Étiquette : conversion
-

Et si vous utilisez les notifications pour fidéliser votre trafic ?
Vous le savez déjà, le trafic mobile est en pleine explosion depuis plusieurs années. Pour continuer à vendre vos produits, obtenir un bon taux de conversion et faire du chiffre d’affaires, il est nécessaire de faire évoluer votre stratégie. Par exemple, aujourd’hui si vous avez un taux de conversion de 2%, ce qui est déjà…
-

Refonte de site, comment bien gérer un projet d’installation de Google Analytics ?
Yeah, deuxième article en moins d’un mois sur le blog, on avait pas vu une telle productivité depuis un moment 😉 Aujourd’hui, j’aimerai échanger avec vous sur la gestion d’un projet de web analytics lors d’une refonte de site, ayant l’occasion d’en gérer un certain nombre en tant que consultant google analytics. Et bien pour…
-

#eCommerce : Noël approche, comment vont vos performances ?
Les performances, c’est vraiment le serpent de mer dans le eCommerce, le marronnier, le truc dont on doit parler de temps en temps. Or là, précisément, c’est le bon moment parce qu’on est entre janvier et décembre donc il faut s’y pencher de plus près. A plus forte raison en se rapprochant de Noël n’est-ce…
-

Assurer la pérennité de votre eCommerce – Amazon peut-il vous tuer ?
On parle beaucoup énormément d’ubérisation en ce moment, on pourrait parler d’amazonisation tant Amazon pénètre tous les marchés et les surclasse. RueDuCommerce, Pixmania, PriceMinister, Fnac, (beaucoup moins CDiscount), tous ces généralistes ont gravement pâti de la concurrence d’Amazon et de sa captation du marché. Les spécialistes ont pu en pâtir également. Fnac et CDiscount arrivent à…
-
MasterClass « conversion ecommerce » lors du Prestashop day 2015
Oui je sais , le rythme des articles a pas mal baissé sur info-ecommerce depuis un moment mais cela ne veut pas dire que nous restons inactifs ! Je ferai un petit bilan sur le développement de Skeelbox et mon aventure entrepreneurial (spoiler : tout va bien mais ça occupe énormément !) et les projets dans les…
-

Comment détecter les problèmes rencontrés sur votre eCommerce
Je n’ai jamais révélé cette astuce qui m’a tant aidé par le passé (tiens, j’aurais du utiliser ça dans le titre :-)), mais elle est d’une importance capitale. Et pourtant rarement exploitée. L’astuce est toute simple : faites en sorte de pouvoir identifier dans votre back-office chaque erreur qui apparaît pendant la navigation avec le…
-

Checklist eCommerce : page par page, les points d’attention
Il y a tellement de choses auxquelles il faut faire attention « On-Site ». On les connait, mais on les oublie donc je vous propose une petite checklist avec des vérifications à faire et des bonnes pratiques. Elle n’est pas complète évidemment mais elle existe, et c’est déjà ça 😉 (n’hésitez pas à compléter en commentaires, les…
-
![[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit](https://www.info-ecommerce.fr/wp-content/uploads/2014/09/184862615.jpg)
[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit
Je pense que LE mot clé dans tout business est l’ « Amélioration Continue« . J’en fais mon leitmotiv et à tous les niveaux, on doit se poser la question : « comment dois-je faire pour faire en sorte que ce point s’améliore de façon continue ? » Sur la question des fiches produit, la question de la qualité…
-
Taux de conversion : participez à l’étude de Capitaine Commerce
Vous l’avez peut être déjà vu passer mais comme l’étude commence à recevoir pas mal de participants et que le taux de conversion est un des sujets les plus important pour les e-commerçants j’avais envie de la mettre en avant sur info-ecommerce aussi. Pour ceux qui n’ont pas vu l’étude lancée par capitaine commerce il s’agit…
-
![[JOB][CDI] Consultant E-commerce senior orienté conversion](https://www.info-ecommerce.fr/wp-content/uploads/2014/02/Nous-recrutons-un-Consultant-E-commerce-Expérimenté-–-Stratégie-Conseil-Optimisation-E-commerce-Agence-SKEELBOX-Paris.png)
[JOB][CDI] Consultant E-commerce senior orienté conversion
Petit message de service pour vous annoncer que nous recrutons chez Skeelbox, mon cabinet de conseil e-commerce, un 5eme consultant sénior. Si vous êtes ancien e-commerçant, chef de projet e-commerce ou encore spécialiste webmarketing et que vous êtes bien branché web analytics alors le poste est fait pour vous ! Le poste est basé sur…
-

Pourquoi il ne faut pas copier Amazon
Mais si, il faut copier Amazon, mais pas pour tout, loin s’en faut. Amazon est le plus gros site eCommerce au monde, l’un des tout premiers à s’être lancés au monde en 1995, et qui a évolué petites touches par petites touches depuis pour devenir ce qu’il est aujourd’hui. Nous avons tous tendance à regarder…
-

Déjouer les pièges du formulaire de création de compte
Le voilà le mouton noir de la conversion ! Le formulaire de création de compte. Un mauvais formulaire peut être un véritable obstacle à la commande comme j’ai déjà pu m’en apercevoir souvent lors de tests utilisateurs, ce qui est d’ailleurs bien souvent confirmé par les statistiques. Plusieurs raisons à cela : Les gens n’aiment…
-

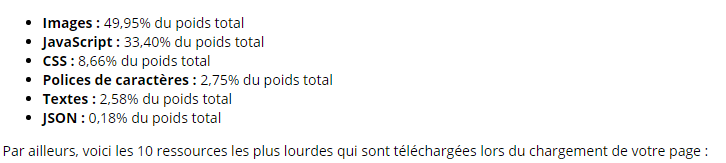
Les sites E-commerce sont (trop) lents !
Dans la continuité de mon petit article sur les performances entre le temps de réponse et l’indexation des pages , j’ai trouvé sur GetElastic cette infographie sur l’obésité (oui oui) des pages e-commerce. Elle présente en détail le fait que les pages des sites e-commerce, le détail homepage /page produit / page catégorie n’est pas précisé, à tendance à…
-

La fiche produit parfaite en ecommerce
L’augmentation du taux de conversion, une des obsessions des e-commerçants, passe souvent par une amélioration des fiches produits. C’est en effet l’étape la plus importante qui va inciter un utilisateur à ajouter un produit au panier (et donc éventuellement à convertir ) . Existe ‘il une fiche produit « parfaite » valable pour tous les sites e-commerce ? La…
-

Quelques astuces pour améliorer son formulaire d’identification/inscription
S’il y a bien une chose qu’un technicien fait en permanence, c’est essayer d’identifier les erreurs, le tout étant d’identifier les bonnes. Depuis quelques temps, je me suis amusé à me faire envoyer par mail chaque erreur qui se passe sur le principal site que je gère techniquement au niveau de l’identification/inscription. Et les enseignements…
-

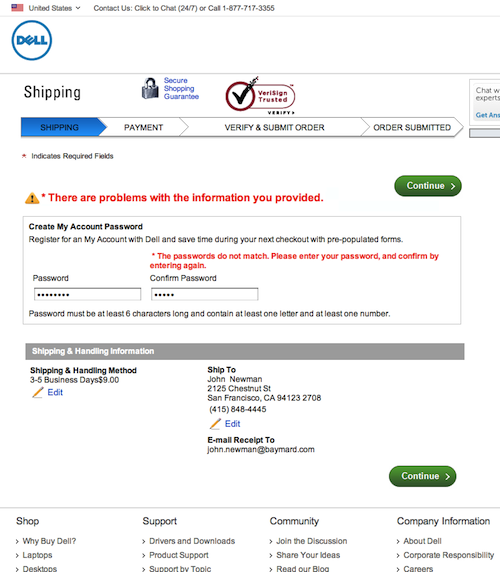
Messages d’erreur : Pourquoi ne pas afficher que les champs en erreur ?
Petite idée du vendredi soir à emporter pour le week-end, en 2 mots ou presque : pourquoi réafficher tous les champs quand l’internaute rencontre une erreur sur un formulaire et pas simplement les champs en erreur ? Une idée qui nous vient tout droit du Baymard Institute et qui se résume en une image (souvenez-vous…
-

Checklist Ergonomie : 25 points à vérifier avant de passer en ligne
Cet article fournit une check-list de 25 points d’usabilité à valider avant de mettre en ligne votre site. L’usabilité entend-t-on trop souvent est une question de bon sens. Même si c’est parfois vrai, une bonne usabilité repose également sur de bonnes grilles de travail qui permettent de systématiser l’analyse d’un site de manière quasi scientifique.…
-

Comment augmenter son CA rapidement sans rogner sur les marges, les pistes
On arrive en fin de trimestre et on ne va pas tarder à en commencer un nouveau. Il faut faire du chiffre, il faut augmenter immédiatement son CA, sans rogner sur les marges. Je suis comme vous, j’étudie les pistes. Quelles pistes étudier ? Pour moi, plusieurs pistes ouvrent la voie de la compréhension des…
-

Le mythe de l’ergonomie
Combien de fois avez vous entendu des phrases comme : « Sites marchands : l’ergonomie pour mieux vendre » « Audit ergonomique pour améliorer son taux de conversion » « Changez votre site, faites une refonte et vous améliorerez votre taux de conversion ! » Et bien grande nouvelle il y a de grandes chances que ce soit faux. Et oui…
-

Comment réduire l’anxiété client en ligne ?
Comment réduire l’angoisse du Client, ce coquin, aussi volage et volatil qu’un pigeon sur la place St-Marc à Venise ? C’est à ce sujet de fond que s’attaque le toujours très bon Get Elastic, sans doute le meilleur blog anglo-saxon sur le ecommerce, dans ces 2 billets : Reducing Anxiety on Cart Review Page: Show SKU Thumbnails…