Étiquette : optimisation
-

Magento et le référencement
Vous connaissez la plateforme Magento ? c’est un outil de gestion de catalogue très à la mode en ce moment car open source et très soutenu par son éditeur (Varien) avec pas mal de promo et notamment des Bargento fort sympathique (vous pouvez en apprendre plus ici, ici et là , voir ici aussi ). Donc c’est…
-

Les OMS, nouveaux leviers de la satisfaction client
A Monaco, c’était lui la star des outils logistiques : l’OMS fait son entrée en force chez les click and mortars. Mais qu’est-ce qu’un OMS au fait ? L’Order Management System, comme son nom l’indique, est un système de gestion des commandes qui permet d’organiser et de rationaliser leur processus d’exécution. Ceci étant, un bon système de…
-

Refonte de site, comment bien gérer un projet d’installation de Google Analytics ?
Yeah, deuxième article en moins d’un mois sur le blog, on avait pas vu une telle productivité depuis un moment 😉 Aujourd’hui, j’aimerai échanger avec vous sur la gestion d’un projet de web analytics lors d’une refonte de site, ayant l’occasion d’en gérer un certain nombre en tant que consultant google analytics. Et bien pour…
-

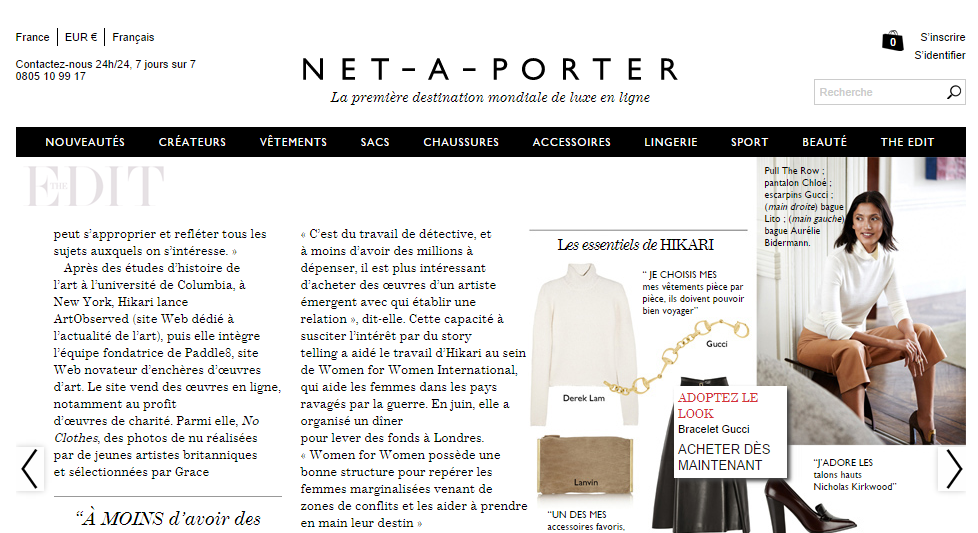
Peut-on casser les codes de l’ergonomie ?
Ce billet traite de l’opportunité ou pas de s’éloigner des codes du ecommerce à travers le cas de reisenthel.com S’éloigner des canons du ecommerce risque de faire fuir les utilisateurs En terme d’architecture d’information, on sait à quel point il peut-être dangereux de sortir des sentiers battus. Mettre le logo à droite, utiliser des énoncés…
-

Comment détecter les problèmes rencontrés sur votre eCommerce
Je n’ai jamais révélé cette astuce qui m’a tant aidé par le passé (tiens, j’aurais du utiliser ça dans le titre :-)), mais elle est d’une importance capitale. Et pourtant rarement exploitée. L’astuce est toute simple : faites en sorte de pouvoir identifier dans votre back-office chaque erreur qui apparaît pendant la navigation avec le…
-

Vendre, c’est raconter une histoire
Vous avez déjà entendu cela de certains grands entrepreneurs. Il n’est de vente sans quelque chose qui se passe. Mais quoi ? Il n’y a que deux façons de faire acheter un produit : un besoin déjà existant un besoin à naître dans les deux cas, soit le besoin est évident pour le client, soit…
-

Checklist eCommerce : page par page, les points d’attention
Il y a tellement de choses auxquelles il faut faire attention « On-Site ». On les connait, mais on les oublie donc je vous propose une petite checklist avec des vérifications à faire et des bonnes pratiques. Elle n’est pas complète évidemment mais elle existe, et c’est déjà ça 😉 (n’hésitez pas à compléter en commentaires, les…
-
![[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit](https://www.info-ecommerce.fr/wp-content/uploads/2014/09/184862615.jpg)
[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit
Je pense que LE mot clé dans tout business est l’ « Amélioration Continue« . J’en fais mon leitmotiv et à tous les niveaux, on doit se poser la question : « comment dois-je faire pour faire en sorte que ce point s’améliore de façon continue ? » Sur la question des fiches produit, la question de la qualité…
-

Pourquoi il ne faut pas copier Amazon
Mais si, il faut copier Amazon, mais pas pour tout, loin s’en faut. Amazon est le plus gros site eCommerce au monde, l’un des tout premiers à s’être lancés au monde en 1995, et qui a évolué petites touches par petites touches depuis pour devenir ce qu’il est aujourd’hui. Nous avons tous tendance à regarder…
-

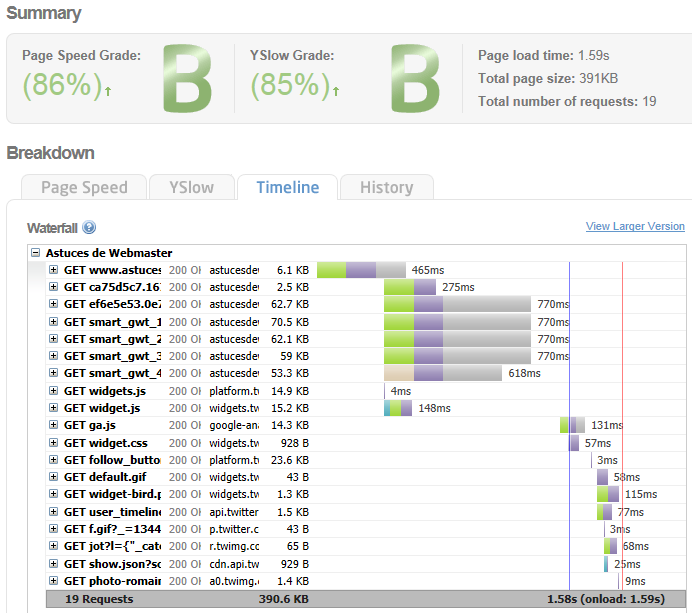
Optimiser le temps de chargement de votre site e-commerce
Je vous parlais il y a quelques temps de l’importance du temps de chargement en chiffres et notamment « 32 % des utilisateurs [quittent un site Internet s’il est considéré trop lent] au bout d’une fourchette de temps allant d’une à cinq secondes. » Mais alors, que peut-on y faire, comment savoir ce que l’on peut exiger de…
-

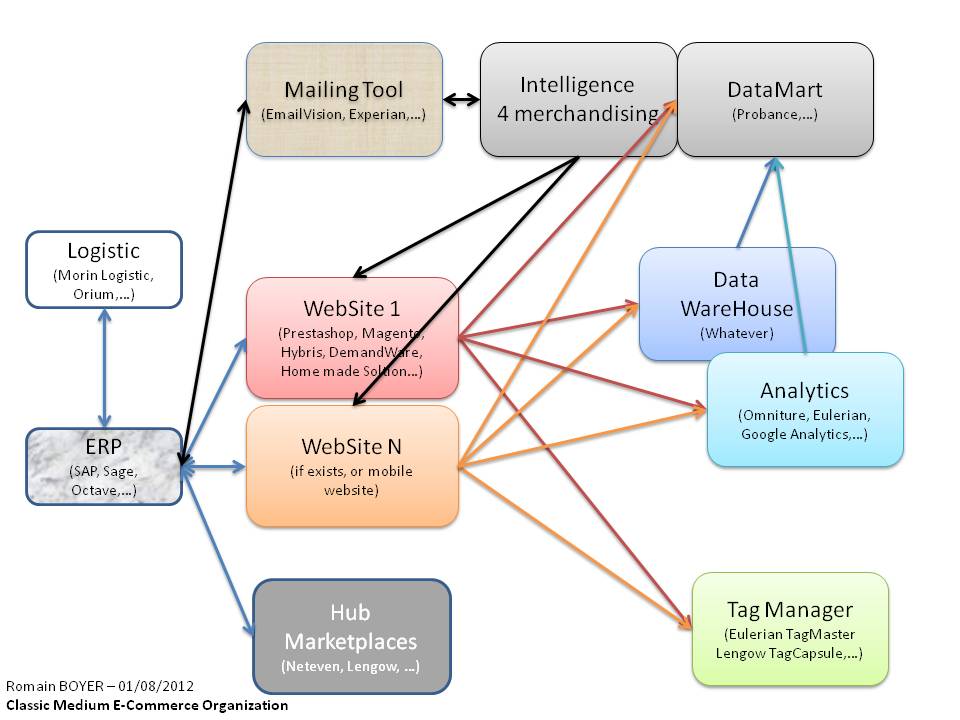
Organisation des flux pour un e-commerce moyen
En quête d’efficience, beaucoup se demandent quelle doit être l’étape suivante dans l’organisation de leur e-commerce. Je vous propose ici un schéma des briques à externaliser qui pourront à terme vous rapporter le plus en retour, à court terme. C’est comme toujours une base de discussion, je suis à peu près sûr d’avoir oublié des…
-

SEO / E-commerce : 40 idées pour un meilleur positionnement de vos pages
Adaptation libre et mise à jour des conseils de Kaiserthesage du 15 mars 2011 Avant de commencer Commencez par identifier puis optimiser vos landing pages. Une landing page est une page conçue comme une page par laquelle les clients peuvent arriver, et donc une porte d’entrée avec tout ce que ça suppose de marketing et…
-

Comment prioriser l’optimisation de l’ergonomie de votre Ecommerce ?
Vous vous êtes lancé dans le e-commerce depuis quelque temps et, après une bonne montée en charge de votre business, vous vous êtes rendu compte que le moment était peut-être venu de s’occuper d’optimiser l’ergonomie de votre site. Après tout, pourquoi pas ? Le volume de visiteurs et votre chiffre d’affaire le justifient : c’est le…
-

Quelques astuces pour améliorer son formulaire d’identification/inscription
S’il y a bien une chose qu’un technicien fait en permanence, c’est essayer d’identifier les erreurs, le tout étant d’identifier les bonnes. Depuis quelques temps, je me suis amusé à me faire envoyer par mail chaque erreur qui se passe sur le principal site que je gère techniquement au niveau de l’identification/inscription. Et les enseignements…
-

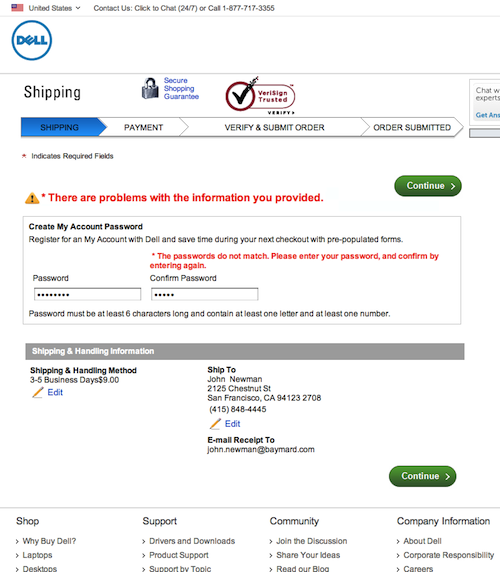
Messages d’erreur : Pourquoi ne pas afficher que les champs en erreur ?
Petite idée du vendredi soir à emporter pour le week-end, en 2 mots ou presque : pourquoi réafficher tous les champs quand l’internaute rencontre une erreur sur un formulaire et pas simplement les champs en erreur ? Une idée qui nous vient tout droit du Baymard Institute et qui se résume en une image (souvenez-vous…
-
Guide Pratique des Liens Sponsorisés par Florian MARLIN
Aujourd’hui j’ai le plaisir d’écrire un article en collaboration avec Florian Marlin, spécialiste des liens sponsorisés, qui vient de sortir le premier livre en français spécialisé sur ce thème. Je n’ai pas besoin de vous précisez que ce bouquin est rentré directement dans ma liste des livres indispensables pour tout bon e-commerçant ! Les liens sponsorisés sont en…
-

Comment augmenter son CA rapidement sans rogner sur les marges, les pistes
On arrive en fin de trimestre et on ne va pas tarder à en commencer un nouveau. Il faut faire du chiffre, il faut augmenter immédiatement son CA, sans rogner sur les marges. Je suis comme vous, j’étudie les pistes. Quelles pistes étudier ? Pour moi, plusieurs pistes ouvrent la voie de la compréhension des…
-

Comment créer une bonne landing page ?
« Comment peut-on produire une telle page et ne pas penser à des trucs aussi basiques » se dit parfois en arrivant sur une page web. Dans une logique d’optimisation, nous refaisons désormais à nouveau l’exercice, sauf que le developpeur, cette fois-ci, c’est nous ! Tout d’abord, la landing page, page d’atterrissage en bon français…
-

Comment réduire l’anxiété client en ligne ?
Comment réduire l’angoisse du Client, ce coquin, aussi volage et volatil qu’un pigeon sur la place St-Marc à Venise ? C’est à ce sujet de fond que s’attaque le toujours très bon Get Elastic, sans doute le meilleur blog anglo-saxon sur le ecommerce, dans ces 2 billets : Reducing Anxiety on Cart Review Page: Show SKU Thumbnails…
-

Impact des balises Hn sur le référencement d’une page
Après avoir testé il y a quelques temps l’impact de la balise Title sur le référencement j’ai continué mes petites expériences (et je ne suis pas le seul, voir la fin de l’article) en modifiant la structure Hn du blog afin de mesurer l’impact de ces balises sur le positionnement. Rappel sur les balises Hn Les balises…