La page panier est un élément crucial pour un site e-commerce, c’est là ou l’internaute va se décider à passer commande, modifier son panier, voir combien va lui coûter sa commande et se rassurer sur la bonne livraison de sa commande.
La page panier est la première étape du tunnel de commande et pourtant elle est bien souvent assez peu travaillé, voir même mal construite. Voici donc un article analysant 7 mauvaises pratiques très répandues sur les pages panier sur les sites e-commerce français.
Supprimer (trop facilement) les produits du panier
Le « classique du classique ». De nombreux e-commerçants se basent sur des solutions e-commerce pré pacagées (CMS e-commerce) de type Magento ou Prestashop, résultat la partie technique de base est souvent mixée avec un design, plus ou moins réussi, en fonction des agences. Hors la plupart du temps ces solutions n’ont pas poussées très loin l’analyse du comportement client et propose donc des modèles mal conçus.
Sur la plupart des pages paniers il est possible de supprimer une ligne produit relativement facilement :
C’est un peu dommage de proposer cette fonction, ça me fait penser aux boutons « reset » des formulaires dans les années 2000, on rempli tous les champs et on clique malheureusement sur le bouton « reset » et tout est à refaire. Attention, cela ne veut pas dire qu’il faut supprimer la fonctionnalité, il faut peut être juste la rendre moins « risquée » .
Par exemple avoir une bouton/texte « modifier mon panier » qui change le mode du panier de « lecture » à « modification » et active ces options peut être une bonne idée pour limiter le nombre de suppressions involontaires.
Si cela vous semble trop compliqué vous pouvez au moins prévoir une fonction pour annuler une suppression d’un article. C’est bête comme choux mais presque aussi site ne le propose, en cas d’erreur le client doit retrouver le produit de lui même pour le rajouter à son panier. Dommage …
Arrêter de renvoyer vers la fiche produit
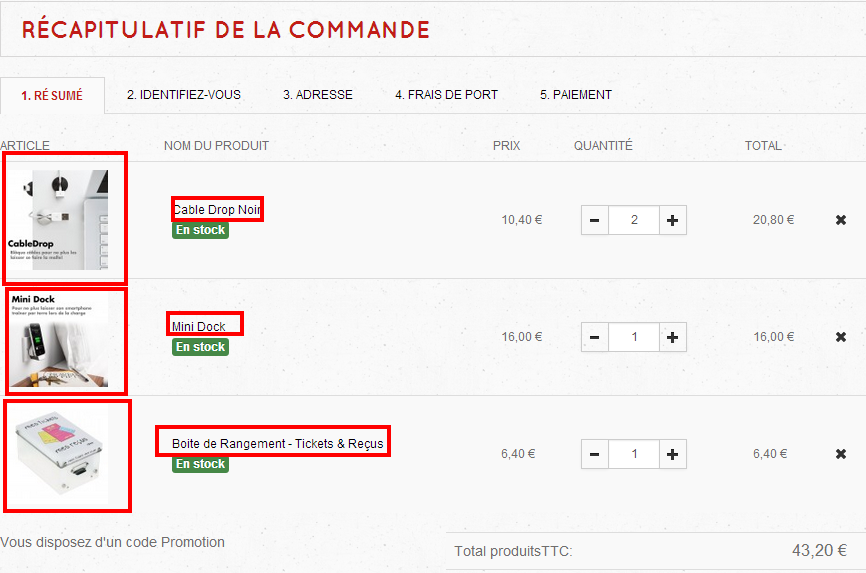
Lorsque l’on a plusieurs produits au panier, comme dans la commande ci dessous :
Si vous cliquez sur l’image ou le nom du produit vous allez être redirigé vers la fiche produit, c’est un comportement quasi systématique sur l’ensemble des sites e-commerce. Hors un des objectifs de la page panier est de faire avancer le client dans le tunnel de commande, pas de le renvoyer vers la fiche produit.
Il est donc plus judicieux d’afficher les informations produits ici sur la page panier. On peut imaginer deux cas :
- L’internaute survol la photo produit avec sa souris : On affiche un zoom produit HD qui permet de vérifier que le produit sélectionné est bien le bon (voir permet de consulter les autres vues du produits)
- L’internaute clique sur le nom du produit : On affiche la liste des caractéristiques techniques du produit + un lien pour retourner à la fiche produit.
On garde donc les mêmes fonctions mais en évitant de perdre le client sur la fiche produit, et oui après l’avoir envoyé sur la fiche produit il faudra trouver comment le renvoyer vers la page panier, c’est l’objet du prochain paragraphe.
Ne pas mettre en évidence le panier si des produits y ont été ajoutés
Si votre typologie de produits s’y prête, c’est à dire si vous avez en moyenne des lignes de commande multi-produits vous allez avoir un nombre de panier abandonnés relativement élevé et pas mal d’aller/retour entre votre catalogue et la page panier.
Pour éviter que les utilisateurs de votre site e-commerce « oublient » les produits présent dans leur panier il faut absolument leur rappeler qu’ils ont mis de coté des produits sur les pages catalogue, quitte à prendre de la place sur quelques composants de votre site e-commerce.
Si un produit est au panier votre priorité doit être de rendre ce panier visible au maximum ! Contrasté, pas comme dans l’exemple ci contre, qui prend de la place, et surtout qui incite à retourner sur la page panier, avec un petit push/argumentaire par exemple.
Ne pas permettre de sauvegarder le panier
Cette fonctionnalité est encore trop peu implémenté dans sites e-commerce français alors qu’elle à deux avantages majeurs :
- Enregistrer le panier du client pour qu’il le retrouve un clic
- Obtenir l’email du client (!!!)
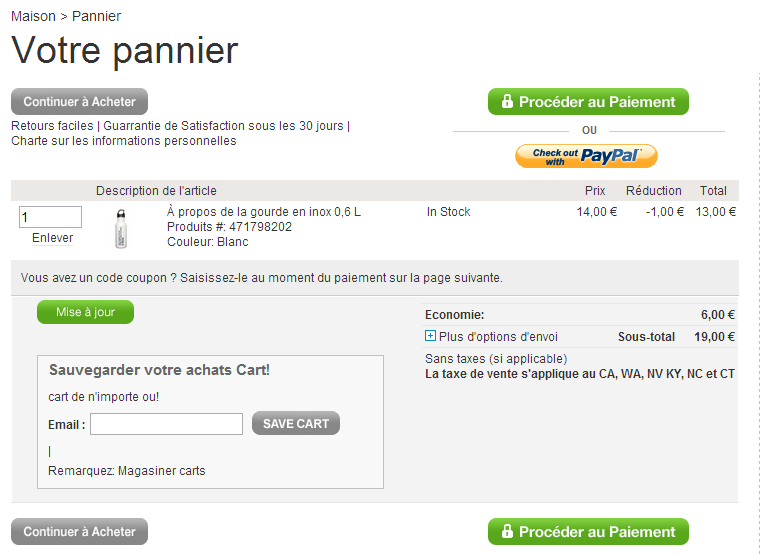
Rien que pour le 2eme point cela vaut le coup de mettre cette technique en place. L’idée est toute simple : insérer une fonction avec une icone bien identifiable, de type « disquette » ou « sauvegarde » qui va tout simplement enregistré le panier et l’envoyer par email.
Bon dans l’exemple ci dessus la traduction est « aléatoire » mais la fonction est belle est bien présente.
Une fois le panier enregistré vous pouvez envoyer le contenu du panier par mail avec un mot de passe éventuel pour le retrouver, ou encore mieux, un lien « crypté » unique de type : « monsite.com/panier/jhksdfksdjdiqmaezew » pour qu’il puisse le transférer d’un ordinateur à l’autre sans contrainte (ou finir sa commande sur sa tablette).
Indiquez que vous livrez dans le pays de l’internaute
Si votre clientèle est internationale vous pouvez indiquer que vous livrez bien le pays ou se situe l’utilisateur. C’est d’ailleurs une bonne pratique à mettre en place même si vous ne livrez qu’en France : ajouter une petite ligne en dessous des produits : livraison en France pour XXX € . Ça rassure toujours d’identifier ou se situe l’utilisateur et de voir que le site est « actif » pour organiser une livraison avec le meilleur service. L’objectif est toujours le même : supprimer les, nombreux, doutes qui peuvent surgir dans la tête de l’internaute sur la page panier.
Pour savoir comment identifier le pays de l’internaute vous pouvez vous référez à l’article Comment remplir automatiquement le champ « Ville » dans un formulaire .
Ne pas indiquez les frais de livraisons par pays
 Si vous livrez dans plusieurs pays il faut l’indiquer et le préciser au maximum, comme ci dessus par exemple, mais si cela n’est pas possible pour vous il faut au moins préciser rapidement quels seront les frais de port à payer par l’utilisateur.
Si vous livrez dans plusieurs pays il faut l’indiquer et le préciser au maximum, comme ci dessus par exemple, mais si cela n’est pas possible pour vous il faut au moins préciser rapidement quels seront les frais de port à payer par l’utilisateur.
Dans l’exemple à droite, bien que le choix du pays ne soit pas très facile, l’indication des frais de port est des plus explicite ! Aucun doute sur le prix. En ajoutant le délai moyen de livraison à coté du prix on aurait eu en un clin d’œil toutes les informations nécessaires pour passer commande.
Si vous ne livrez qu’en France vous pouvez faire la même chose avec les transporteurs que vous proposer : UPS, Colissimo, Kiala, Chronopost etc …
Regrouper les boutons d’actions
Cette mauvaise pratique est encore assez répandue sur les sites e-commerce mais heureusement en forte baisse. Un jour peut être nous arriverons à l’éradiquer. Si votre internaute à passer du temps à remplir son panier et qu’il le « perd » car il n’a pas cliqué sur le bon bouton d’action c’est vraiment un élément qui peut arrêter une vente. On sous estime grandement la frustration dans l’abandon des paniers.
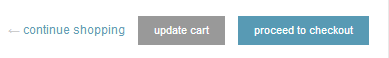
Surtout qu’il est extrêmement simple d’espacer ses boutons d’actions et d’améliorer son ergonomie e-commerce …
Sur l’exemple ci dessus on peut voir que le site a utilisé des couleurs et formes différentes pour chaque action, c’est déjà bien, mais qu’un clic malencontreux peut rajouter une ou plusieurs étapes pour passer sa commande. Quand on peut éviter ça avec un peu d’organisation pourquoi se priver ?
Si vous ne voyez pas l’intérêt et la quantité de mauvais clics qui peuvent se faire sur un site e-commerce alors imaginez les cas suivants : interface tactile, touchepad de pc portable, souris peu efficace, personne âgée etc … Si vous imaginez encore votre internaute comme un homme de 35 ans qui surfe depuis son pc desktop avec du matériel haut de gamme sur une connexion haut débit alors vous avez loupé l’évolution du web depuis 2008 … Les occasions, involontaires, de ne pas cliquer au bon endroit sont donc légion !
Conclusions
Améliorer sa page panier n’est pas très compliqué à partir du moment ou l’on se place du coté de l’utilisateur, ou devrait-je dire des utilisateurs. Vous pouvez ainsi définir plusieurs cas clients, des « personae » et tester votre parcours d’achat dans ces conditions. Après il « suffit » de supprimer tous les points bloquants 🙂
Plus simple à dire qu’a faire mais améliorer son site est un des plaisirs de tous les e-commerçants. Et vous vous avez mis quoi en place pour améliorer votre panier ?





















Laisser un commentaire