Si il y a bien un truc que je n’ai jamais compris en e-commerce c’est bien d’avoir une pagination (et je ne suis pas le seul) , sur les pages catégories par exemple. Pour rappel la pagination ce n’est pas le fait de passer d’une page catégorie a une autre mais le fait de passer de la page 1 à la page 2 de la catégorie « chaussures femmes » par exemple.
Il faut bien comprendre pourquoi la pagination existe à l’origine sur le web, principalement pour deux raisons : diviser un contenu pour générer plus de pages vues (technique de pub inside) et/ou couper une page en plusieurs morceaux pour générer la page plus vite.
En effet, en 1999 et en 56Kbps sur IE 3 ou 4 , la différence entre 20 kilo octets et 100 kilo octets par page est importante. Les serveurs sont moins puissants, les langages web encore balbutiants et les connexions pas très rapides. Aujourd’hui , même si les performances des serveurs, des langages et des connexions se sont améliorés la performance reste un axe de travail indispensable en e-commerce ( voir La performance des sites e-commerce n’est plus une option ) .
La pagination limite cependant le surf de l’utilisateur en nécessitant une action de sa part, il est donc nécessaire si l’on veut favoriser la recherche dans le catalogue de permettre une navigation aisée d’une page à l’autre. Hors, ce n’est presque jamais le cas en e-commerce…
Quelques exemples de pagination en image
Pagination Rueducommerce

Pagination Cdiscount

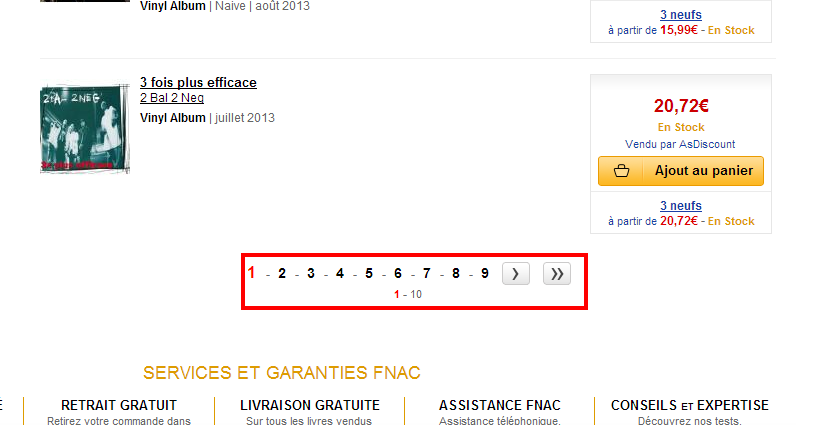
Pagination Fnac

Pagination La Redoute

On peut continuer longtemps comme ça mais aujourd’hui il n’y a presque aucun site, y compris chez les pure players, qui à réfléchit à cette pratique. Soyons clair :
Si l’on ne peut pas facilement passer d’une page à l’autre il est impossible de voir les produits, si l’on ne voit pas le produit il n’y a aucune chance de l’acheter !
L’occupation principale de l’internaute est souvent de feuilleter le catalogue produit, si c’est simple il va « consommer » plus de pages, si c’est compliqué il ne va même pas se donner la peine de naviguer dans le catalogue. Les moyens de passer à la page suivantes sont bien souvent trop petits, peu visibles et/ou mal conçus ..
Quelles alternatives à la pagination ?
Râler c’est bien mais proposer c’est mieux 😉 Voyons en 2013 quelles sont les alternatives à la pagination (imposée par défaut par de nombreux CMS e-commerce type Prestashop et Magento ).
Déjà pourquoi paginer ? Ne pouvez vous tout simplement pas afficher 100% des produits de votre catégorie sur une page ? Cette alternative à beau paraître simpliste elle est plus qu’efficace dans de nombreux cas. Si vous avez en moyenne moins de 100 produits par catégorie il n’y a à priori aucune raison de séparer vos pages catalogues et vous y gagnerez surement en seo (moins de contenu dupliqué et de pages canonical à gérer) . Attention cependant à la charge serveur car cela va générer plus de requêtes pour afficher la page, à vous de trouvez le bon dosage.
Si vous voulez séparer votre catalogue en plusieurs morceaux, si vous avez de nombreux produits par exemple, vous pouvez utiliser le scroll infini (qui porte mal son nom) qui va vous permettre de charger les produits suivants dans la même page sans pour autant demander au client de changer de page, on gagne donc en vitesse de surf et la navigation catalogue devient ultra fluide. Si vous voulez tester vous pouvez aller sur la page des coques iphone5 de everything4mobile , surfez jusqu’en bas de la page et les produits suivants vont apparaitrent automatiquement .
 Si malgré tout vous êtes obligé de paginer votre site vous pouvez tout simplement afficher un gros bouton d’action pour passer à la page suivante et non pas des numéro hauts d’une dizaine de pixels …
Si malgré tout vous êtes obligé de paginer votre site vous pouvez tout simplement afficher un gros bouton d’action pour passer à la page suivante et non pas des numéro hauts d’une dizaine de pixels …
Comment mesurer si vos changements sont les bons ?
Une meilleure organisation du contenu de vos pages catégorie devrait faire baisser le taux de rebond , augmenter la durée des visites et le nombre de pages vues.
Si les trois indicateurs, qui sont corrélés bien sûr, sont en hausse alors vos optimisations représentent un vrai plus pour vos internautes. Evidemment si votre taux d’ajout au panier et votre taux de conversion augmentent également c’est aussi bon signe 🙂
C’est exactement ce qui s’est passé sur info-ecommerce suite à la refonte du blog, l’ergonomie tranche nettement avec les habitudes mais se révèle finalement plus accessible, voici les statistiques Google Analytics :

On voit bien sur le graphique une hausse des pages vues par visites, une diminution du taux de rebond et une durée moyenne par visite plus importante.















Laisser un commentaire