Une étude mise en avant par Linda Bustos de l’incontournable blog GetElastic montre bien l’importance de cacher tout ce qui n’est pas utile (ou contre-productif) à un niveau donné d’un processus.
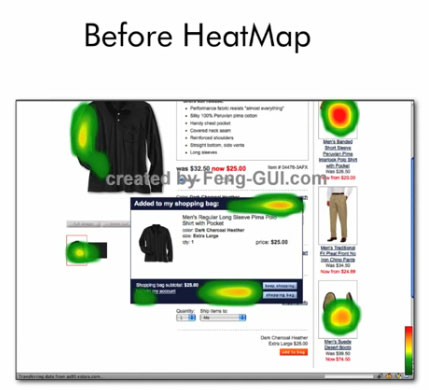
Par exemple, pour l’ajout au panier, voici un exemple de fiche produit avec sa fenêtre d’ajout au panier, le but est évidemment après l’ajout au panier de convaincre la personne de passer à la suite du processus de commande (si l’on souhaite faire du cross-selling, cela s’organise et se cadre..).

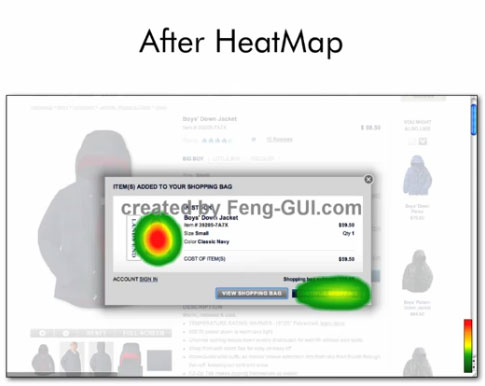
En grisant le fond, la différence est remarquable :

Cet analyse Eye-tracking est assez convaincante, bien que d’aucuns se doutaient déjà de cet impact.















Laisser un commentaire