Étiquette : astuces
-
Prix et facteurs influents pour optimiser votre visibilité en ligne avec le référencement naturel
Vous recherchez des informations sur le référencement naturel et ses tarifs ? Découvrez ici tout ce qu’il faut savoir sur la tarification d’un bon référencement naturel !
-

Pourquoi l’article à collectionner est-il un outil marketing stratégique ?
Les articles à collectionner sont devenus un outil marketing populaire et efficace pour les entreprises. Ils sont utilisés pour créer une forte connexion avec les consommateurs et les encourager à acheter des produits régulièrement. Dans cet article, nous examinerons en détail pourquoi l’article à collectionner est un outil marketing stratégique. Les articles à collectionner sont…
-

Astuce de référencement N°1
Aujourd’hui nous allons débuter une série de petites notes qui présentera des astuces de référencement, cela permettra d’avoir une liste de petites astuces à ne pas oublier lorsqu’on veut travailler son référencement. Aujourd’hui donc , la première astuce de référencement est assez simple. Lorsque vous étudier votre position et celle de vos concurrents à la main sur Google, regardez bien si…
-

Checklist eCommerce : page par page, les points d’attention
Il y a tellement de choses auxquelles il faut faire attention « On-Site ». On les connait, mais on les oublie donc je vous propose une petite checklist avec des vérifications à faire et des bonnes pratiques. Elle n’est pas complète évidemment mais elle existe, et c’est déjà ça 😉 (n’hésitez pas à compléter en commentaires, les…
-

E-commerce – 99 conseils pour une meilleure conversion !
Convert.com a publié un « petit » document très intéressant, dans lequel vous pourrez retrouver 99 conseils pour une meilleure conversion, groupés par type. Vous pouvez télécharger le PDF en bas de l’article. Le spécialiste américain de l’AB Testing dit le publier pour donner de quoi réfléchir à ses prochains tests A/B ; je vous rappelle qu’il…
-

Quelques astuces pour améliorer son formulaire d’identification/inscription
S’il y a bien une chose qu’un technicien fait en permanence, c’est essayer d’identifier les erreurs, le tout étant d’identifier les bonnes. Depuis quelques temps, je me suis amusé à me faire envoyer par mail chaque erreur qui se passe sur le principal site que je gère techniquement au niveau de l’identification/inscription. Et les enseignements…
-

Comment augmenter son CA rapidement sans rogner sur les marges, les pistes
On arrive en fin de trimestre et on ne va pas tarder à en commencer un nouveau. Il faut faire du chiffre, il faut augmenter immédiatement son CA, sans rogner sur les marges. Je suis comme vous, j’étudie les pistes. Quelles pistes étudier ? Pour moi, plusieurs pistes ouvrent la voie de la compréhension des…
-

Améliorer ses urls pour un meilleur tracking analytics
La semaine dernière je vous ai proposé une petite astuce pour améliorer votre campagne Google Adwords, cette semaine ce sera sur Google Analytics, outil indispensable du e-commerçant. Petit rappel, si Google Analytics ne vous convient pas vous pouvez toujours jeter un coup d’oeil à 5 autres solutions de web analytics. Aujourd’hui donc nous allons nous concentrer sur…
-

Comment se préparer aux montées en charge de Noël
Pour Noël, le pic de commandes devrait être le 11 décembre. et donc le pic de charge sur les sites Internet ce même jour. Au delà de la préparation logistique pour tenir une telle charge au niveau des commandes, il faut que le support – l’infrastructure du site – puisse tenir le choc et ne…
-

Match Ergonomie Versus Design – Qui gagne ?
Pour beaucoup encore aujourd’hui, l’ergonomie reste quelque chose d’abstrait, je m’en rends compte au quotidien. Pour beaucoup, si le site est design, il est ergonomique, quand on sait ce qu’est l’ergonomie. Définitions rapides : – le Design – ou le graphisme -, c’est l’aspect visuel, beau et chiadé d’une interface. C’est l’effet « Waow ! » –…
-

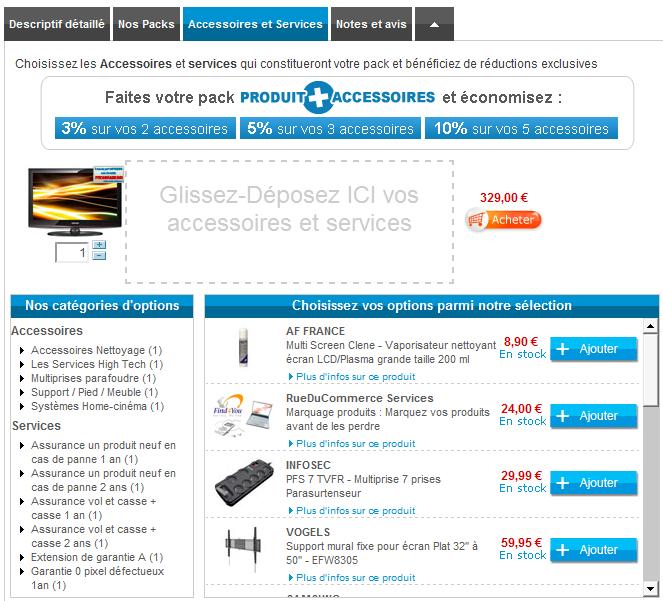
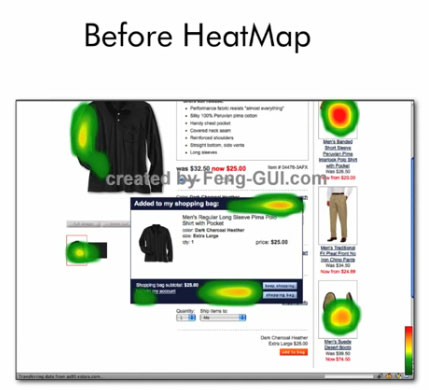
Focaliser l’attention sur un panier en Pop-in
Une étude mise en avant par Linda Bustos de l’incontournable blog GetElastic montre bien l’importance de cacher tout ce qui n’est pas utile (ou contre-productif) à un niveau donné d’un processus. Par exemple, pour l’ajout au panier, voici un exemple de fiche produit avec sa fenêtre d’ajout au panier, le but est évidemment après l’ajout…
-

Lancement d’un site e-commerce : organiser son teasing
Problématique intéressante s’il en est, le lancement d’un site e-commerce pose de nombreuses questions parmi lesquelles : Comment faire venir un grand nombre de personnes dès le lancement du site pour aider au décollage de celui-ci ? Le moyen le plus rapide est aussi le plus risqué : Adwords
-

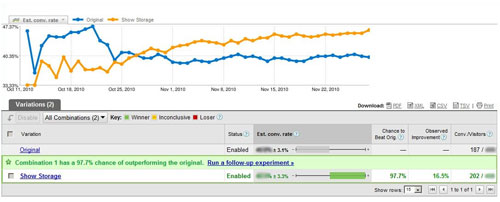
Comment gagner 16,5% de ventes avec une simple phrase ajoutée – 1 jour / 1 idée innovante
Des optimisations comme je les aime, simples et tellement efficaces… Cet exemple vous montrera à quel point le fait de donner à l’utilisateur l’information qu’il attend (peut-être sans le savoir) est important. Une simple phrase rajoutée dans le panier… et paf ! + 16,5% de ventes. Et la phrase du jour est…
-

Conversion : Comment (vraiment) rendre son processus de conversion plus efficace ?
Une discussion faisait rage hier dans un groupe de potes : il semble évident pour 2/3 des patrons de boutiques que moins d’étapes dans un processus de conversion, c’est mieux. Il n’y a là rien d’évident, on doit donc faire le meilleur compromis entre : simplification du processus de conversion rapidité du processus de conversion et…
-

E-commerce : 10 conseils pour mieux vendre en ligne
Une lecture intéressante sur le WhitSundayTimes (Australie) Beaucoup de sites e-commerce se lancent chaque année, et beaucoup disparaissent rapidement, soit parce qu’ils ont mal été conçus, soit parce qu’ils sont peu entretenus, soit parce qu’ils n’ont tout simplement pas trouvé la bonne équation produits/prix/fournisseurs. Les « 10 conseils » est un titre d’article facile ; après, ce…
-

Menu à gauche ou à droite ? Impact sur l’ajout au panier
Un post plutôt rapide sur une donnée intéressante. Un test A/B porté sur un site américain montre qu’un même contenu avec un menu plutôt texte à gauche apporte 34% de plus d’actions d’ajout au panier par rapport à un menu visuel à droite. Une raison principale à cela à mon avis en version courte :…
-

Compte rendu du Café Croissance Numéro 2
Le 2eme Café croissance s’est tenu ce matin au Fouquets (sur les champs Elysées) Autour du thème du paiement en ligne. Le paiement étant un, si ce n’est LE, point crucial du E-commerce je me devais d’y assister. Puis manger des croissants ça fait toujours plaisir 🙂 . Mais au fait c’est quoi le Café croissance ? Voici une petite citation depuis le site web officiel…
-

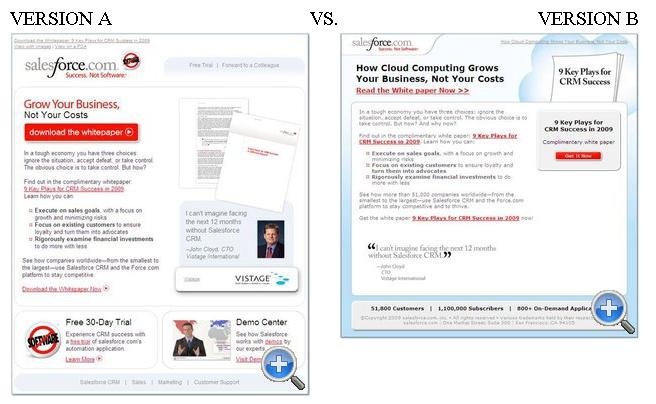
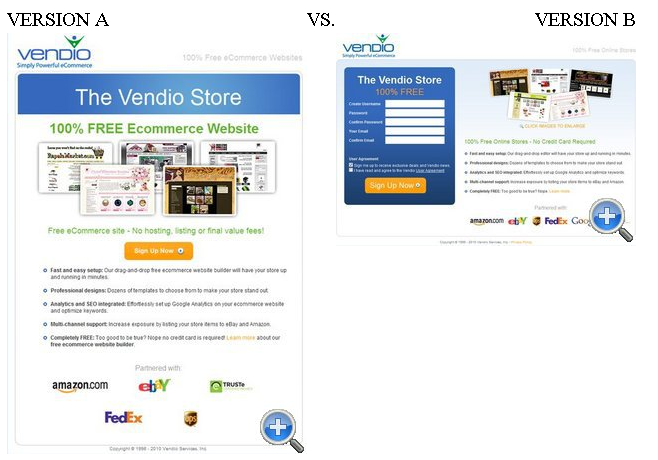
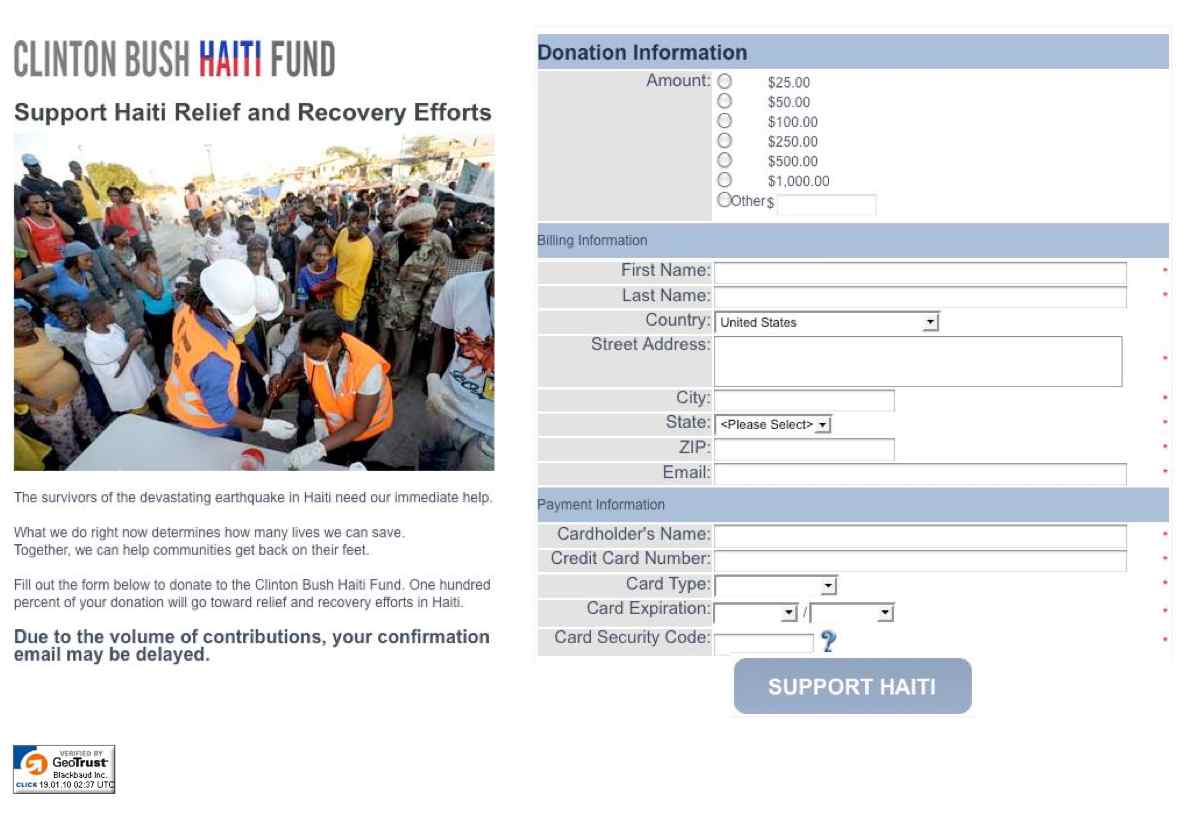
Test A/B – De l’intérêt du visuel dans le processus de commande
Un mois, une thématique sur info-ecommerce.fr, et ce mois de novembre, nous sommes toujours sur le thème « augmenter ses revenus« . Vous ai-je déjà parlé du fait que le visuel me semblait important dans une boutique e-commerce ? Je crois, oui… 😉 Un endroit où le visuel est oublié (à tord), c’est l’ensemble du processus de…
-

Mettre en place une solution de réponses e-mail semi-automatisées – 1 jour / 1 idée
Trop d’e-mails dans votre boîte de réception ? Besoin de réduire le délai de réponse ? Besoin de rendre les réponses plus cohérentes les unes par rapport aux autres pour des sujets récurrents ? Trop de fautes d’orthographe dans les réponses ? Besoin de traiter plus d’e-mails en moins de temps ? Pas beaucoup de…