Étiquette : design
-

Info-ecommerce V3, les premières news
Cela fait quelques mois que je vous ai annoncé une V3 pour info-ecommerce, dans l’édito du 7 février plus exactement, depuis ce temps les étudiants d’Hetic ont super bien bossé et on devrait avoir la version finale dans la semaine prochaine , oui la semaine prochaine car il reste quelques petites finitions à faire pour…
-

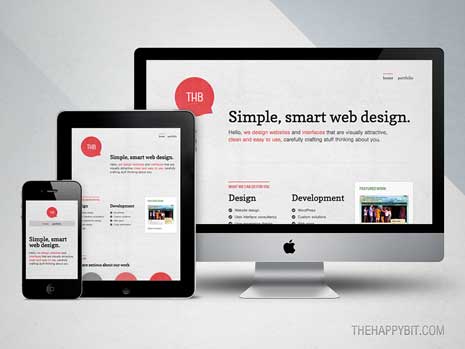
Le responsive web design en image
Ce n’est pas toujours facile de comprendre les nouveaux concept du web, qui sont parfois bien obscurs pour pas grand chose. Alors quand une vidéo de seulement 1 petite minute arrive à expliquer super facilement un concept comme le responsive web design, je me dois de la partager. Cette vidéo à été réalisée par Olivier…
-

Design et expérience client
Comment le design participe à l’Expérience client d’un site web et comment l’envisager dans le cadre d’un projet internet. La semaine dernière, je posais sur ce même blog une question existentielle essentielle : « faut-il utiliser des templates ou pas » ? Vaste débat similaire à celui du « slip ou caleçon ? » ou du plus proche de…
-

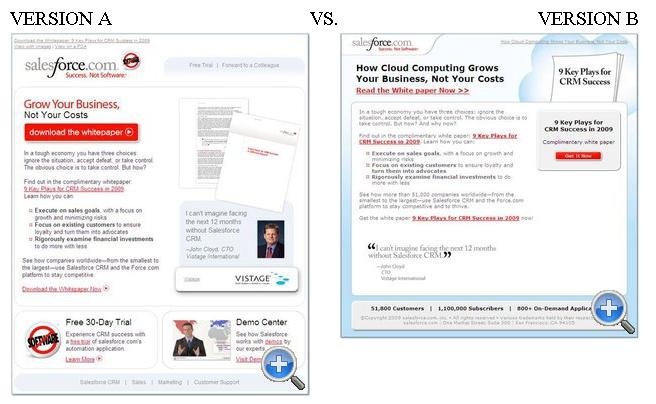
Match Ergonomie Versus Design – Qui gagne ?
Pour beaucoup encore aujourd’hui, l’ergonomie reste quelque chose d’abstrait, je m’en rends compte au quotidien. Pour beaucoup, si le site est design, il est ergonomique, quand on sait ce qu’est l’ergonomie. Définitions rapides : – le Design – ou le graphisme -, c’est l’aspect visuel, beau et chiadé d’une interface. C’est l’effet « Waow ! » –…
-

Design de site : faut-il utiliser des templates ou pas ?
Evidemment la question ne concerne pas tous les e-commerçants, mais ceux dont le budget pourrait tenter de faire l’impasse sur l’un des aspects important de leur site : le design. 35 templates ecommerce gratuit sur SmashingMagazine A ce sujet, Smashing Magazine nous gratifiait il y a quelques temps de 35 templates gratuits pour le e-commerce dont des…