Étiquette : temps de chargement
-

Impact du temps du chargement sur l’indexation des pages par Google
Une image valant mieux qu’un long discours voici en une image l’impact du temps de chargement des pages sur le crawl du site par Google Les stats sont celles d’info-ecommerce qui a , comme indiqué dans mon edito du 7 février, changé d’hébergement pour être sur son propre serveur chez 772424.com . On peut voir que le temps…
-

Optimiser le temps de chargement de votre site e-commerce
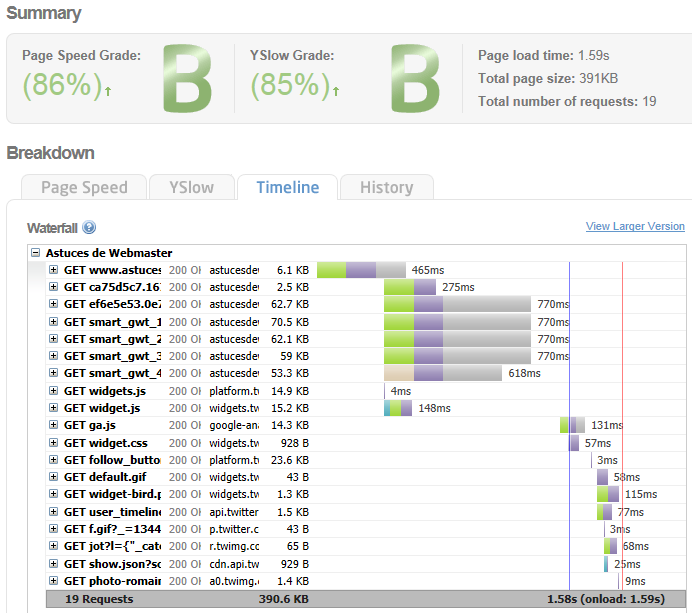
Je vous parlais il y a quelques temps de l’importance du temps de chargement en chiffres et notamment « 32 % des utilisateurs [quittent un site Internet s’il est considéré trop lent] au bout d’une fourchette de temps allant d’une à cinq secondes. » Mais alors, que peut-on y faire, comment savoir ce que l’on peut exiger de…
-

L’importance du temps de chargement
Puisqu’on vous le dit que le temps de chargement de votre site E-commerce est important, non pas par google mais pour vos utilisateurs tout simplement ! Une image valant mille mots voici une représentation graphique de ce que vous perdez avec un temps de chargement long (c’est a dire plus de 3 secondes !)
-

Temps de chargement et retombées sur le taux de conversion
Philippe HUMEAU avait rédigé en juin une note très intéressante sur Wikigento sur l’importance du temps de chargement et son impact sur l’utilisateur ou pour le référencement. Rapide synthèse de cet article que vous pouvez retrouver à l’adresse http://www.wikigento.com/latence/seo-vitesse-de-chargement/. Malheureusement, son article manque de sources, on ne peut donc le croire que sur parole. Il…