Catégorie : Ergonomie
-

Boostez votre e-commerce à Bordeaux : trouvez l’agence experte adaptée à vos besoins et votre budget
Le e-commerce est devenu un élément incontournable pour les entreprises, et la région de Bordeaux ne fait pas exception. Le choix d’une agence e-commerce compétente et adaptée à vos besoins est crucial pour assurer le succès de votre entreprise en ligne. Dans cet article, nous vous proposons un aperçu complet des meilleures agences e-commerce à Bordeaux, ainsi que des…
-

C’est quoi le motion design ?
Ont dit souvent qu’une image vaut mille mots. Mais alors que dire d’une animation ? Du mouvement, des graphiques et des images animées : la combinaison parfaite pour créer un projet unique et expliquer n’importe quel sujet. C’est ça le motion design. Pourquoi devriez vous introduire le Motion Design dans votre arsenal de techniques de…
-

Shopify utilise-t-il le Lazy Loading ?
Vous le savez certainement si vous vous intéressez à la performance web, à l’amélioration de la vitesse des sites e-commerce ou au sujet de l’économie du poids des pages mais pour faire simple : chaque octet sur un site prend du temps à charger et est à éviter. Economiser les ressources est à la mode,…
-

Comment améliorer vos résultats de moteur de recherche interne E-commerce ?
Comme nous l’avons évoqué dans l’article « Améliorez vos moteurs de recherche », la recherche est sans doute un des outils les plus importants pour un site de ecommerce. Il est très souvent utilisé par les internautes et doit donc être performant. Cependant, un moteur de recherche efficace ne peut être utile que si la page de…
-

De quelle couleur doivent être vos call to action ?
Un débat essentiel enflammait la blogosphère la semaine dernière : « Vaut-il mieux peindre en vert ou en rouge les call-to-actions ? » Vous savez, ces gros boutons qui servent à attirer inéluctablement le regard du chaland pour qu’il clique dessus presqu’inconsciemment et faire gonfler son panier moyen ou bien son taux de transfo. Vert, c’est permis, rouge, c’est interdit,…
-

Peut-on casser les codes de l’ergonomie ?
Ce billet traite de l’opportunité ou pas de s’éloigner des codes du ecommerce à travers le cas de reisenthel.com S’éloigner des canons du ecommerce risque de faire fuir les utilisateurs En terme d’architecture d’information, on sait à quel point il peut-être dangereux de sortir des sentiers battus. Mettre le logo à droite, utiliser des énoncés…
-

Comment améliorer son E-commerce mobile (m-commerce) ?
En tant que ecommerçant, je crois qu’il est dorénavant permis de se poser la question : “Dois-je me mettre au m-commerce ?” Se poser les bonnes questions avant de développer une appli mobile Mais avant de proposer une version mobile de son site, plusieurs questions peuvent être posées (ce n’est pas une liste exhaustive) :…
-

Pourquoi éviter les abandons de panier ?
Pourquoi les utilisateurs abandonnent-ils autant leur panier ? Est-ce bénin ou grave ? Découvrez que non dans cet article consacré aux différents types de comportements des acheteurs ecommerce. Le taux d’abandon de panier : un indicateur commode, mais biaisé Le taux d’abandon de panier ou le taux de conversion lors du processus de commande demeurent…
-

Les sites de luxe peuvent-ils s’affranchir des règles de l’ergonomie ?
J’ai découvert par hasard hier le nouveau ecommerce de Kenzo et une interrogation m’a heurté l’esprit (je vous rassure, je ne me suis pas fait mal) : « Les sites ecommerce de luxe peuvent-ils s’affranchir des règles de base de l’ergonomie et du merchandising ? » Avez-vous déjà remarqué comme ces sites faisaient une utilisation extensive du Flash, se moquaient des…
-

Comment rassurer ses utilisateurs ? Utilisez les labels de confiance !
D’abord quelques explications Un label de confiance est un sigle visuel présent sur les pages d’un site ecommerce (notamment celles du tunnel de commande), censé rassurer l’internaute sur le sérieux et la qualité de service du ecommerçant. En France, le label le plus utilisé et le plus connu est FIA-NET. C’est une sorte d’assurance qui protège…
-

Déjouer les pièges du formulaire de création de compte
Le voilà le mouton noir de la conversion ! Le formulaire de création de compte. Un mauvais formulaire peut être un véritable obstacle à la commande comme j’ai déjà pu m’en apercevoir souvent lors de tests utilisateurs, ce qui est d’ailleurs bien souvent confirmé par les statistiques. Plusieurs raisons à cela : Les gens n’aiment…
-

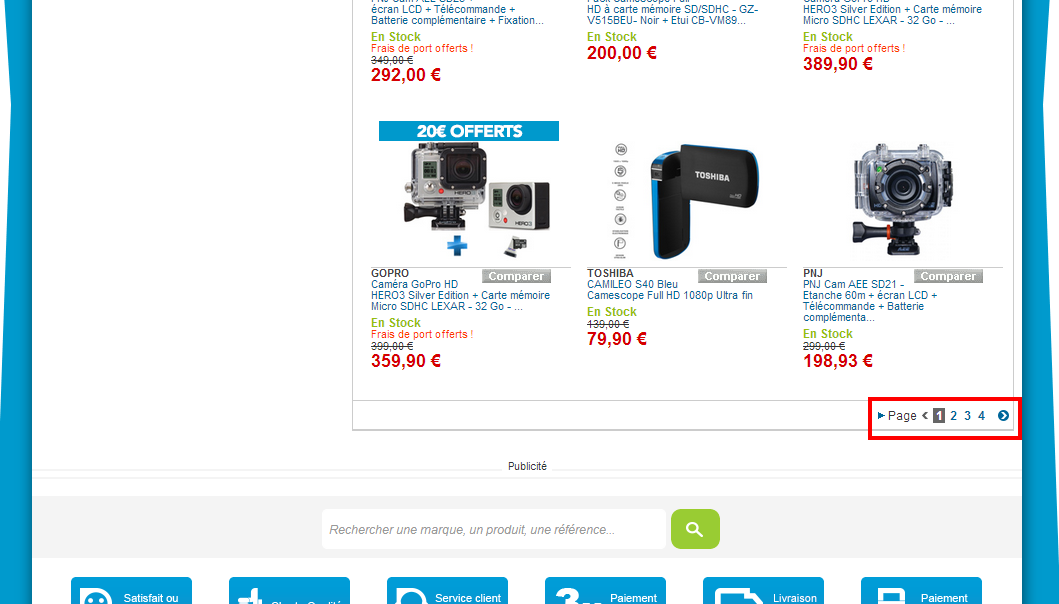
Et si on supprimait la pagination sur les sites e-commerce ?
Si il y a bien un truc que je n’ai jamais compris en e-commerce c’est bien d’avoir une pagination (et je ne suis pas le seul) , sur les pages catégories par exemple. Pour rappel la pagination ce n’est pas le fait de passer d’une page catégorie a une autre mais le fait de passer…
-

Refonte de site : Attention à ne pas tout changer !
Tout changer sur un site n’est peut-être pas la bonne solution. Découvrez quand et comment changer l’interface de votre site. Un nouveau design est toujours une prise de risque Il est toujours aussi instructif de lire les Alertbox (la newsletter) de Jacob Nielsen, le célèbre ergonome , surtout lorsqu’il nous parle de refonte de site.…
-

Page panier e-commerce : 7 mauvaises pratiques à éviter
La page panier est un élément crucial pour un site e-commerce, c’est là ou l’internaute va se décider à passer commande, modifier son panier, voir combien va lui coûter sa commande et se rassurer sur la bonne livraison de sa commande. La page panier est la première étape du tunnel de commande et pourtant elle…
-

Le mythe de l’ergonomie
Combien de fois avez vous entendu des phrases comme : « Sites marchands : l’ergonomie pour mieux vendre » « Audit ergonomique pour améliorer son taux de conversion » « Changez votre site, faites une refonte et vous améliorerez votre taux de conversion ! » Et bien grande nouvelle il y a de grandes chances que ce soit faux. Et oui…
-

iPad, bon pour le ecommerce ?
On peut quand même s’interroger sur une chose : quid des applications ecommerce regardées sur un iPad, le dernier joujou en date de Steve Jobs, présenté hier soir à la dernière keynote d’Apple ? Après tout, le voilà-t-y pas enfin notre catalogue électronique qui va nous débarrasser une fois pour toute de la position avachie du vieux poulpe…
-

Le One step checkout de Salomon
Le « One Step Checkout » ou « tunnel de commande monopage » en (bon?) français est encore assez peu répandu et peut pourtant correspondre à la meilleure solution dans bon nombre de cas. En effet pourquoi imposer 4,5,6 voir 7 étapes (ou plus) pour finalement demander peu d’informations à l’utilisateur. Le « One step checkout » permet de tout faire…
-

Wizishop lance Ecommerce Pictures, la banque d’images pour sites e-commerce
Après un teasing plutôt bien organisé par Wizishop sur son blog nous avons enfin pu savoir ce qui se cachait derrière ce nouveau projet : une banque d’images sous créative commons mais spécialisée pour les sites e-commerce et appelée Ecommerce-pictures.com Au menu ? Du bouton d’action, des bannières prêtes à l’emploi, des logos (banques, systèmes de paiement, sécurité etc…) Bref de l’indispensable pour tous les…
-

Design et expérience client
Comment le design participe à l’Expérience client d’un site web et comment l’envisager dans le cadre d’un projet internet. La semaine dernière, je posais sur ce même blog une question existentielle essentielle : « faut-il utiliser des templates ou pas » ? Vaste débat similaire à celui du « slip ou caleçon ? » ou du plus proche de…
-
![Les bases de l’A/B Testing E-commerce [Infographie]](https://www.info-ecommerce.fr/wp-content/uploads/2011/08/les-bases-de-l-a-b-testing-small-50x50.jpg)
Les bases de l’A/B Testing E-commerce [Infographie]
L’AB testing est une des technique les plus efficace pour gagner des points de conversion et rentabiliser ses campagnes, aussi bien en afiliation qu’en paid search ou que pour vos newsletters. Voici donc un petit récapitulatif sous forme d’infographie pour mettre en place des campagnes d’AB testing sur vos sources de trafic payantes. Un indispensable…