Je vous parlais il y a quelques temps de l’importance du temps de chargement en chiffres
et notamment « 32 % des utilisateurs [quittent un site Internet s’il est considéré trop lent] au bout d’une fourchette de temps allant d’une à cinq secondes. »
Mais alors, que peut-on y faire, comment savoir ce que l’on peut exiger de ses développeurs / de son agence.
Il existe des solutions :
- Faire un simple test qui va décortiquer le chargement de votre page ;
- Suivre l’évolution du temps de chargement ;
- Demander à vos dévs d’être transparents sur les temps de génération avec du reporting ;
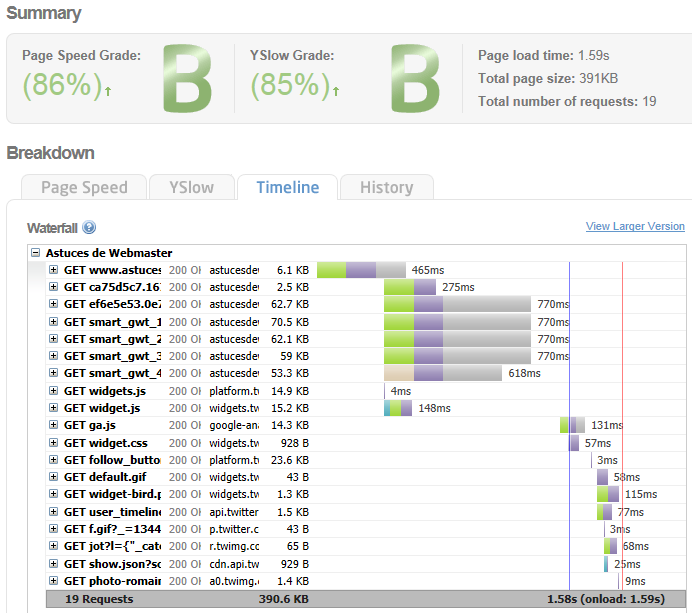
Faire un simple test qui va décortiquer le chargement de votre page
avec GTmetrix.com par exemple (ou WebPagetest.org qui permet de sélectionner une localisation en plus, Page Speed Insights by Google
Regardez surtout bien la timeline pour vérifier de quels éléments proviennent la lenteur du chargement.
Ne vous fiez pas trop à Google Analytics qui a mis à disposition une sous-rubrique dédiée à la vitesse du site dans la rubrique « contenu » mais qui ne semble pas vraiment fiable.
Actions / Réactions
Ce que ces outils mettront en avant sont souvent des problèmes mineurs. Ce qui est important (checklist à voir avec vos dévs) :
- faire servir vos médias (images, Javascript et CSS) par un serveur à part
- qui serve mieux les images (utiliser nginx par exemple)
- sur un domaine ou sous-domaine différent (pour pouvoir spécifier que les cookies doivent se limiter au contenu et ne pas envoyer d’entêtes contenant les cookies aux fichiers médias)
- tout cela permettra d’augmenter en plus le nombre de téléchargements parallèles sur votre site et donc améliorera de fait encore le temps de chargement
- que la majorité de vos images de présentation (les éléments de décorations, les pictos, etc.) soient regroupées tdans des sprites (lire article sur Alsacreations) (cela diminue le nombre d’images à télécharger et donc le nombre de connexions nécessaires)
- pour vos fichiers JS et CSS, utiliser l’outil minify
- que le temps de génération de la page elle-même ne soit pas trop long, dans l’idéal de max 500ms, de façon plus réaliste jusqu’à 1 ou 1,5s.
- tous les tags que vous pouvez avoir doivent être chargés après que la page soit affichée, cela évitera par ailleurs de bloquer le chargement de votre page lors de toute indisponibilité d’un de vos multiples tags. Des outils existent pour cela : Eulerian Tag Master et Lengow Tag Capsule par exemple
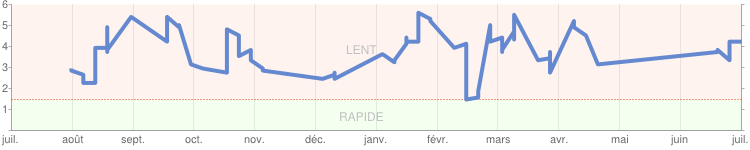
Suivre l’évolution du temps de chargement
GTmetrix vous propose une fois le test lancé un onglet « historique » qui vous permettra de voir l’évolution entre vos différents tests sur une même URL.
Google Webmaster Tools propose dans sa rubrique « Labos » une page « Performances du site », vouée à disparaître mais qui existe toujours, qui vous fournit un graphique bien utile.
Demander à vos dévs d’être transparents sur les temps de génération avec du reporting
Demandez à vos développeurs de pouvoir consulter à la demande le temps de chargement de telle ou telle page. Ce mode de reporting ne doit pas être activé en permanence, il nuirait à vos performances, mais vous devez pouvoir le visualiser à n’importe quel moment pour n’importe quelle page.
Ce reporting vous permettrait de voir par exemple le temps de génération de votre entête, du menu, du contenu du moteur d’affinage de votre page catégorie, de génération du listing produit, de génération du pied de page…
Plus que de vous permettre à vous de voir exactement ce qu’il se passe, c’est un formidable outil pour vos développeurs pour pouvoir identifier exactement où se trouve un point de lenteur sur telle ou telle page.
Vous pouvez ainsi leur dire « la page catégorie est trop longue, merci de voir d’où cela vient ». Premier réflexe qu’ils n’auraient pas sans cela, ils activeront cet outil et le rendront plus fin jusqu’à trouver le vrai point de ralentissement à optimiser.
Cette méthode de management vous permet de vous assurer que vos techniciens ont toute latitude pour effectuer les optimisations nécessaires.
Le problème vient bien souvent de requêtes non optimisées vers la base de données ou de requêtes imbriquées dans des boucles. Il faut à tout prix éviter cela. Faire intervenir des personnes extérieures pour auditer le code quand on a une équipe junior peut s’avérer bénéfique pour tout le monde.
Fasterize, la société qui promet de vous aider
pour ceux qui n’ont pas de grosses équipes ou de gros moyens techniques, Stéphane RIOS, un ancien CTO de chez RueDuCommerce, a lancé Fasterize, qui promet de vous aider en se mettant entre votre serveur et le web pour appliquer un peu d’optimisation avant de servir la page Web.
Le concept, vraiment intéressant est à découvrir ici : http://www.fasterize.com/fr
Pour les teckos
pour les afficionados de la technique, ceux qui aiment bien rentrer dans le lard du souci, ceux qui sont pas du genre à ne pas toucher à la mécanique de leur porsche, ceux à qui on ne la fait pas…
Petit article sur mon blog plus technique : http://www.astucesdewebmaster.com/architecture/mon-site-est-lent-que-faire-serveurs-dedies-391

















Laisser un commentaire