer une forte connexion avec les consommateurs et les encourager à acheter des produits régulièrement. Dans cet article, nous examinerons en détail pourquoi l’article à collectionner est un outil marketing stratégique. Les articles à collectionner sont… Read more: Pourquoi l’article à collectionner est-il un outil marketing stratégique ?
- Transport & E-commerce : comment choisir son transporteur ?En pleine expansion, l’e-commerce est un secteur d’activité qui présente un fort potentiel économique. Le nombre d’acteurs de ce domaine ne cesse d’ailleurs d’augmenter en raison de ses multiples avantages. Cependant, les entreprises qui interviennent dans ce secteur font face à de nombreuses difficultés, notamment au niveau de la logistique. Il est souvent assez complexe… Read more: Transport & E-commerce : comment choisir son transporteur ?
- La carte de visite, outil toujours incontournableÀ l’heure du tout digital et de la dématérialisation, on est en droit de se poser la question suivante : pourquoi faire des cartes de visite ? Vous la pensez dépassée, ringarde, désuète ? Vous vous trompez ! En effet, elle reste un outil très utile, et ce, quelle que soit votre activité. En effet,… Read more: La carte de visite, outil toujours incontournable
- Agence Shopify :Comment la choisir en toute sécurité ?Comment choisir une agence Shopify ? C’est certainement la question que vous vous êtes déjà posée si vous avez envisagé de passer par ce CMS E-commerce très en vogue. Si vous êtes une entreprise vendant déjà en ligne ou si vous souhaitez lancer votre propre site e-commerce sous Shopify, il est important de choisir une… Read more: Agence Shopify :Comment la choisir en toute sécurité ?
- Comment bien emballer un cadeau ?Offrir des cadeaux à ses proches est l’une des meilleures manières de témoigner de l’affection et de l’amour à ces derniers. Pour renforcer la surprise et créer un certain suspense auprès d’une personne à qui vous offrez un présent, il est important d’utiliser un emballage. Ainsi, savoir emballer un cadeau pourrait vous aider à vous… Read more: Comment bien emballer un cadeau ?
- Oberlo, c’est fini !Après un rachat par Shopify et plusieurs années de bons et loyaux services, c’est désormais la fin du célèbre plugin de Dropshipping Oberlo. Shopify, la principale plateforme de commerce électronique, ferme son extension de vente, Oberlo. Les vendeurs qui souhaitent utiliser l’application pour réaliser leur activité de dropshipping via AliExpress ne peuvent plus la trouver… Read more: Oberlo, c’est fini !
- Implanter son e-commerce à l’international, les clés de réussiteLe e-commerce offre de nombreuses opportunités de business, c’est pourquoi il est tout à fait légitime de vouloir le développer à l’international. Toutefois, il n’est pas toujours simple de sauter le pas. Une analyse approfondie du marché, des produits et des consommateurs est nécessaire pour déterminer les ressources internes à prévoir pour pouvoir répondre à… Read more: Implanter son e-commerce à l’international, les clés de réussite
- Comment mesurer les performances d’un site Web ?En principe, plus les analyses de sites web sont fréquentes, plus les possibilités d’amélioration peuvent être trouvées et mises en œuvre. Le résultat final est un plus grand succès sur le web et, plus généralement, pour une entreprise. Découvrez dans cet article les paramètres à analyser lors de l’audit d’un site web. Le contenu Si… Read more: Comment mesurer les performances d’un site Web ?
- Conseils pour bien gérer le stockage dans un entrepôt logistiqueDans le monde du e-commerce et du business omnicanal, la gestion et l’organisation des stocks représentent un facteur important dans le bon fonctionnement d’un entrepôt. Cela permet, d’une part, de maîtriser les flux entrants et sortants et, d’autre part, de garantir la disponibilité des produits et la rapidité de traitement des commandes. En effet, une… Read more: Conseils pour bien gérer le stockage dans un entrepôt logistique
- Traduction d’un site e-commerce : ce que vous devez savoirNous sommes actuellement dans une période qui favorise les échanges partout dans le monde, de façon très simple, instantanée et en toute sécurité. Cette habitude a pris d’autant plus d’ampleur avec les récents événements liés à la pandémie mondiale et aux confinements successifs. De plus, les sites e-commerce fleurissent sur la toile, séduisent les consommateurs… Read more: Traduction d’un site e-commerce : ce que vous devez savoir
- Comment gerer la livraison des produits frais en e-commerce ?L’expédition de produits frais ou produits agroalimentaire n’est pas une tâche à prendre à la légère. Cela exige beaucoup de précaution et demande l’accomplissement d’une série de règles à bien adopter. C’est essentiel afin de garantir une meilleure préservation des marchandises. Le plus important est de bien choisir les emballages à utiliser. Quelques conseils indispensables pour… Read more: Comment gerer la livraison des produits frais en e-commerce ?
- Agence e-commerce à Bordeaux : 5 raisons pour lesquelles votre entreprise en a besoinVous avez un projet de création de site e-commerce dans la région bordelaise et vous vous demandez si vous devez faire appel à une agence e-commerce ou bien par exemple construire vous-même le site marchand ? Le fait d’avoir un site web professionnel est devenu essentiel pour les entreprises de toutes tailles et de tous… Read more: Agence e-commerce à Bordeaux : 5 raisons pour lesquelles votre entreprise en a besoin
- Exportez votre catalogue produit sur les marketplaces avec un gestionnaire de fluxCet article a été rédigé en partenariat avec Iziflux, l’un des agrégateurs de flux leaders du marché. Avec Iziflux, les vendeurs e-commerce ont la possibilité de proposer leur catalogue produit sur les principales marketplaces ainsi que sur des plateformes spécialisées, selon les catégories de produits des vendeurs. Vendre sur les marketplaces avec un gestionnaire de… Read more: Exportez votre catalogue produit sur les marketplaces avec un gestionnaire de flux
- C’est quoi le développement informatique ?Le développement informatique est le processus de conception et de création d’un programme informatique. C’est un processus qui nécessite une connaissance des langages de programmation, tels que C++, Java, Python et Ruby. La première étape du développement informatique consiste à concevoir le programme. Cela inclut de décider ce que le programme doit faire et comment… Read more: C’est quoi le développement informatique ?
- 5 règles pour choisir son agence seoSi vous voulez choisir une agence SEO, il y a l’air et la manière de bien le faire. Vous pouvez choisir la première sur Google en tapant agence seo mais malheuresement cela ne suffit pas toujours à trouver la bonne. Alors sur quelles règles se baser pour faire le bon choix ? Voici 5 règles… Read more: 5 règles pour choisir son agence seo
- Quel CMS E-commerce ne surtout pas choisir ?Quel CMS E-commerce ne surtout pas choisir ? En E-commerce, certaines décisions peuvent être fatales. Choisir le mauvais CMS fait partie de ces erreurs qui peuvent couter chère et que vous pouvez regretter pendant longtemps Si vous recherchez une solution de commerce électronique, il y a quelques points à garder à l’esprit. Il est important… Read more: Quel CMS E-commerce ne surtout pas choisir ?
- Shopify Paiements débarque en France !Ça y est ! Après plusieurs années d’attente, Shopify Paiements débarque enfin en France ! Vous ne connaissez pas Shopify Paiements ? Pas de soucis, cet article va vous présenter ses avantages et pourquoi cela à mis autant de temps à être disponible. Shopify Paiements, c’est quoi ? Avant de commencer, un petit rappel sur… Read more: Shopify Paiements débarque en France !
- Platform.sh, le cloud qui aime les VendrediFinis les week-end sans sommeil. Vive les mises en production du vendredi ! Avez vous déjà entendu un développeur dire cela ? En tous cas, c’est la promesse de Platform.sh, outil né en 2015 et dont le nom évoque à la fois la plateforme (pour développeurs) et le shell, ce fameux écran noir qui permet… Read more: Platform.sh, le cloud qui aime les Vendredi
- Yolasite, un bon outil pour créer un site ?Je dois admettre que depuis que j’utilise Shopify avec mon agence Pikka, je suis beaucoup plus ouvert aux outils SaaS qu’avant. Vous pouvez le voir dans mes anciens articles, en dehors de la puissance et de la modularité de l’open source, j’avais peu d’espoir que le SaaS, cloud ou nuage soit un jour en mesure… Read more: Yolasite, un bon outil pour créer un site ?
- Rakuten lance son service de Fulfillment en EuropeFort de ses 8500 vendeurs en France, la marque lance son offre de Fulfillment. Explications avec Fabien Versavau, Président de Rakuten France, en direct du salon One to One de Monaco. C’est sur la Côte d’Azur, lors du désormais mythique salon du commerce digital que Rakuten est venu annoncer le lancement de son offre “Fulfillment… Read more: Rakuten lance son service de Fulfillment en Europe
- Pixmania is back !Vous ne rêvez pas, ce titre est bel est bien 100 % vrai et garanti sans bullshit ou sans exagération. Pixmania, une des stars des années 2000 dans la catégorie E-commerce va renaître de ses cendres. Ce qui n’ont pas connu le site à ses heures de gloires, vers 2005-2010 ne peuvent peut être pas… Read more: Pixmania is back !
- Domestika lève 110 millions d’euros et arrive en FranceForte de ses 8 millions de membres, la communauté Domestika débarque en France. Explications sur les ambitions d’une startup Espagnole devenue licorne. Envie de savoir comment créer un meuble en béton ou d’apprendre à réaliser un portrait en aquarelle ? Domestika a forcément la réponse. Initialement forum de créatifs passionnés, le site propose désormais près de… Read more: Domestika lève 110 millions d’euros et arrive en France
- Avis clients : un atout pour les sites e-commerceC’est un fait. Les e-consommateurs prennent en compte les avis clients avant d’acheter un produit ou un service auprès d’un site e-commerce. Autrement dit, vos propres clients vous aideront à en trouver d’autres. Les avis clients sont des outils essentiels pour un e-commerce. S’en passer, c’est rater une grosse opportunité de conversion. Lorsque les clients… Read more: Avis clients : un atout pour les sites e-commerce
- Toulouse : le secteur du numérique en plein boomDepuis quelques années, le secteur du numérique est en pleine expansion. La tendance n’est pas près de s’arrêter, notamment dans les grandes villes comme Toulouse. Selon des études et des statistiques, plus de 110 000 emplois pour les métiers de télécommunications et de l’informatique existent actuellement. Ce chiffre s’accroit continuellement puisque le taux moyen de… Read more: Toulouse : le secteur du numérique en plein boom
- Site PrestaShop : quelle est l’importance du thème ?Avec l’avancée de la technologie et dans le cadre de la crise sanitaire, les achats en ligne sont en plein boom. Cette tendance a engendré une augmentation sans précédent du nombre de prestataires et de plateformes e-commerce. PrestaShop est aujourd’hui l’une des plateformes e-commerce les plus plébiscitées. Pour assurer le succès de votre boutique en… Read more: Site PrestaShop : quelle est l’importance du thème ?
- TVA e-commerce : comment simplifier la gestion des formalités obligatoires ?La TVA (Taxe sur Valeur Ajoutée) est un impôt obligatoire pour toute entreprise, physique ou virtuelle. De fait, être propriétaire d’une boutique en ligne ne vous exempte pas du règlement de cette taxe. Cependant, gérer les formalités relatives à la TVA n’est pas toujours une partie de plaisir, notamment si vous n’avez aucune connaissance à… Read more: TVA e-commerce : comment simplifier la gestion des formalités obligatoires ?
- Younited, le bon samaritain du créditLe paiement est décidément le nouveau graal du e-Commerce. Il faut dire que la demande des consommateurs pour des formules de règlement étalé (buy now, pay later) est en forte croissance. Au salon One to One de Monaco, ils sont nombreux les prestataires de la Fintech qui proposent leurs solutions et cherchent à tirer leur… Read more: Younited, le bon samaritain du crédit
- Relais Colis invente le point de retrait mobile et adaptableDans le cadre du salon One to One de Monaco, le transporteur a dévoilé son nouveau concept de relais autonome. Présentation. Avec 6000 relais implantés sur le territoire métropolitain, Relais Colis couvre 91% de la population à moins de 10 minutes et même 5 minutes en ville. « Avec le double de relais, la couverture ne… Read more: Relais Colis invente le point de retrait mobile et adaptable
- E-commerce : comment mettre en place une logistique éco-responsable ?La logistique éco-responsable englobe les stratégies et les processus à l’intérieur et à l’extérieur de l’entrepôt, visant à minimiser l’impact de la chaîne d’approvisionnement sur l’environnement. Dans cet article, nous explorerons comment les entreprises, en particulier celles du secteur du commerce électronique, peuvent faire face à la forte demande de produits, tout en s’efforçant de… Read more: E-commerce : comment mettre en place une logistique éco-responsable ?
- Comment éviter les accidents dans un entrepôt logistique ?Chaque année en France, on dénombre au moins 3500 accidents du travail dans le secteur logistique. La plupart de ces accidents sont dus à des blessures liées au port de charges plus ou moins lourdes, à des chutes ou encore à des pertes de contrôle d’outil de manutention. Il est estimé que les accidents liés… Read more: Comment éviter les accidents dans un entrepôt logistique ?
- Google Drive met en place sa nouvelle fonctionnalité hors ligne accessible à tousGoogle Drive avait ouvert sa fonctionnalité hors ligne en 2019, mais seulement à la version bêta et au document drive (Docs, Sheets et Slides). Aujourd’hui, Google la déploie pour qu’elle soit accessible par tous les documents y compris PDF, Microsoft Office et autres formats non relatifs à Google et pour tous les utilisateurs, partout dans… Read more: Google Drive met en place sa nouvelle fonctionnalité hors ligne accessible à tous
- La nouvelle mise à jour de Google consistera à supprimer les annonces textuelles étendues à partir de juin 2022Au vu de la demande publicitaire sur mobile à laquelle Google est confronté aujourd’hui, il a décidé de passer d’un format titre unique et double description à un format inverse, c’est-à-dire, double titre et simple description. Il va de soi que les caractères autorisés sont eux aussi revus à la hausse (+47 %). Que sont… Read more: La nouvelle mise à jour de Google consistera à supprimer les annonces textuelles étendues à partir de juin 2022
- Google Maps s’améliore et propose d’afficher les prix des péagesGoogle prévoit encore une mise à jour, mais cette fois-ci sur son algorithme de Maps. La grande nouveauté sera l’affichage des tarifs des péages. Cette nouvelle fonctionnalité permet aux utilisateurs de choisir le trajet le plus économique pour eux. Quelle est la nouvelle fonctionnalité de Google Maps ? Le géant américain est en constante évolution et… Read more: Google Maps s’améliore et propose d’afficher les prix des péages
- Google souhaite rester le moteur de recherche principal d’AppleCoûte que coûte, Google veut rester à la première place dans la course des moteurs de recherche. Le géant du web veut s’assurer que son concurrent, Microsoft avec Bing, ne soit pas choisi comme navigateur par défaut sous iOS. Comment Google va-t-il rester en première place ? Pour atteindre cet objectif, le mastodonte met la main… Read more: Google souhaite rester le moteur de recherche principal d’Apple
- Google friand de la data de ses internautes, les séduits pour récupérer leurs donnéesLe 1er juin dernier, Google a fait une annonce qui peut en séduire certains . Le géant du web ouvre ses portes aux premières données. Que sont les First party data (premières données) ? Ce sont les données les plus simples à récolter. Elles représentent les données que vos interlocuteurs vous donnent (notamment grâce aux cookies). … Read more: Google friand de la data de ses internautes, les séduits pour récupérer leurs données
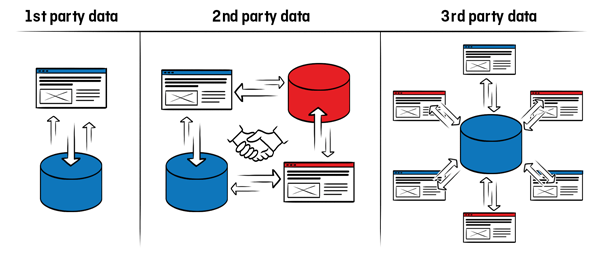
- Party data – Quels sont les différents types de données collectées par les entreprises ?La data est présente partout autour de nous et en quantité de plus en plus importantes au point de devenir une monnaie. Chaque individu aurait créé en moyenne 1,7 Mo de données par seconde en 2020, soit 44 zettaoctets (1 zettaoctets représente mille milliards de gigaoctets). First party, Second party ou encore Third party, les… Read more: Party data – Quels sont les différents types de données collectées par les entreprises ?
- Link Spam update : les liens factices chassés par GoogleCet été, Google met à l’honneur les mises à jour de ses algorithmes. Après Page Experience et les deux mises à jour de Core Update, Google lance Link Spam Update. Comme vous le savez, le netlinking est une partie importante du SEO et en 2012, Penguin est arrivé pour modifier l’environnement du SEO en France.… Read more: Link Spam update : les liens factices chassés par Google
- Google lance « Search Console Insights »C’est officiel, Google vient de lancer son outil Search Console Insights. En quoi cela consiste-t-il ? Une version bêta avait été lancée en août 2020, elle restait cependant limitée. Aujourd’hui, c’est une version complète et accessible à tous qui vient d’être annoncée par Google. Les Search Console Insights constituent un nouvel environnement dédié aux créateurs de… Read more: Google lance « Search Console Insights »
- Shopify rachète Primer et propose aux e-commerçants des outils en réalité augmentée (AR)Le 11 juin dernier, Shopify a annoncé l’acquisition de la start-up Primer, spécialisée dans la Réalité Augmentée. Bien que le montant du rachat n’ait pas été annoncé, il a été confirmé que les 8 employés de la start-up rejoindront les équipes de Shopify à la suite de ce rachat. Pour rappel, Primer est l’entreprise qui… Read more: Shopify rachète Primer et propose aux e-commerçants des outils en réalité augmentée (AR)
- Nuro s’engage aux côtés de FedEx grâce à ses robots de livraison autonomesAprès avoir racheté Ike Robotics, la start-up américaine de robotique, Nuro, déploie sa technologie pour un partenariat avec FedEx sur le long terme. Nuro s’impose dans les robots autonomes La start-up conceptrice de robots autonomes s’oriente désormais vers la livraison de colis. Cette technologie en séduit plus d’un et FedEx ne s’est pas fait attendre… Read more: Nuro s’engage aux côtés de FedEx grâce à ses robots de livraison autonomes
- Google abandonne les enchères pour les moteurs de rechercheC’est officiel depuis le 8 juin 2021, Google arrête son système d’enchères pour la sélection des moteurs de recherche sur les appareils Android européens. Les concurrents ne payeront plus et les utilisateurs auront un choix plus large de moteurs de recherche. Rappelons qu’en 2018, Google avait payé une amende de 4,34 milliards d’euros pour un… Read more: Google abandonne les enchères pour les moteurs de recherche
- Nuro s’engage aux côtés de FedEx grâce à ses robots de livraison autonomesAprès avoir racheté Ike Robotics, la start-up américaine de robotique, Nuro, déploie sa technologie pour un partenariat avec FedEx sur le long terme. Nuro s’impose dans les robots autonomes La start-up conceptrice de robots autonomes s’oriente désormais vers la livraison de colis. Cette technologie en séduit plus d’un et FedEx ne s’est pas fait attendre… Read more: Nuro s’engage aux côtés de FedEx grâce à ses robots de livraison autonomes
- Le projet LaMDA de GoogleVous vous demandez sans doute ce qu’est ce mystérieux projet ? On vous répond avec quelques explications ! LaMDA qui signifie « Language Model for Dialogue Applications », est l’Intelligence Artificielle que Google a mise en place. Mais à quoi peut-elle servir ? LaMDA de Google a été développée à l’issue d’une recherche engagée par la R&D (Recherche et Développement)… Read more: Le projet LaMDA de Google
- Baromètre du e-commerce sur le premier trimestre 2021Qu’en est-il du e-commerce à la douce sortie de la crise sanitaire ? En collaboration avec Médiamétrie, la FEVAD a communiqué les chiffres clés relatifs au e-commerce et à son évolution après les multiples confinements et fermetures de magasins physiques. Quelques critères clés sont à retenir : 1- La hausse de « cyberacheteur ». S’élevant… Read more: Baromètre du e-commerce sur le premier trimestre 2021
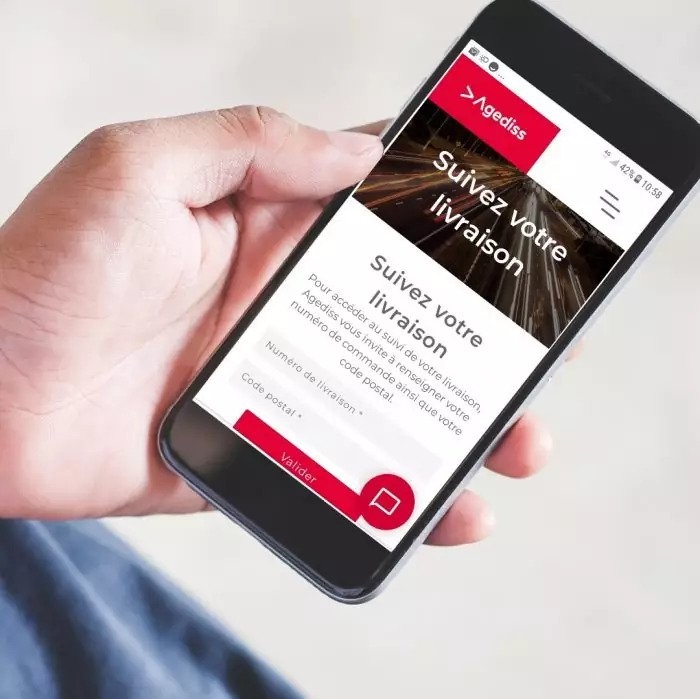
- Agediss lance une offre de livraison en relais urbains pour les produits volumineuxLe numéro un français de la livraison de produits lourds, Agediss, dévoile Pick & Go, la solution de livraison en point de retrait qui vient compléter son offre actuelle (livraison basique au pied de l’immeuble et livraison Premium). Le point avec Nicolas Tellier, Président d’Agediss. Le numéro un français de la livraison de produits lourds,… Read more: Agediss lance une offre de livraison en relais urbains pour les produits volumineux
- Peut-on avoir plusieurs magasins Shopify avec le même e-mail ?Oui ! Il est tout à fait possible d’avoir plusieurs boutiques Shopify avec un seul e-mail. Cela peut être une bonne idée pour les propriétaires de magasins qui souhaitent gérer plusieurs entreprises en ligne ou pour les entrepreneurs qui souhaitent tester différents modèles de magasins avant de se concentrer sur un seul. Lorsque vous créez… Read more: Peut-on avoir plusieurs magasins Shopify avec le même e-mail ?
- OPEN veut révolutionner la livraison à domicilePermettre à n’importe quelle société de livrer n’importe quelle boîte aux lettres, 24 heures sur 24 et 7 jours sur 7, c’est le pari de deux PME audacieuses. Decayeux et Renz sont des entreprises françaises plusieurs fois centenaires qui fabriquent des boîtes aux lettres et boîtes à colis. L’une Picarde et l’autre Lorraine, ces « vieilles… Read more: OPEN veut révolutionner la livraison à domicile
- 9 conseils et cas d’usage de l’emailing en e-commerceEn e-commerce, il est important de nouer un lien étroit avec ses clients, et de les fidéliser. Les campagnes d’emailing sont un moyen efficace de garder un lien permanent avec les utilisateurs de votre site web, tout en leur proposant des offres spécialement faites pour eux. Il existe différents cas d’usage des emailings. Nous vous… Read more: 9 conseils et cas d’usage de l’emailing en e-commerce
- Les 4 tendances e-commerce en 2021L’année 2020 fut une année assez particulière. La crise sanitaire a chamboulé notre mode de vie, et par la même occasion, nos habitudes de consommation. Les différentes périodes de confinement ont poussé les entreprises et les commerçants à accélérer leur digitalisation. C’est dans ce contexte inédit et particulier que l’année 2021 commence, et comme toujours,… Read more: Les 4 tendances e-commerce en 2021
- Futur du e-commerce : vers un changement de paradigme ?Si l’année 2020 a été chaotique pour l’économie en général, certains secteurs d’activité ont tiré leur épingle du jeu, et le e-commerce en fait partie. A force de quarantaines, confinements et autres isolements, nos comportements ont évolué, et pour continuer à consommer, nous avons privilégié les outils numériques et donc l’achat en ligne. Le soudain… Read more: Futur du e-commerce : vers un changement de paradigme ?
- SEO : réussir sa migration de site e-commerce vers Magento 2 !Après plus de 13 années d’existence, le support Magento 1 s’est arrêté en juin 2020… poussant les e-commerçants à sauter le pas vers Magento 2. Attirés par les solides arguments en termes de performances et de SEO de cette plateforme, d’autres e-commerçants songent également à sauter le pas vers Magento 2 alors qu’ils utilisent aujourd’hui… Read more: SEO : réussir sa migration de site e-commerce vers Magento 2 !
- 5 raisons de créer un blog pour votre site e-commerceParmi les nombreuses actions d’optimisations de site pour les moteurs de recherche (SEO pour les intimes), créer un blog avec du contenu sur une des plus simples et des plus performantes afin de dynamiser votre site de vente en ligne et d’augmenter votre chiffre d’affaires. Pas encore convaincu ? Saviez-vous que 6 consommateurs sur 10… Read more: 5 raisons de créer un blog pour votre site e-commerce
- Créer un blog pour mieux vendre vos produitsMalheureusement, trop de e-commerçants croient encore à la magie du référencement organique (ou naturelle) pensant que cette seule méthode rapportera du trafic sur leur site. Or, il faut le dire, aujourd’hui, le référencement organique, ce n’est pas seulement s’inscrire sur les moteurs de recherche (ce qui demande peu de temps), ce n’est pas seulement l’optimisation… Read more: Créer un blog pour mieux vendre vos produits