Étiquette : merchandising
-

Vendre, c’est raconter une histoire
Vous avez déjà entendu cela de certains grands entrepreneurs. Il n’est de vente sans quelque chose qui se passe. Mais quoi ? Il n’y a que deux façons de faire acheter un produit : un besoin déjà existant un besoin à naître dans les deux cas, soit le besoin est évident pour le client, soit…
-

Target2sell : la solution de cross selling de François Ziserman
Aujourd’hui je reçois François Ziserman, blogueur e-commerce bien connu et Ex Consultant e-commerce qui se lance dans le monde des startups web avec Target2sell, startup évidement dédiée aux e-commerçants 😉 et qui attaque le marché de e-merchandising, un segment très intéressant mais trop peu exploité à mon avis par les e-commerçants et les startups. Bonjour…
-
![L’emerchandising, un atout pour l’e-commerce [livre]](https://www.info-ecommerce.fr/wp-content/uploads/2013/07/Lemerchandising-un-atout-pour-le-commerce1.jpg)
L’emerchandising, un atout pour l’e-commerce [livre]
L’emerchandising, un atout pour l’e-commerce est un livre de 270 pages écrit par Paul-Emile Cadilhac et publié dans la collection « Fonctions de l’entreprise » chez Dunod. L’objectif du livre est de vulgariser, d’expliquer et de décrypter le domaine de l’e-merchandising pour l’e-commerce pour optimiser son (ses) taux de conversion. D’après Paul-Emile Cadilhac le e-commerce reste encore aujourd’hui très…
-

Organisation d’une équipe E-commerce : Le Chef de Produit
J’avais fait il y a quelques temps un dossier sur les métiers internalisables Vs externalisables du e-commerce. Vision plutôt exhaustive des métiers intervenant dans le e-commerce. Je m’intéresserai ici à ceux qui peuvent être équivoques. L’organisation d’une équipe e-commerce est une chose fondamentale. Non pas au niveau de la définition des équipes mais au niveau…
-

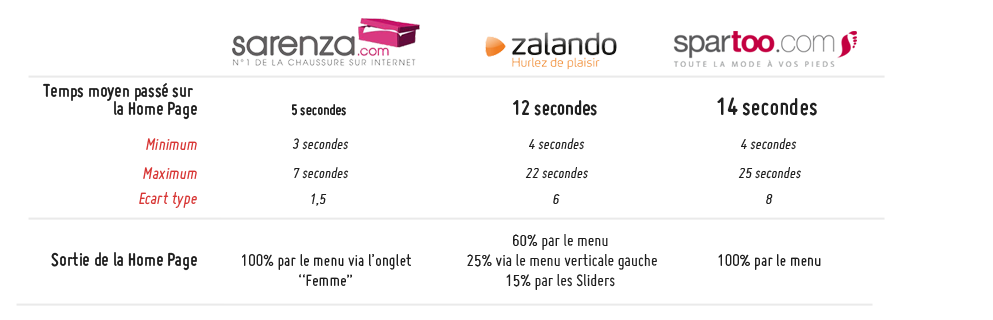
Eye-tracking – Etude sur le e-merchandising
NewQuest a publié récemment une étude sur le e-merchandising qu’il faut absolument consulter. L’agence de Chambéry a fait passer des tests à quelques utilisatrices sur les sites concurrents Sarenza, Spartoo, et Zalando. L’étude est intéressante sur plusieurs points. Beaucoup d’écarts sur le temps passé et sur l’efficacité des redirections des utilisateurs sur la home page.…
-

Suivez le coût de vos promotions !
Toujours dans le dossier E-commerce : les indicateurs et les leviers pour votre boutique, nous allons nous intéresser à une question souvent considérée comme triviale : le coût moyen des promotions. Cet indicateur de bas niveau sert de donnée de base pour des indicateurs de plus haut niveau (en cascade) : Marge transactionnelle moyenne par commande…
-

Match Ergonomie Versus Design – Qui gagne ?
Pour beaucoup encore aujourd’hui, l’ergonomie reste quelque chose d’abstrait, je m’en rends compte au quotidien. Pour beaucoup, si le site est design, il est ergonomique, quand on sait ce qu’est l’ergonomie. Définitions rapides : – le Design – ou le graphisme -, c’est l’aspect visuel, beau et chiadé d’une interface. C’est l’effet « Waow ! » –…
-

Lancement d’un site e-commerce : organiser son teasing
Problématique intéressante s’il en est, le lancement d’un site e-commerce pose de nombreuses questions parmi lesquelles : Comment faire venir un grand nombre de personnes dès le lancement du site pour aider au décollage de celui-ci ? Le moyen le plus rapide est aussi le plus risqué : Adwords
-

E-commerce : 10 conseils pour mieux vendre en ligne
Une lecture intéressante sur le WhitSundayTimes (Australie) Beaucoup de sites e-commerce se lancent chaque année, et beaucoup disparaissent rapidement, soit parce qu’ils ont mal été conçus, soit parce qu’ils sont peu entretenus, soit parce qu’ils n’ont tout simplement pas trouvé la bonne équation produits/prix/fournisseurs. Les « 10 conseils » est un titre d’article facile ; après, ce…
-

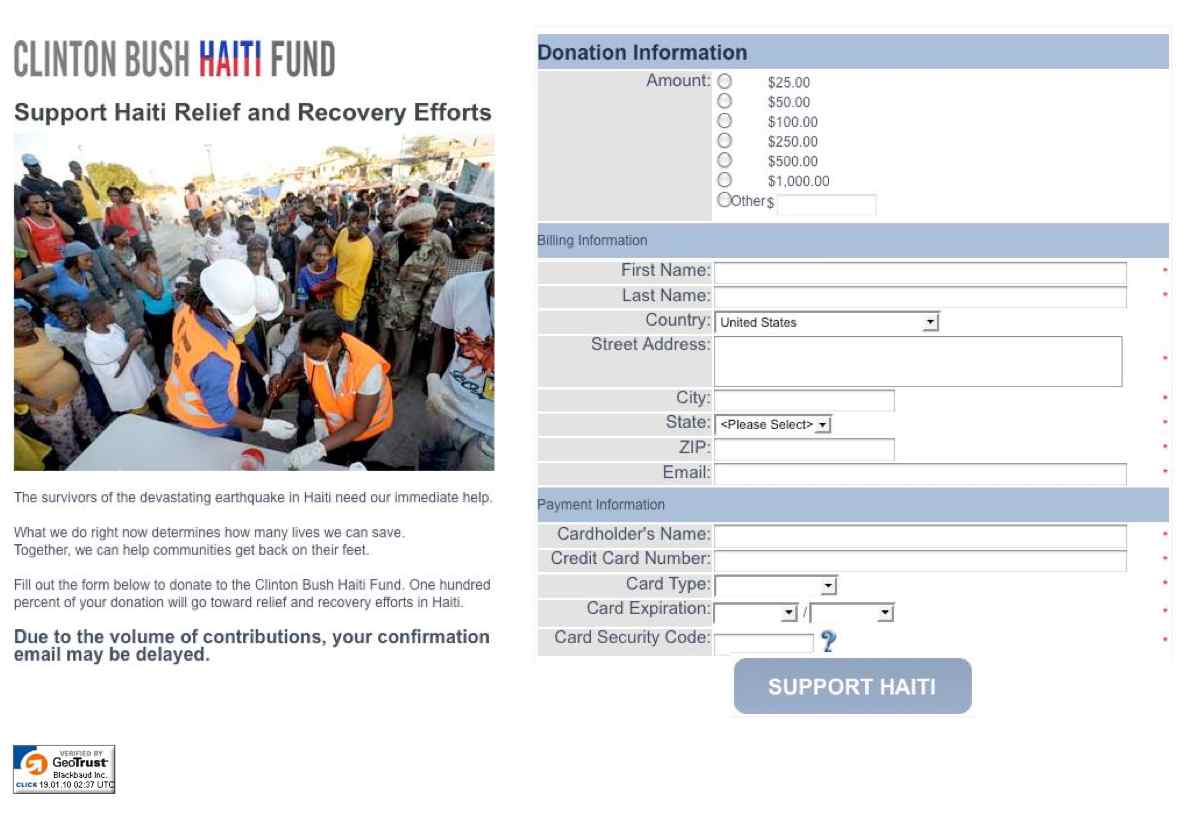
Menu à gauche ou à droite ? Impact sur l’ajout au panier
Un post plutôt rapide sur une donnée intéressante. Un test A/B porté sur un site américain montre qu’un même contenu avec un menu plutôt texte à gauche apporte 34% de plus d’actions d’ajout au panier par rapport à un menu visuel à droite. Une raison principale à cela à mon avis en version courte :…
-

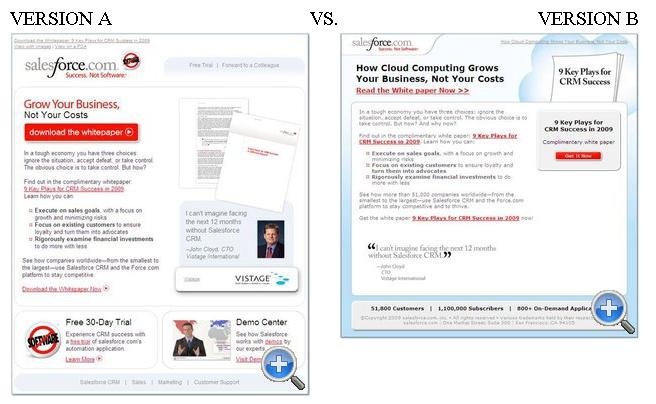
Test A/B – De l’intérêt du visuel dans le processus de commande
Un mois, une thématique sur info-ecommerce.fr, et ce mois de novembre, nous sommes toujours sur le thème « augmenter ses revenus« . Vous ai-je déjà parlé du fait que le visuel me semblait important dans une boutique e-commerce ? Je crois, oui… 😉 Un endroit où le visuel est oublié (à tord), c’est l’ensemble du processus de…
-

Donner de la visibilité à vos produits sur Internet
Comment augmenter son chiffre d’affaires presque instantanément ? A moins d’améliorer votre taux de conversion, il faut agir sur le nombre de personnes souhaitant acheter les produits que vous proposez, et qui ne vous connaissent pas ; il faut donc que vos produits gagnent en visibilité. Nous verrons ici quelles sont les solutions possibles pour donner plus…
-

Trouver le produit idéal à vendre. 2 eme partie
Je vous conseille de commencer à lire la partie 1 dans cet article avant lire celui ci 😉 Voici donc la suite des 15 critères qui vous permettent de sélectionner de bons produits à vendre sur votre site E-commerce : Critère N°8 : Il n’a besoin d’être essayé pour être acheté Un produit essayable, goutable, testable sera beaucoup plus dur à convertir qu’un produit classique…
-

Trouver le produit idéal à vendre. 1 ère partie
J’avais écrit au mois de septembre un article sur les critères qui me paraissaient importants pour bien analyser le potentiel commercial d’un produit à vendre sur son site E-commerce (voir : 15 critères pour trouver le produit idéal à vendre en E-commerce ). Comme me l’ont fait remarquer Ludovic et Eric il est vrai que cette liste n’était pas forcément très explicite et…
-

15 critères pour trouver le produit idéal à vendre en E-commerce
Je me suis souvent demandé, et je me le demande encore, quel est le produit idéal à vendre sur un site E-commerce ? La réponse n’est pas aussi simple que « tout ce que l’on peut vendre » ou » cela dépend des cas ». Imaginez que vous souhaitiez vendre des livres en ligne, quelle sera votre marge de…