Étiquette : web
-

Soirée Web Ecommerce
Vous êtes e-commerçant ou web entrepreneur dans la région parisienne ? Alors ne manquez pas la nouvelle édition de la soirée web/e-commerce organisée par @Peggy. C’est l’occasion de rencontrer les 70 autres participants et de pouvoir discuter en toute sympathie avec d’autres e-commerçants et entrepreneurs. La soirée est gratuite, il faut juste payer ses consommations, et se déroule le 7 mars 2012 au…
-

Le Palais des Thés recherche un stagiaire Emarketing
Après la news d’hier annonçant mon arrivée en tant que Responsable E-commerce au Palais des Thés je vous propose, si vous êtes à la recherche d’un stage sur Paris, de venir travailler avec l’équipe E-commerce au Palais des thés.Voici l’offre complète de stage E-marketing OFFRE DE STAGE : Assistant(e) Webmarketing – Ecommerce Le Palais des Thés Maison de thé de…
-

3 vidéos sur le référencement
Aujourd’hui je reprend ma petite série sur les vidéos du vendredi avec 3 vidéos sur le référencement. Aujourd’hui pas de conseils ou de grandes stratégies mais plutôt 3 points de vue de grands intervenants du monde du référencement français. Note : je précise que je n’ai réalisé aucune des 3 interviews Interview de Sebastien Billard Sebastien Billard est…
-

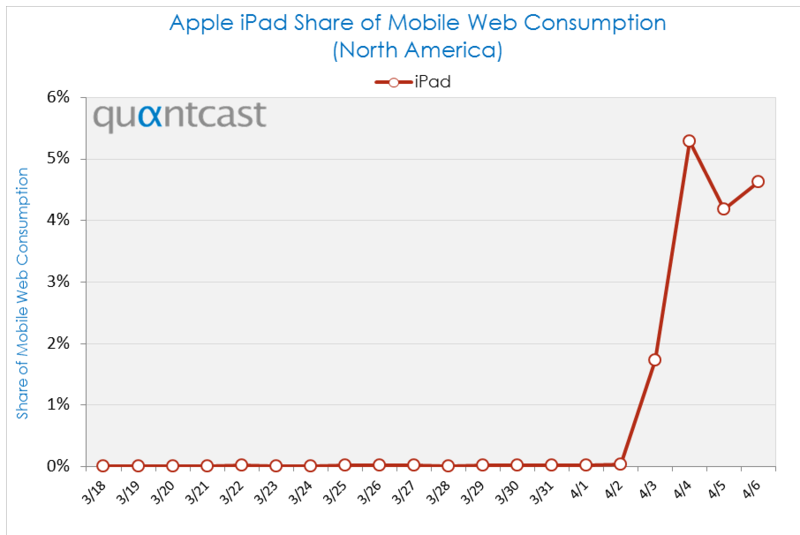
Votre site E-commerce est il Ipad Compatible ?
Attention l’Ipad arrive sur votre site E-commerce ! Vous êtes bien évidement au courant que l’Ipad est arrivé en France il y a quelques jours, et bien cela commence à représenter des visites sur certains sites dont je m’occupe. Une étude américaine faites par Quancast est disponnible ici : http://blog.quantcast.com/quantcast/2010/04/here-comes-the-ipad.html montre d’ailleurs que l’Ipad représente déjà 5% des visites mobiles aux US. Il serait donc temps…
-

Votre site E-commerce donne t-il une bonne première impression ?
Dans ce billet, découvrez comment vous pouvez facilement tester le design de votre site avec l’outil en ligne FiveSecondTest.comOn sait à quel point la perception de votre site joue pendant les quelques premières secondes d’affichage de la homepage à un nouveau visiteur. C’est un peu comme le syndrome de la première impression. En un instant…