La page panier d’un site E-commerce est peut être une des page les plus importante de toutes. Véritable passage obligé avant le fameux tunnel de commande et pourtant parfois simple page étape pour les internautes afin de vérifier les produits ajoutés. Cruel dilemme…
Un peu d’inspiration ne faisant pas de mal voici 6 exemples de pages panier diverses et variées avec à chaque fois un petit commentaire sur l’impression générale de la page.
Page Panier du Jardin de Catherine

La page panier du Jardin de Catherine est assez brouillonne et peu structurée, le vert et le violet attirent l’oeil alors que les produits sur fond blanc ne sont pas visibles, pas très pratique pour vérifier rapidement le contenu de sa commande…
Les informations sur les prix (produits, transports etc…) sont assez difficiles à identifier et aucune information n’est disponible sur les conditions de livraison (type de transporteur, délais …) à première vue, cependant en cherchant un peu on peut obtenir des infos en survolant la petite camionnette au milieu. Un peu bizarre de ne pas avoir inscrit directement les infos dans la case.
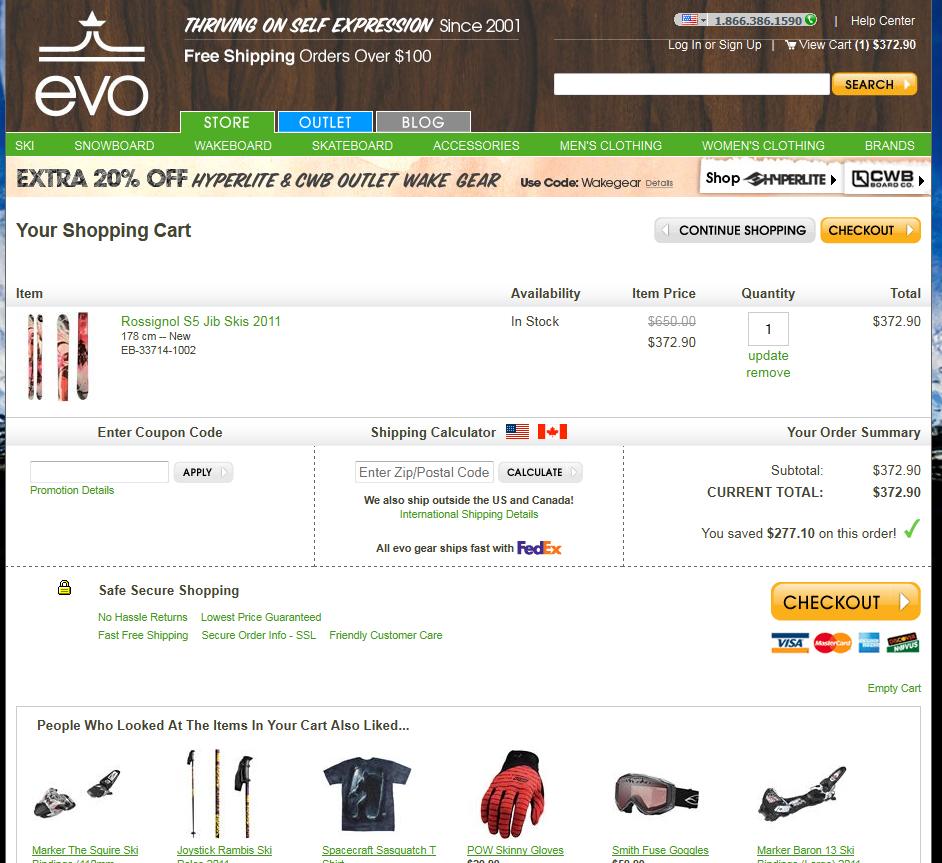
Page panier de Evo.com

La page panier de Evo.com est quand à elle mieux organisée et plus structurée. En effet on retrouve en haut de page toutes les informations nécessaires pour continuer la commande : le bon de réduction éventuel, le calcul des frais de port (au fonctionnement typique des sites américains), les liens supplémentaires pour avoir plus d’informations ainsi que le total du panier à coté du bouton « checkout ».
De l’efficace et pratique avec aussi le cross selling en dessous du bloc panier qui permet de ne pas distraire les internautes pressés mais en même temps de proposer une continuité dans la navigation pour les internautes curieux.
Page panier de Fillow.fr

La page Panier de Fillow est assez similaire à la page de Evo bien que légèrement plus chargée. La page est également plus colorée , notamment au niveau des boutons d’actions ce qui permet de fixer rapidement le regard sur les éléments importants.
Les engagements de service, rassurance client, ne sont par contre pas très visibles et peu descriptifs, le site étant encore parfois mal traduit cela peut éventuellement inquiéter les clients. Le numéro du service client est lui bien visible avec même les horaires d’ouverture (rare et pourtant indispensable).
Le footer contenant l’intégralité des marques n’a par contre pas sa place sur cette page et ne sert pas l’ergonomie générale et n’avantage pas le positionnement du site à première vue (l’impact d’une page en plus contenant ce footer étant limité).
Page panier de Piscines-online.com
Piscines-online.com est, de toute évidence, un site de vente en ligne de piscine et d’accessoires aquatiques. Vu les températures je crois qu’il symbolise un rêve à l’heure actuelle et doit donc exploser son taux de transformation (je vous ait déjà parler des impacts de la météo sur l’ecommerce ? je ne crois pas non), bref voici sa page panier :

La page panier est relativement vide au premier abord, beaucoup de blanc et de zones non utilisées, toujours dans le but d’imiter ce sacro-saint format de facture. Par exemple le bloc d’aide aurait tout à gagner à être plus gros et occuper toute la place sous le panier, voir à inclure plus d’informations.
Les montants dans le panier sont par contre très lisibles et attirent l’oeil, pareil pour le bouton « Accès paiement » même si le libellé n’est pas forcement des plus évident. Les infos de rassurance sont donc présentes mais pas forcément bien structurées pour la lecture et la conversion, prendre les éléments de la page et les restructurer pourrait sans doute améliorer la conversion. L’adresse physique du site mériterait d’être plus en avant sur cette portion du site afin de rassurer les internautes sur l’existence réelle de la boutique.
Petit bémol le lien vers le produit n’est pas cliquable et il n’y a pas de photo du produit, il faut espérer que le libellé produit soit assez explicite pour les internautes.
Page Panier de Cdiscount.com

La page de Cdiscount est assez brutale, en grande partie du à la couleur jaune des soldes, mais également assez perturbante dû aux nombreux messages différents adressés sur la page :
- Les garanties supplémentaires
- Le suivi de commande
- Le cross selling (du café alors que je commande un sèche linge…)
- Du cross selling sur des produits similaires (dommage mais on achète rarement 2 sèches linge en même temps)
- La quantité de texte et mentions légales de la page
- Le double prix à cause de la carte Cdiscount
Il manque un grand nombre d’informations essentielles pour que la page soit réellement rassurante : de combien seront les frais de port ? Quels sont les conditions de retour ? Quels mode de transport sont disponibles ? A quel numéro joindre Cdiscount ? …
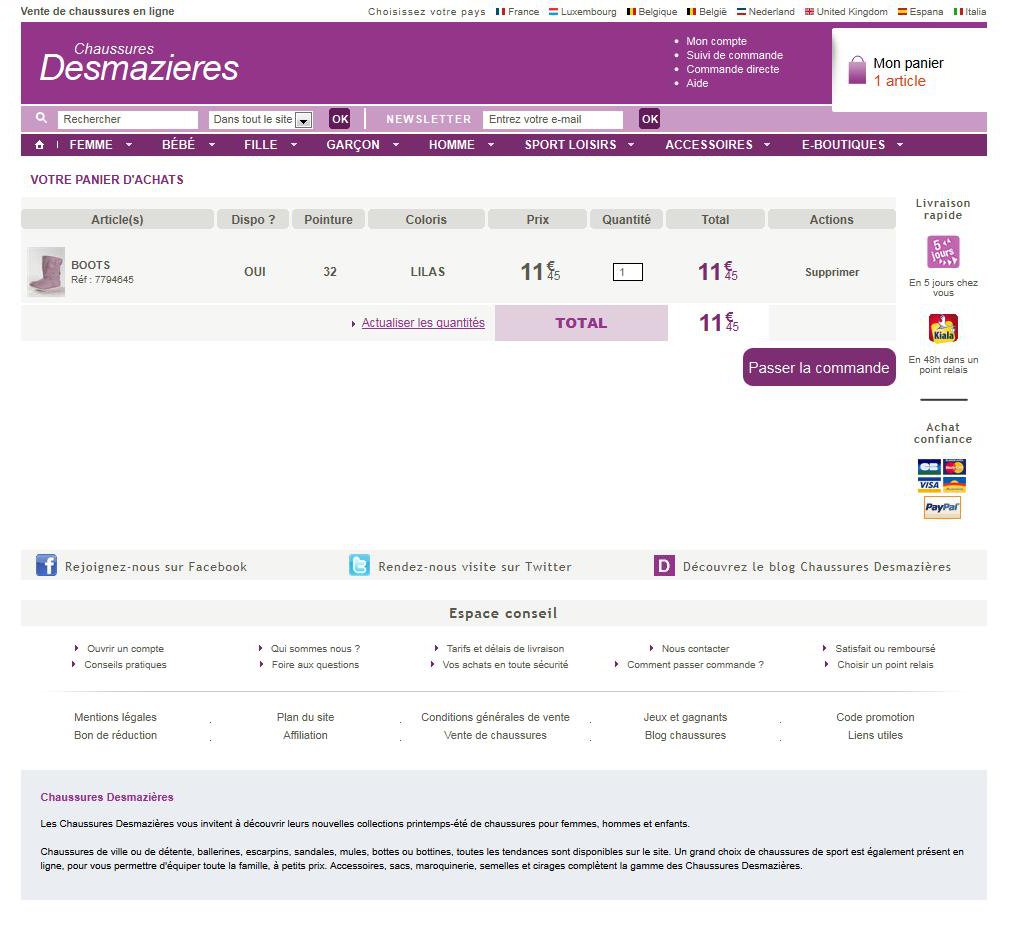
Page panier de chaussures-desmazieres.fr
Cette page panier est assez paradoxale car elle contient beaucoup d’informations condensés en peu de place et possède pourtant de grands espaces vides. L’organisation des éléments sur chaussures-desmazieres est donc à revoir pour aérer les parties trop condensées (les lignes produits) et occuper l’espace vide avec des éléments de rassurance plus grands et plus complets. La colonne « supprimer » est par exemple très grande et apporte pourtant peu de valeur à la page.
Il manque en plus des éléments de contact rapidement identifiables (numéro de téléphone et adresse email ) et un bouton de retour au catalogue histoire de faciliter la navigation.
Et vous que pensez vous de votre page produit ? Et quels sont les éléments les plus importants à afficher ?
















Laisser un commentaire