Étiquette : Etudes E-commerce
-

Vendre, c’est raconter une histoire
Vous avez déjà entendu cela de certains grands entrepreneurs. Il n’est de vente sans quelque chose qui se passe. Mais quoi ? Il n’y a que deux façons de faire acheter un produit : un besoin déjà existant un besoin à naître dans les deux cas, soit le besoin est évident pour le client, soit…
-

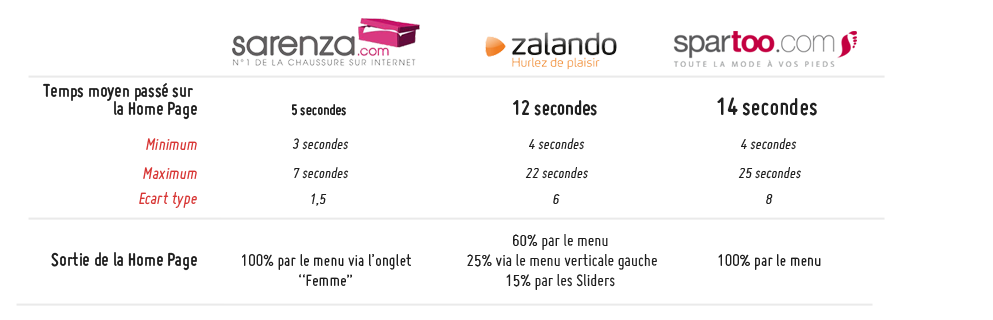
Eye-tracking – Etude sur le e-merchandising
NewQuest a publié récemment une étude sur le e-merchandising qu’il faut absolument consulter. L’agence de Chambéry a fait passer des tests à quelques utilisatrices sur les sites concurrents Sarenza, Spartoo, et Zalando. L’étude est intéressante sur plusieurs points. Beaucoup d’écarts sur le temps passé et sur l’efficacité des redirections des utilisateurs sur la home page.…
-

Comment se préparer aux montées en charge de Noël
Pour Noël, le pic de commandes devrait être le 11 décembre. et donc le pic de charge sur les sites Internet ce même jour. Au delà de la préparation logistique pour tenir une telle charge au niveau des commandes, il faut que le support – l’infrastructure du site – puisse tenir le choc et ne…
-

Suivez le coût de vos promotions !
Toujours dans le dossier E-commerce : les indicateurs et les leviers pour votre boutique, nous allons nous intéresser à une question souvent considérée comme triviale : le coût moyen des promotions. Cet indicateur de bas niveau sert de donnée de base pour des indicateurs de plus haut niveau (en cascade) : Marge transactionnelle moyenne par commande…
-

E-commerce : les indicateurs et les leviers pour votre boutique
Il est très important quand on est dans le e-commerce de bien différencier ce que sont les indicateurs et ce que sont les leviers. Nous en discutions récemment avec les directeurs d’eCommera France et Monde, et ils mettent fortement l’accent dans leur outil Intelligent Trader (ceci n’est pas un article sponsorisé) sur cette différence importante,…
-

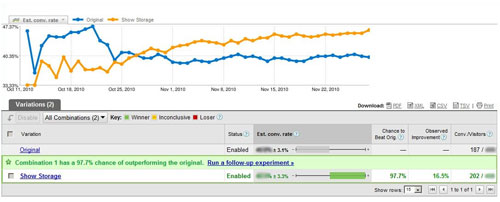
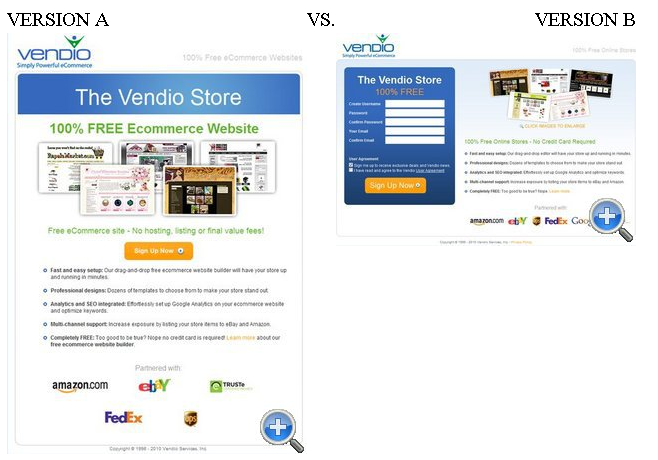
Comment gagner 16,5% de ventes avec une simple phrase ajoutée – 1 jour / 1 idée innovante
Des optimisations comme je les aime, simples et tellement efficaces… Cet exemple vous montrera à quel point le fait de donner à l’utilisateur l’information qu’il attend (peut-être sans le savoir) est important. Une simple phrase rajoutée dans le panier… et paf ! + 16,5% de ventes. Et la phrase du jour est…
-

Conversion : Comment (vraiment) rendre son processus de conversion plus efficace ?
Une discussion faisait rage hier dans un groupe de potes : il semble évident pour 2/3 des patrons de boutiques que moins d’étapes dans un processus de conversion, c’est mieux. Il n’y a là rien d’évident, on doit donc faire le meilleur compromis entre : simplification du processus de conversion rapidité du processus de conversion et…
-

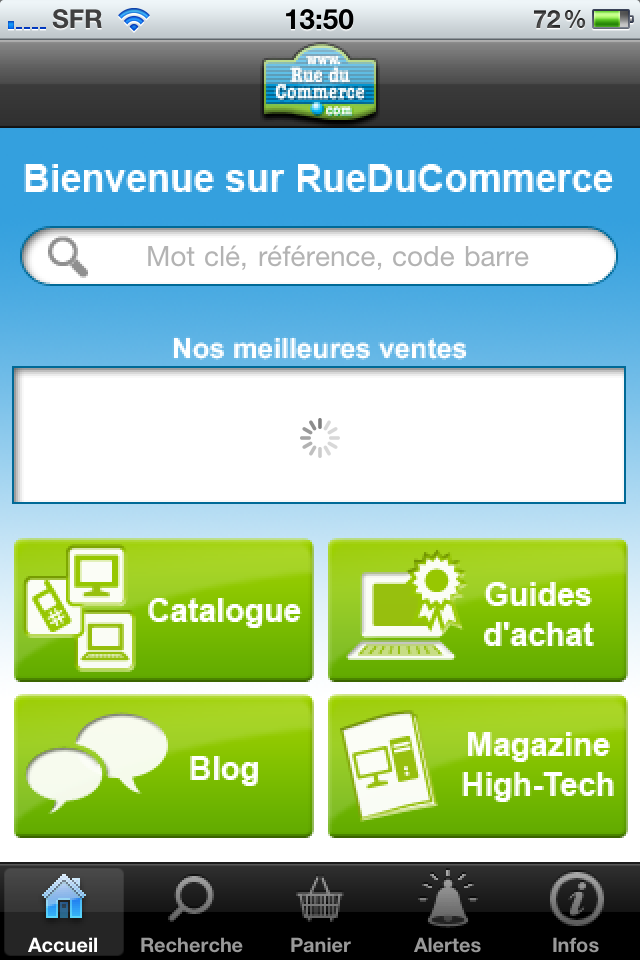
Test de l’application Iphone Rueducommerce
Aujourd’hui j’inaugure une nouvelle catégorie de billets avec ce test de l’application Iphone de Rueducommerce. Le web mobile fait plus que décoller avec 12.6 millions de « mobinautes » (source Arcep) et l’Iphone se taillant une part du lion sur le segment des smartphone c’est tout naturellement qu’un grand nombre de sites e-commerce de référence propose une…
-
De l’importance de l’accessibilité pour le référencement (SEO) des sites E-commerce
Nous sommes dans l’e-commerce, et une grosse partie du trafic de bon nombre d’e-commerçants provient du référencement naturel, il est donc naturel d’y consacrer une chronique ici. Quelques amuses-gueules-SEO pour l’entrée avant de s’attaquer à la partie Accessibilité Tout part d’une présentation de Sébastien BILLARD (lors du forum PHP), qui rétablit (si besoin était) pas…
-

Menu à gauche ou à droite ? Impact sur l’ajout au panier
Un post plutôt rapide sur une donnée intéressante. Un test A/B porté sur un site américain montre qu’un même contenu avec un menu plutôt texte à gauche apporte 34% de plus d’actions d’ajout au panier par rapport à un menu visuel à droite. Une raison principale à cela à mon avis en version courte :…
-

Test A/B – De l’intérêt du visuel dans le processus de commande
Un mois, une thématique sur info-ecommerce.fr, et ce mois de novembre, nous sommes toujours sur le thème « augmenter ses revenus« . Vous ai-je déjà parlé du fait que le visuel me semblait important dans une boutique e-commerce ? Je crois, oui… 😉 Un endroit où le visuel est oublié (à tord), c’est l’ensemble du processus de…
-

Envoyer un catalogue papier à ses clients, une bonne idée ?
Intéressante lecture d’un blog anglais à propos d’une étude de ComScore qui a fait une étude autour d’envois de catalogues. Résultat : +163% de panier moyen pour les clients qui ont reçu un catalogue et qui ont commandé, et + 28% d’articles dans le panier. Comme quoi, ancrer un site e-commerce dans la réalité aide…
-
Baromètre e-commerce de l’ACSEL : troisième trimestre 2010 Une croissance qui se poursuit à un rythme soutenu : Acsel
L’ACSEL vient de sortir son baromètre trimestriel (3e trimestre). Des chiffres à consulter. Morceaux choisis : « les e-commerçants français ont enregistré un chiffre d’affaires de 6,82 milliards d’euros au troisième trimestre 2010, en progression de + 23 % par rapport au troisième trimestre 2009, pour un total de 74,4 millions de transactions (+ 24 %…
-

Les nouveaux chiffres de la relation client on Web
Un excellent article paru sur le JDN sur la relation client ce 2 novembre, j’ai twitté comme un fou quand je l’ai lu… je me suis dit qu’il pouvait être intéressant d’essayer de faire un topo ici. Le téléphone représente 72% des volumes d’interactions en 2010
-

Rue du parapluie passe en version 2.0
Rueduparapluie , un site que j’aime beaucoup pour plusieurs raison , la première étant que nous sommes assez complémentaire dans l’assortiment des produits (des lunettes de soleil d’un coté , des parapluies de l’autre ) et la deuxième étant que son créateur , Nicolas que j’avais déjà interviewé , est très sympa, passe en version 2 et…
-

Le luxe, le flash et l’E-commerce sont dans un bateau
Je viens de lire sur le JDN une brève qui annonce l’ouverture du site E-commerce du joaillier de luxe Cartier à destination de la France, voir l’article sur le JDN . Ma première pensée à été : encore un site en flash super beau mais qui ne respectera rien des « standards » de l’e commerce , de la conversion et du…
-

Gog.com , ou l’exemple de la homepage réussie
Gog.com (good old games, littéralement les « bon vieux jeux » ) nous propose de pouvoir télécharger directement des vieux jeux , du rétro-gaming, compatible avec des systèmes d’exploitation recent (windows Xp, Vista , 64 bits etc…). C’est assez simple , il ya un catalogue de jeux , on choisit , on crée un compte et on télécharge autant de fois qu’on le…