Sommaire

- Introduction
- Intérêt et place de l’accessibilité Web aujourd’hui
- Qu’est-ce que l’accessibilité appliquée à un site de vente en ligne ?
- Positionnement actuel des sites de e-commerce
- Quels sont les bénéfices ?
- Moyens de mise en place d’une politique d’accessibilité
- Comment vérifier que mon site est accessible ?
- Conclusion
Introduction
Plus des deux tiers des ménages français sont maintenant connectés à Internet, et 20% des français souffrent d’un handicap plus ou moins prononcé. Ces personnes ont un pouvoir d’achat qu’il ne faut pas négliger et cela passe par leur simplifier l’accès aux services et àl’information. C’est du bon sens mais aussi du respect, de la logique et du marketing ! Il faut donc voir bien plus loin que le simple aspect restrictif et pécuniaire de l’histoire. Nous verrons dans ce dossier en quoi les problématiques d’accessibilité sont bénéfiques tant en termes d’image, de qualité, de satisfaction client, mais aussi au niveau technique et promotionnel et ne sont pas que des contraintes.
Intérêt et place de l’accessibilité Web aujourd’hui

L’accessibilité (en général), dans le sens le plus strict du terme, c’est rendre accessible, « donner la possibilité d’accéder à…» (sous-entendu « qui que l’on soit, quelque soit le moyen de transport utilisé »). L’accessibilité Web, c’est faire en sorte que le plus grand nombre puisse se rendre sur le site Internet, consulter les produits, interagir quelque soit le matériel utilisé (ordinateur, téléphone, PDA, plages braille – qui permettent aux non-voyants de lire un contenu informatique en connectant un matériel adéquat à l’ordinateur relié à Internet -,…), la version du matériel (navigateurs plus ou moins anciens, ordinateurs plus ou moins puissants, connexion Internet plus ou moins rapide,…), et le profil de l’utilisateur (utilisateur malvoyant, âgé, peu habitué à la manière de naviguer sur Internet, déficient mental, handicapé moteur,…).
L’accessibilité Web est un sujet latent depuis le milieu des années 90, et dont on parle de plus en plus notamment depuis la loi du 14 janvier 2003 où le Conseil de l’Europe adopte une résolution dont le but est de garantir l’accès des sites Web publics aux personnes présentant des handicaps et s’appuie sur le W3C (organisme en charge de la compatibilité des technologies Web).
Dans une page Web, c’est faire en sorte que le contenu soit rapidement identifiable, que le contenu soit lisible, hiérarchisé. C’est faire en sorte de faciliter la lecture rapide des textes, et notamment la fameuse lecture en diagonale qui est chose courante. C’est faciliter la navigation à l’intérieur de la page en proposant par exemple dans le cas de longues pages des liens de retour en haut de page assez régulièrement, et l’accès aux différents modules comme le moteur de recherche par exemple. Ce sont de plus des liens internes qui permettront de plus sur des médias à affichage réduit en largeur (mobiles, PDA), d’éviter à avoir à faire remonter l’ascenseur jusqu’en haut pour retourner au menu de navigation et aux non voyants, via la plage braille ou le logiciel de synthèse vocale d’être dirigé vers le menu directement.
Qu’est-ce que l’accessibilité appliquée à un site de vente en ligne ?
L’accessibilité sur un site de e-commerce, c’est faire en sorte que le prospect trouve facilement le produit recherché, puisse facilement comparer les prix, se faire une idée globale du produit, s’il sait ce qu’il veut, ou l’orienter vers des catégories de produits suivant ses préférences / intérêts, s’il flâne juste en quête du graal… On cherche de fait à rendre la navigation plus intuitive (ici vient s’associer la problématique de l’ergonomie).
Un site de e-commerce a pour principal objectif de générer du profit. Cela passe par faire venir des prospects, les intéresser, les faire naviguer sur le site, les faire acheter, puis les fidéliser… et l’accessibilité est un moyen de fidélisation pour ces sites. En effet, lorsqu’un utilisateur est satisfait de la facilité pour lui de trouver l’information recherchée sur le site, il reviendra sûrement pour effectuer son prochain achat, pour peu que la livraison lui ai donné également satisfaction…
L’accessibilité, en permettant à l’utilisateur de trouver plus facilement des réponses à ses éventuelles questions, peut aussi permettre de désengorger le SAV de questions récurrentes dont les réponses sont toujours les mêmes, et que l’on peut donc mutualiser sur des FAQ (Foires Aux Questions) sur le site Internet.
Positionnement actuel des sites de e-commerce

Ma position en 2005 :
(je le mets car il est intéressant de voir l’évolution en terme de point de vue ou de chiffres) Actuellement [en 2005], les sites de e-commerce n’ont pas pour habitude de trop prendre en compte les problématiques d’accessibilité. Plusieurs raisons plausibles : manque d’information, pas de connaissance du sujet parfois, ou bien l’intérêt n’est pas réellement cerné.
Je pense pour ma part que c’est sur ce dernier point que l’on peut apporter des points de réflexion, car lorsque l’on se penche d’un peu plus près sur les bénéfices imputés, il est impossible ne pas constater son utilité. Il s’agit dans tous les cas d’un défaut d’information, aux vues des bénéfices imputés lorsque l’on s’y intéresse.
Alors pourquoi ce désintérêt manifeste ?
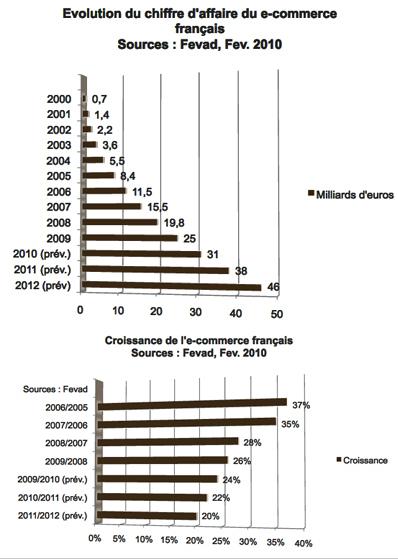
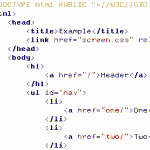
L’e-commerce rencontre un immense succès à l’heure actuelle comme en témoignent ces quelques chiffres de l’ACSEL : +190% de transactions en ligne, 1 français sur 4 a déjà acheté en ligne et 1 acheteur sur 8 le fait régulièrement (contre 1 acheteur sur 16 en 2004). 60% des internautes seraient confiants dans l’achat en ligne. Selon JournalDuNet.com, 56% des internautes ont acheté un voyage en ligne au premier semestre 2005…
Le succès est un fait et a des conséquences : les efforts sont plus concentrés sur le fait d’améliorer le service après-vente au vu de la croissance du nombre des commandes et donc des clients insatisfaits que l’utilisabilité de l’interface. Ce dernier oubli est doublement condamnable. Dans un premier temps par les utilisateurs qui mériteraient cette intention, mais aussi par le pôle marketing de l’entreprise qui devrait y voir ici un intérêt non négligeable : s’ouvrir à un plus large public (personnes âgées, malvoyantes et néophytes par exemple qui sont encore.
De manière générale, les entreprises souhaitent améliorer leur navigabilité pour permettre à un maximum d’usagers de transformer leurs achats (passer à la caisse) comme par exemple RueDuCommerce.com qui, conscient de ses faiblesses comme la très grande majorité dans ce domaine, affirme y travailler à l’occasion de réunions régulières. Frédéric KLOTZ, directeur qualité de RueDuCommerce.com nous confie : « Nous nous réunissons régulièrement en groupes de travail pour tenter de rendre nos interfaces plus intuitives, malgré la quantité d’informations que nous devons afficher. Nous travaillons sur l’interface client pour leur permettre de trouver plus facilement les réponses à leurs questions après achat (retours, garantie, etc.) ».
Ma position en 2010
D’abord les chiffres mis à jour :
- en 2010 : +35% d’achats en ligne par rapport à 2009 (source JDnet),
- le taux de confiance dans le e-commerce n’est plus aujourd’hui que de 51% (source ACSEL),
- 24,4 millions de cyberacheteurs en France (source JDNet)
- 72% des internautes sont cyberacheteurs (source JDNet)

Et les évolutions. Depuis 2005, l’idée a fait son chemin, des lobbys de développeurs se sont créés ; chaque fois qu’un nouveau développeur venait demander conseil sur un forum, il repartait lobotomisé avec une seule idée en tête : avoir un code source cool et donc accessible. Les idées se sont déradicalisées ces trois dernières années, ce qui a moins rebuté les nouveaux développeurs. Globalement, les codes sources sont généralement corrects mais beaucoup de sites ont encore un code source propre mais non accessible. Le présent dossier a un but : permettre de garder à l’esprit les implications et intérêts réels de l’accessibilité (on ne fait pas un site accessible uniquement pour que les aveugles puissent y accéder avec une plage braille…même si c’est bien d’y penser ;-)).
Quels sont les bénéfices de l’accessibilité ?
Les bénéfices sont multiples : des visiteurs satisfaits, qui n’ont pas perdu de temps. Des internautes qui, suivant leurs envies, ont pu flâner sur le site ou bien trouver en 3 clics et quarante secondes le produit qu’ils recherchaient.
On joue donc sur l’image de l’entreprise qui s’en retrouve améliorée. Cela intègre aussi une certaine notion d’efficacité qu’un prospect assimile souvent avec la capacité à l’être tout autant lors de la gestion de la commande.
Un internaute frustré a très vite fait (un clic) de sortir de la page si elle nelui convient pas où s’il ne sait pas rapidement (4 secondes en moyenne) si le site contient ou non l’information qu’il recherche.
Il ne sert à rien de retenir un internaute si l’on n’a pas l’information ou le produit qu’il recherche. Il doit pouvoir s’en rendre compte rapidement. Dans le cas contraire, il n’en sera que plus frustré.
Rendre son site accessible techniquement parlant permet souvent de réduire considérablement le poids des pages, du fait même de l’optimisation et de la séparation du contenu et de la présentation. Il faut savoir que lors de telles optimisations, les sites se retrouvent très vite mieux structurés, ce qui leur permet d’être plus optimisés pour le référencement dans les moteurs de recherche du fait même de la facilité pour les robots qui parcourent les sites Internet (pour les ajouter à l’index du moteur) à mieux naviguer à l’intérieur du site.
Moyens de mise en place d’une politique d’accessibilité
L’accessibilité doit être prise en compte lors des projets de développement des sites Internet. Il revient en effet à beaucoup moins cher (rien du tout en fait) de l’ajouter comme contrainte lors de la définition du projet plutôt que d’y revenir plus tard lors d’une démarche qualité.
Cependant, effectuer une telle démarche qualité est, même si quelque peu onéreuse, très importante pour toutes les raisons que l’on a pu évoquer plus haut.
En général, les entreprises font intervenir des personnes extérieures qui ont un oeil beaucoup plus critique que la personne qui entretient et côtoie tous les jours le site Internet. Ces consultants créent des rapports d’audit qui font apparaître des erreurs de conception ou de mise en page. Il est après cela aisé de faire intervenir des développeurs et / ou graphistes (en interne ou en externe) pour traiter les problèmes ainsi identifiés.
Cela peut être fait tous les trois ou quatre ans par rapport à l’évolution des mentalités et des habitudes sur le média Web. Le coût d’une telle démarche est dérisoire par rapport à ce que cela peut rapporter sur le long terme.
Comment vérifier que mon site est accessible ?
Un moyen gratuit et révélateur sera de voir dans les statistiques combien ont été fidélisés suite à cette démarche, de voir si le temps passé par page est adéquat et si le chemin parcouru par les utilisateurs correspondent bien à ce qui était souhaité. Des adaptations peuvent être faites sinon (taille et disposition des boutons, présentations,…).
Le W3C dont on parlait au départ met à disposition des outils permettant de valider au niveau technique si la page est accessible ou non (voir validateur WAI – checklist – / validateur section 508). Ces validations sont importantes, mais insuffisantes pour une telle vérification.
Il est possible de télécharger des navigateurs en mode texte (comme Lynx – téléchargement pour windows : ftp://invisible-island.net/lynx/), pour voir si la linéarisation (mise à la suite des textes sans autre présentation graphique que des retours à la ligne) de la page est bonne et les rubriques dans un ordre logique. Il faut savoir que cette linéarisation permet de se mettre à la place des moteurs de recherche qui visualisent les pages plus ou moins de cette manière (sans fioritures).
Des tests peuvent être faits sur des utilisateurs. On peut ainsi leur donner une problématique de recherche sur le site (exemple : « vous souhaitez acheter un téléviseur LCD à bas prix ») et voir comment l’utilisateur réagit et navigue dans le site. Vous pourrez alors voir certains problèmes auxquels il va être confronté, les noter et y revenir plus tard.

Un autre test, nommé eye-tracking ou oculométrie, est effectué par des entreprises spécialisées avec un matériel spécifique (et cher), qui permettra de voir si les éléments mis à disposition des internautes pour naviguer (liens, menus, visuels) sont dans le champs visuel moyen, ou s’il faut les en rapprocher, et si le plan de navigation défini est bien suivi dans un grand pourcentage de cas.
Conclusion
L’accessibilité a donc de nombreux avantages induits, qui permettent notamment de séduire la clientèle, de leur faciliter les démarches et d’optimiser les processus. Cela permet également d’être plus visible, donc d’élargir sa cible. Elle permet de plus à des personnes qui ont des difficultés à naviguer sur Internet de trouver plus facilement l’information, et de pouvoir naviguer librement sur un maximum des pages du site sans frustration. Cela a également pour effet d’améliorer le référencement sur les moteurs de recherche et donc la visibilité du site Internet. Même s’il est difficile de chiffrer de tels bénéfices, on peut estimer que pour un tel investissement ponctuel, le retour sur investissement durable que cela représente est très honorable dans tous les domaines (notoriété presqu’autant que pécuniaire ?).
À l’heure où Internet a véritablement trouvé sa place dans les moeurs et dans les habitudes d’achat des internautes, il est important de replacer ceux-ci au centre des préoccupations et, du fait de la déshumanisation du média Web, les accompagner d’autant plus virtuellement en leur facilitant la recherche des informations ou produits qu’ils recherchent. Il faut donc garder à l’esprit que lorsque l’on parle de handicap, on ne s’arrête pas qu’aux personnes gravement atteintes, mais on pense également aux personnes dont la vue a simplement un peu baissé, ou dont la capacité à être précise avec la souris a également diminué.
Suivez l’auteur sur Twitter : http://twitter.com/romainboyer















Laisser un commentaire