Tous les e-commerçants ont pour objectif de rentabiliser au mieux leur site e-commerce, la recherche de la performance maximale du taux de conversion est donc une activité quotidienne. Si vous avez besoin de quelques idées pour améliorer vous pouvez lire un ancien, mais toujours valable, billet intitulé : 50 conseils pour optimiser votre taux de conversion . Cet article va aborder une thématique plus large autour de l’analyse des points bloquants sur votre site afin d’augmenter votre taux de conversion.
Tout d’abord une petite définition du taux de conversion
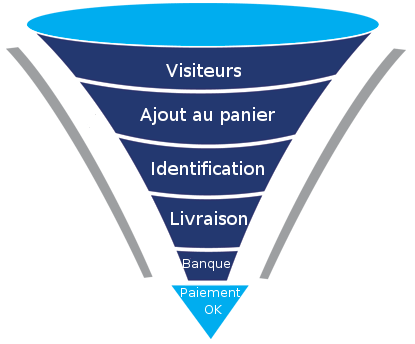
En effet « le taux de conversion » n’existe pas en tant que tel, il faudrait plutôt dire « les taux de conversion » car en dehors du fait que chaque site est plus ou moins différent de son voisin, on ne mesure pas toujours la même chose. Mettons nous d’accord sur la chose à analyser, je vous propose classiquement de prendre une définition large avec le taux suivant :
 Pourquoi le préciser ? Parce qu’il se peut que votre taux de conversion ne soit pas mesurer sur votre site avec ces indicateurs, regardons de plus prêt toutes les étapes pour arriver là.
Pourquoi le préciser ? Parce qu’il se peut que votre taux de conversion ne soit pas mesurer sur votre site avec ces indicateurs, regardons de plus prêt toutes les étapes pour arriver là.
 Selon la configuration des tags d’analytics (omniture,google ou xiti peu importe) il se peut que pour votre logiciel une vente finalisée ait lieu sur la page avant le paiement (sur-génération de vente) ou après le retour à la boutique (certaines ventes ne seront pas comptabilisées) .
Selon la configuration des tags d’analytics (omniture,google ou xiti peu importe) il se peut que pour votre logiciel une vente finalisée ait lieu sur la page avant le paiement (sur-génération de vente) ou après le retour à la boutique (certaines ventes ne seront pas comptabilisées) .
Maintenant, comment faire pour créer un cycle d’amélioration du taux de conversion ?
Imaginons que vous récoltiez les chiffres suivants à l’aide de votre outil de web analyse ( peu importe la période) :
| 100 000 | visiteurs |
| 10 000 | ajouts au panier |
| 9 000 | identifications |
| 8 000 | choix de livraison |
| 6 000 | choix de paiement |
| 5 000 | retours à la boutique |
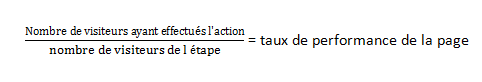
Vous allez pouvoir précisément savoir quelle page travailler pour améliorer votre taux de conversion. Dans cet exemple rien ne sert d’augmenter votre trafic pour générer plus de ventes. Si vous doublez votre trafic, soit acquérir 100 000 autres visiteurs, vous doublerez vos ventes certes mais il y a peu être plus efficace non ? Calculons l’efficacité de chaque étape, avec une nouvelle petite équation :
 Voici donc le même tableau avec la performance de chaque page en plus :
Voici donc le même tableau avec la performance de chaque page en plus :
| Nombre | Page | Performance |
| 100 000 | visiteurs | |
| 10 000 | ajouts au panier | 10,00% |
| 9 000 | identifications | 90,00% |
| 8 000 | choix de livraison | 88,89% |
| 6 000 | choix de paiement | 75,00% |
| 5 000 | retours à la boutique | 83,33% |
On peut instantanément voir que passer du temps à optimiser le process de checkout n’ a que peu de sens, le gros du travail étant à priori à faire sur la fiche produit pour augmenter le nombre de visiteurs ajoutant un produit au panier.
Toute augmentation du taux de performance de la page produit permettra de générer un maximum de ventes supplémentaires avec le minimum de travail. Petit bémol: ceci n’est vrai que dans une logique linéaire ce qui n’est pas à 100% le cas, sinon ce serait trop simple ;), mais reste une bonne approche pour ne pas travailler « dans le vide » à optimiser des points non prioritaires.
Dans notre exemple passer de 10% à 11% en performance de page produit permettrait une augmentation de 10% des ventes !
Il suffit de faire les modifications sur la page en question puis de récolter de nouvelles données et de continuer ce process chaque quinzaine / mois en fonction de votre trafic. Après quelques mois vous aurez atteint un niveau de connaissance sur votre process d’achat qui vous permettra d’aller encore plus loin en profitant pleinement du CA généré par chaque visite.
Je vous conseille également de faire un bilan écrit chaque mois afin de garder un suivi dans le temps des modifications ainsi que des performances passées. En cas de changement complet de design et d’ergonomie vous aurez toujours les informations à votre disposition.















Laisser un commentaire