La fiche produit est un élément fondamental d’un site E-commerce, il est vraiment très rare qu’un site s’en passe totalement. C’est une page importante car elle va souvent permettre de convertir l’internaute et de le faire cliquer sur ce fameux bouton « ajouter au panier ».
Voici donc sept exemples de fiche produit pour trouver un peu d’inspiration
Fiche produit de BellRoy
Une belle fiche produit qui met bien en avant le produit avec des photos produits scénarisés et bien détaillées. La description est bien visible et suffisamment contrastée pour être lisible, dommage que la vidéo soit placée ici, le petit format ne lui rend pas vraiment hommage alors qu’elle est plutôt bien faite.
Le bouton ajouter au panier est lui par contre placé assez bas et mériterait peut être d’être placé avant les « Features » pour augmenter le nombre de clics. Le prix est lui trop peu visible sur la fiche produit et la disponibilité du stock n’est pas précisée, dommage…
BellRoy.com
Fiche produit de Miss-Lili
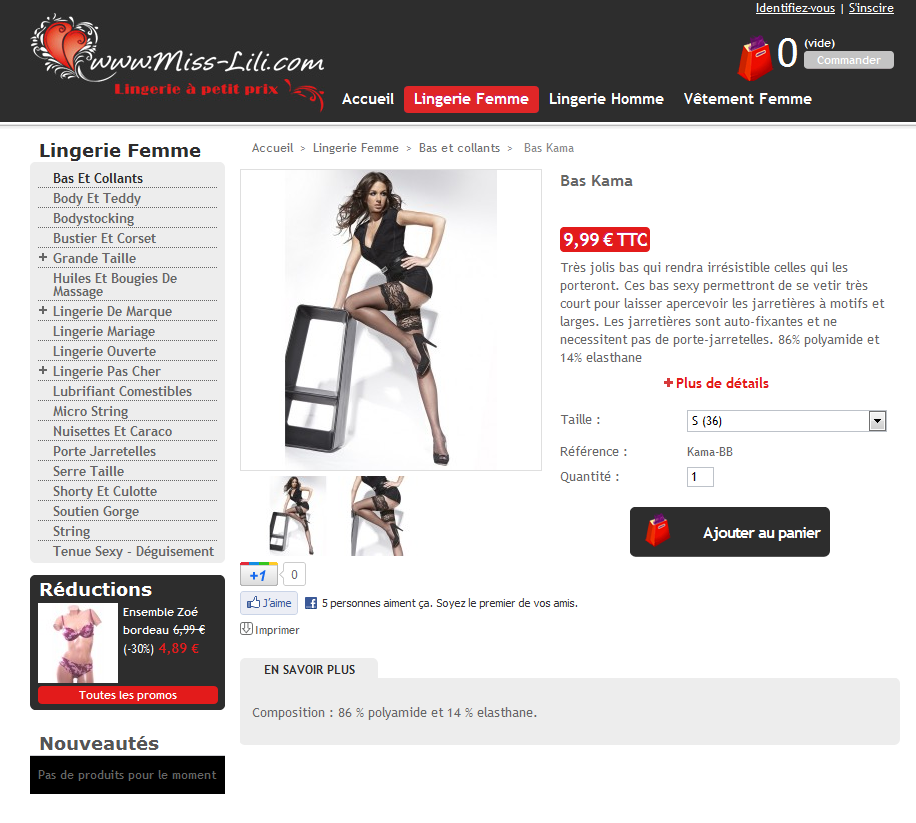
Miss-Lili est un site de lingerie, le produit idéal pour faire des fiches produits avantageuses. C’est un produit qui se vend principalement grâce à la qualité de photo, il est donc un peu dommage que sur cette fiche produit ce soit le menu qui soit presque plus visible que le produit. Une belle photo pleine page en HD aurait, à mon avis, suscité plus d’émotion et d’envie d’acheter.
Le bouton ajouter au panier est bien visible mais assez triste en noir, cela colle à la charte graphique du site certes. Les tailles sont facilement sélectionnables et le prix est bien visible. La disponibilité des produits n’est pas précisée non plus ni les délais de livraison. L’intégration inexistante des boutons sociaux sur la fiche produit est un peu dommage.
Fiche produit savons Gaiia
La fiche produit est très attractive avec ce visuel très présent du savon. On a affaire à une très belle intégration même si certains contrastes (les ingrédients par exemple) ne sont pas assez prononcés. De plus il y a une sorte de sensation de « flottement » sur un écran large car la fiche n’est pas contenue dans un bloc global.
Au niveau des informations on retrouve l’essentiel : le prix, le grammage, un descriptif court et un bouton « ajouter au panier » très design (est-ce que ça fait cliquer ?). Il manque par contre toujours l’information sur le stock et les délai de livraison.
Savons-gaiia
Fiche produit suicidalshop
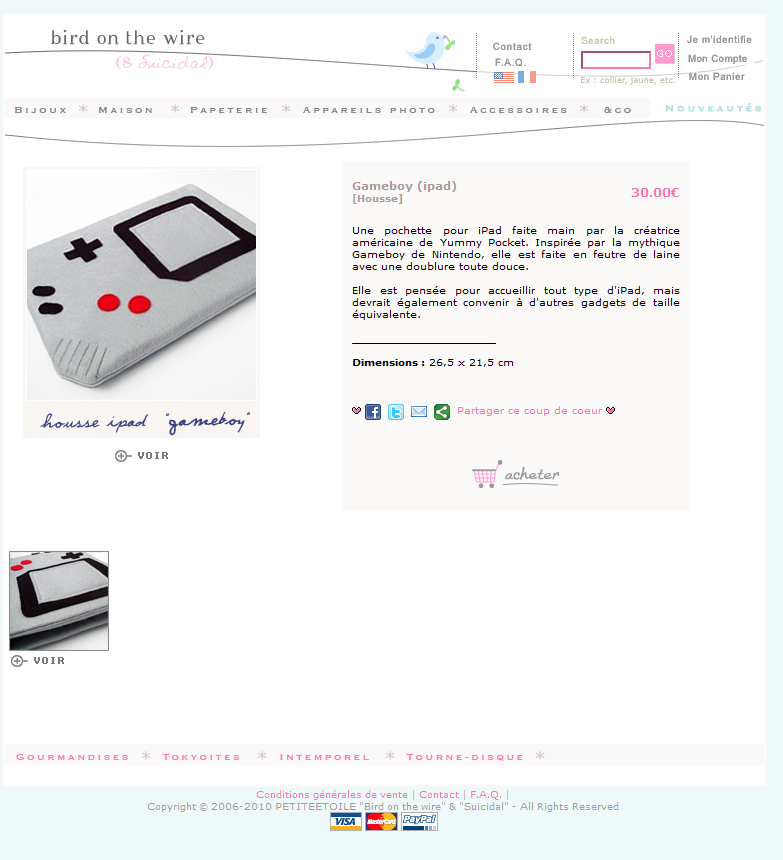
SuicidalShop propose une mise en page ultra minimaliste, un peu trop à mon gout pour être honnête, j’ai mis plusieurs secondes à trouver le bouton ajouter au panier et le prix. Ok j’ai des mauvais yeux certes mais c’est rarement une bonne nouvelle pour les clients d’avoir à chercher ces infos. On peut voir qu’il n’y a toujours aucune info sur les frais de port et les délais de livraison.
Le zoom est également à revoir car on se retrouve avec une image au format timbre poste, c’est dommage pour un produit faisant la taille d’un Ipad, on aimerait pouvoir l’observer de plus près. La description est par contre sympa et semble vraiment écrite par le site et non être un simple copier/coller de la description fournisseur.
Fiche produit d’ Arsen goodies
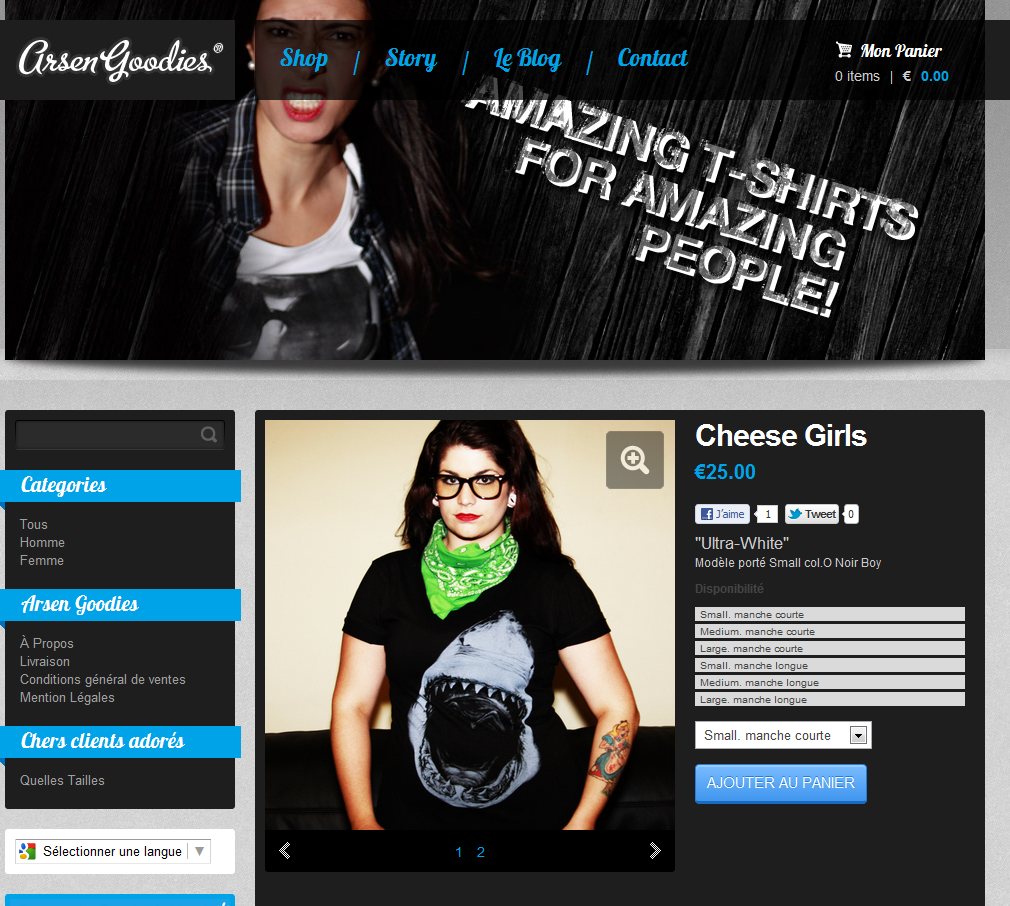
La fiche produit d’Arsen Goodies est malheureusement très encombrée par le header du site qui occupe beaucoup de place et qui est en plus assez visible, voir agressif. L’attention est donc détournée vers le haut du site et non pas vers le contenu de la fiche produit…
Par contre, et même si cela n’est pas évident du premier coup, la disponibilité des variation du produit est bien indiqué, il ne manque plus que le délai de livraison. La mise en avant de l’email du service client est une vraie bonne idée, surtout dans le textile ou la taille des produits est une vraie interrogation des internautes.
Fiche produit de Ayanature
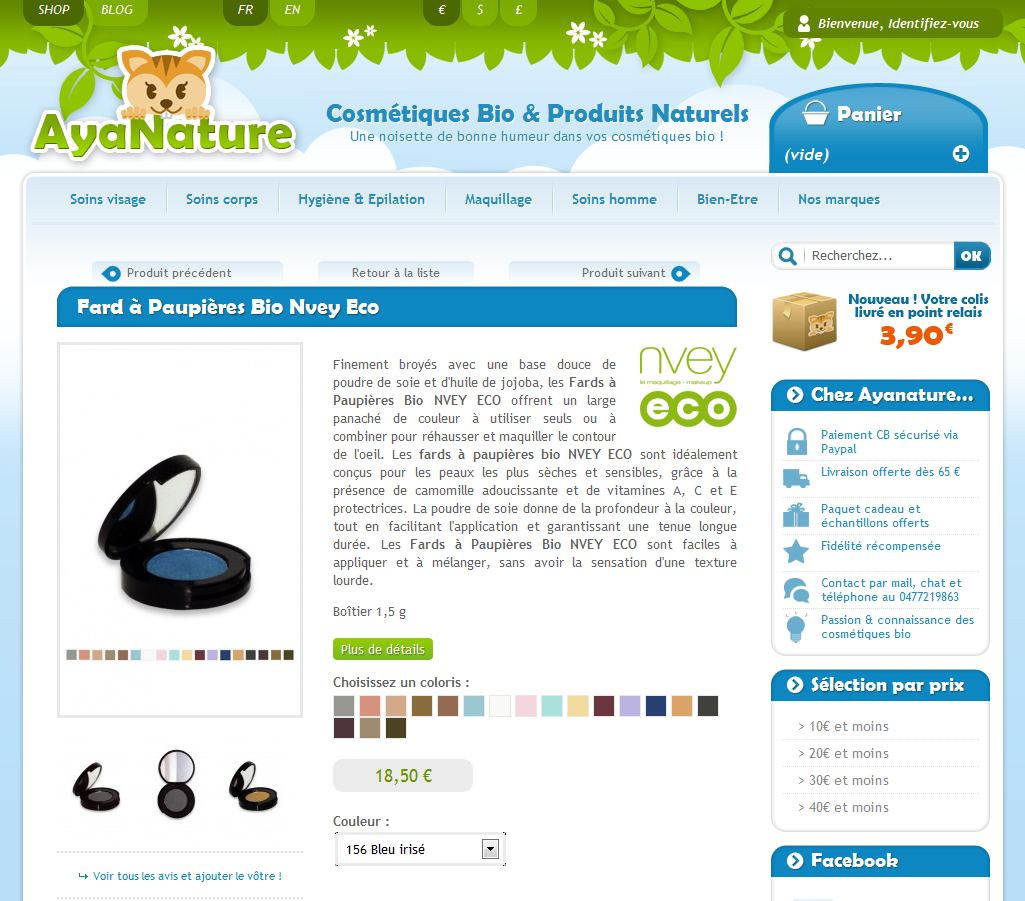
La fiche produit d’Ayanature est,en plus d’être très complète, très lisible et contrastée. Cependant les informations en quantité importante ne sont pas toujours une bonne idée, ici les informations principales sont noyées et finalement peu visibles. Le bouton « ajouter au panier » est ainsi très bas et non visible sur un 1024*768, cela oblige l’internaute à scroller sur la fiche produit et donc ralenti la passation de la commande.
Le retour à la catégorie est par contre très malin avec un petit effet de roll-over pour indiquer le nom de la catégorie, l’effet est le même pour les boutons produit suivant/précédent.
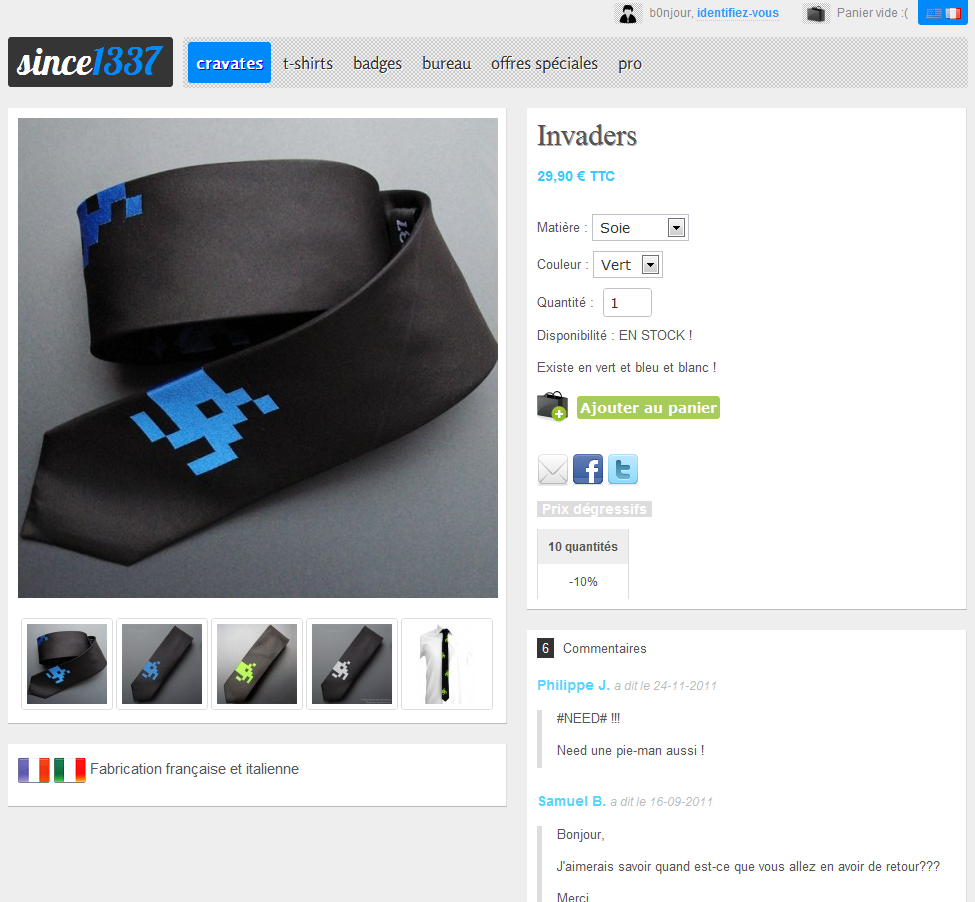
Fiche produit Since 1337
La fiche produit de since 1337 est aussi dans la tendance minimaliste mais présente de belles photos produits très convaincantes. La disponibilité des produits est bien indiqué et change en fonction des matières et des couleurs, ça semble être le minimum mais elle n’était même pas indiquée sur la plupart des fiches produits ci dessus.
Seul le prix est peu visible et un peu éloigné du bouton « ajouter au panier », l’information sur le produit, comme le descriptif des matières, les procédés de fabrication est par contre inexistante, il n’y a même pas une petite ligne descriptive. Ce n’est pas l’idéal pour se référencer et pour donner envie d’acheter le produit.
Conclusion
J’espère que cette petite sélection de fiches produits vous donnera des idées pour votre site, jJ’en profite pour préciser que j’ai trouvé ces boutiques lors de mes nombreux passages sur le plus beau repertoire de boutiques en ligne : Rhooo.com, c’est une belle source d’inspiration !






















Laisser un commentaire