Étiquette : responsive design
-

eCommerce mobile : les conseils des experts (conception, acquisition, conversion,…)
S’il y a un domaine qui concentre les réflexions des responsables eCommerce en ce moment, c’est bien le mobile. Auparavant émergent, dorénavant incontournable, il grignote de plus en plus de parts d’audience (il se dit qu’il représenterait 50% du trafic sur les sites eCommerce mais seulement 8% des conversions) et fait baisser votre taux de conversion global.…
-

Et si le meilleur responsive, c’était pas de responsive ?
On voit de plus en plus de discussions au sujet du responsive, en faveur ou contre, tout simplement parce que le mobile prend une place incroyable dans le trafic. Lors d’une opération sur RoseDeal, Menlook.com a ainsi pu accueillir jusqu’à 25% de trafic en provenance des mobiles dernièrement. D’où l’importance d’avoir un site adapté au…
-

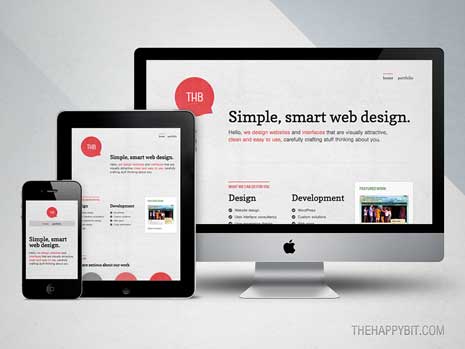
Le responsive web design en image
Ce n’est pas toujours facile de comprendre les nouveaux concept du web, qui sont parfois bien obscurs pour pas grand chose. Alors quand une vidéo de seulement 1 petite minute arrive à expliquer super facilement un concept comme le responsive web design, je me dois de la partager. Cette vidéo à été réalisée par Olivier…