Catégorie : Technique
-

Comment améliorer la gestion des expéditions e-commerce marketplaces en 2024 ?
Les marketplaces ont rencontré une croissance continue au cours des dernières années et constituent désormais des plateformes de vente incontournables pour les marchants e-commerce ! La grande majorité des sites e-commerce les plus fréquentés en France comme dans le monde sont aujourd’hui des marketplaces. En France, les places de marché représentent 9 sites du top…
-
Prix et facteurs influents pour optimiser votre visibilité en ligne avec le référencement naturel
Vous recherchez des informations sur le référencement naturel et ses tarifs ? Découvrez ici tout ce qu’il faut savoir sur la tarification d’un bon référencement naturel !
-

Magento Commerce, Le Guide complet de la solution
Aujourd’hui, face à la pression croissante du marché des e-commerces, les entreprises cherchent des solutions leur permettant de générer plus de revenus et d’améliorer l’expérience client. le CMS Magento est une plateforme de commerce électronique extrêmement puissante qui offre un large catalogue de fonctionnalités avancées pour les commerçants souhaitant se démarquer. Dans cet article, nous…
-

Semrush : la solution pour maitriser de A à Z son SEO
Si vous faites du e-commerce, voir même si vous êtes « juste » éditeur de site web ou webmaster, vous avez certainement touché un peu au SEO, le référencement naturel. Que ce soit vous même ou avec l’aide d’une agence SEO , ce canal d’acquisition est devenu réellement indispensable au fur et à mesure des années. Indispensable…
-

Big Commerce augmente (lui aussi) ses tarifs !
C’est une réaction qui fait peu de surprises dans le monde de l’e-commerce mais qui ne va quand même pas plaire aux principaux intéressés. BigCommerce, une des solutions concurrente à Shopify, Prestashop, Wizishop et autre, annonce que ses prix vont se voire augmenter dès maintenant pour tous ses marchands. Pourquoi ce n’est une surprise pour…
-

Monitoring site web, comment faire et pourquoi ?
Vous avez un site internet ou un site e-commerce et vous cherchez à savoir si il est en ligne suffisamment longtemps, si il n’y a pas de coupure ou si l’hébergement tient la charge ? Alors il vous faut un outil de monitoring de site ! Que votre site soit un site e-commerce, un site…
-

Headless, tout comprendre de ce nouveau phénomène
Vous avez entendu parler de « Headless » mais le terme ne vous revient pas ? Vous ne savez pas comment définir le headless ni ses avantages et ses inconvénients ? Difficile donc de savoir si le headless e-commerce est fait pour vous ?Alors voici toutes les explications et détails pour comprendre de A à Z ce…
-

Ecole digitale, laquelle choisir ?
Les écoles digitales sont devenues en quelques années un phénomène dépassant le cadre des simples passions. Le web et le digital sont désormais partout, dans tous les secteurs d’activités. Et ce n’est pas l’arrivée du web3 ou des intelligences artificielles, que ce soit Dall-E, ChatGPT, OpenAI ou autre qui vont réduire le besoin en consultants…
-

ChatGPT lance « ChatGTP Plus » à un prix ridiculement bas !
Vous avez forcement entendu parler de ChatGTP, le phénomène du web depuis décembre 2022. Le site , crée à l’origine par OPENAI, aurait dépassé les 100 millions d’utilisateurs en seulement quelques semaines, entre 8 et 10 selon les sources. 100 millions d’utilisateurs en 10 semaines C’est tout bonnement incroyable de pouvoir recruter autant d’utilisateurs aussi…
-

Bien gérer les photos des produits En E-commerce
Je reviens sur ce sujet, à priori secondaire, mais pourtant important, car il est source de nombreux malentendus.J’ai déjà parlé de la qualité des photos, mais je n’ai pas encore parlé de leur aspect technique, à savoir « le Format des images web ».En quoi les images webs sont-elles différentes de celles qui sortent de votre appareil…
-

Agence Shopify :Comment la choisir en toute sécurité ?
Comment choisir une agence Shopify ? C’est certainement la question que vous vous êtes déjà posée si vous avez envisagé de passer par ce CMS E-commerce très en vogue. Si vous êtes une entreprise vendant déjà en ligne ou si vous souhaitez lancer votre propre site e-commerce sous Shopify, il est important de choisir une…
-

Platform.sh, le cloud qui aime les Vendredi
Finis les week-end sans sommeil. Vive les mises en production du vendredi ! Avez vous déjà entendu un développeur dire cela ? En tous cas, c’est la promesse de Platform.sh, outil né en 2015 et dont le nom évoque à la fois la plateforme (pour développeurs) et le shell, ce fameux écran noir qui permet…
-

La base de la base pour se lancer en Ecommerce
Etre e-commerçant, c’est aussi pouvoir pour un certains nombres d’entre nous vouloir travailler à son domicile. L’aventure est tentante, mais, comme pour toute chose, mérite d’être sérieusement préparée. Voici comme je m’y prendrais en me mettant à la place d’une personne n’ayant pas mon niveau de connaissance techniques et en mettant de côté le choix…
-

#eCommerce : Noël approche, comment vont vos performances ?
Les performances, c’est vraiment le serpent de mer dans le eCommerce, le marronnier, le truc dont on doit parler de temps en temps. Or là, précisément, c’est le bon moment parce qu’on est entre janvier et décembre donc il faut s’y pencher de plus près. A plus forte raison en se rapprochant de Noël n’est-ce…
-

De quelle couleur doivent être vos call to action ?
Un débat essentiel enflammait la blogosphère la semaine dernière : « Vaut-il mieux peindre en vert ou en rouge les call-to-actions ? » Vous savez, ces gros boutons qui servent à attirer inéluctablement le regard du chaland pour qu’il clique dessus presqu’inconsciemment et faire gonfler son panier moyen ou bien son taux de transfo. Vert, c’est permis, rouge, c’est interdit,…
-

Pourquoi éviter les abandons de panier ?
Pourquoi les utilisateurs abandonnent-ils autant leur panier ? Est-ce bénin ou grave ? Découvrez que non dans cet article consacré aux différents types de comportements des acheteurs ecommerce. Le taux d’abandon de panier : un indicateur commode, mais biaisé Le taux d’abandon de panier ou le taux de conversion lors du processus de commande demeurent…
-

Comment choisir la bonne solution Ecommerce ?
Derrière le titre de ce billet se cache une question qui m’est assez souvent posée : ‘Faut-il changer de plateforme ?’, et accessoirement ‘Vers quel CMS E-commerce dois-je me tourner ?’ On le sait, vous avez peut être une vieille plateforme, codée avec deux pieds gauches, de base très moche (même toi au fond, tu crois…
-

Top 24 des solutions e-commerce
Il y a quelques mois de cela je vous avais proposé une très longue liste de solutions e-commerce, assez complète avec plus de 210 solutions listées mais qui en contrepartie ne proposait pas de comparatif fonctionnel. Voici donc pour corriger ça un comparatif, rapide, des principales fonctionnalités des 24 solutions e-commerce les plus utilisées de part…
-

La performance des sites e-commerce n’est plus une option
Si aujourd’hui le e-commerce se porte bien avec ses 15 % de croissance et ses 100 000 (et plus ) sites e-commerce il faut bien reconnaître que la qualité n’est pas toujours au rendez vous, surtout dans la performance des serveurs. De nombreux sites restent très lents, y compris dans le top 100 des sites…
-

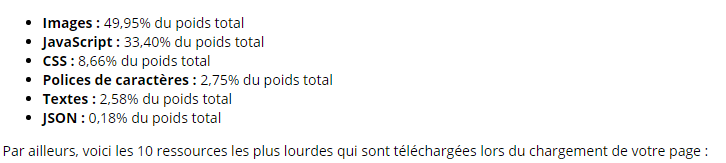
Les sites E-commerce sont (trop) lents !
Dans la continuité de mon petit article sur les performances entre le temps de réponse et l’indexation des pages , j’ai trouvé sur GetElastic cette infographie sur l’obésité (oui oui) des pages e-commerce. Elle présente en détail le fait que les pages des sites e-commerce, le détail homepage /page produit / page catégorie n’est pas précisé, à tendance à…