Étiquette : audit
-

Magento et le référencement
Vous connaissez la plateforme Magento ? c’est un outil de gestion de catalogue très à la mode en ce moment car open source et très soutenu par son éditeur (Varien) avec pas mal de promo et notamment des Bargento fort sympathique (vous pouvez en apprendre plus ici, ici et là , voir ici aussi ). Donc c’est…
-

Checklist Ergonomie : 25 points à vérifier avant de passer en ligne
Cet article fournit une check-list de 25 points d’usabilité à valider avant de mettre en ligne votre site. L’usabilité entend-t-on trop souvent est une question de bon sens. Même si c’est parfois vrai, une bonne usabilité repose également sur de bonnes grilles de travail qui permettent de systématiser l’analyse d’un site de manière quasi scientifique.…
-

KPIs E-commerce : quels indicateurs pour votre tableau de bord e-commerce ?
L’idée de cet article m’est venue suite à la lecture d’un post sur e-commerce world : 8 conseils pour un bon tableau de bord e-commerce Je me suis dit que partager les KPIs que j’avais trouvés pour le site Menlook.com pour lequel je travaille pouvait intéresser d’autres personnes, et surtout – parce que rien n’est…
-

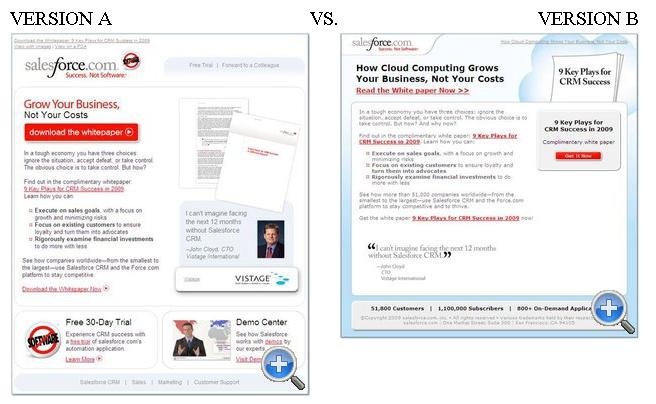
Match Ergonomie Versus Design – Qui gagne ?
Pour beaucoup encore aujourd’hui, l’ergonomie reste quelque chose d’abstrait, je m’en rends compte au quotidien. Pour beaucoup, si le site est design, il est ergonomique, quand on sait ce qu’est l’ergonomie. Définitions rapides : – le Design – ou le graphisme -, c’est l’aspect visuel, beau et chiadé d’une interface. C’est l’effet « Waow ! » –…
-

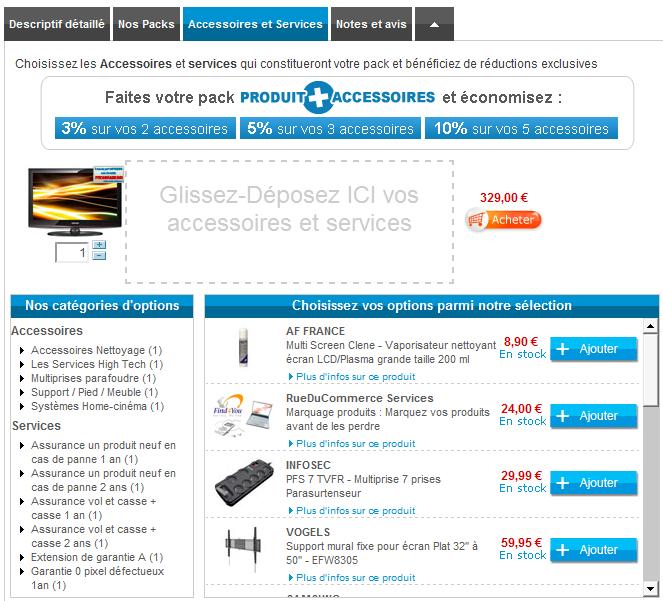
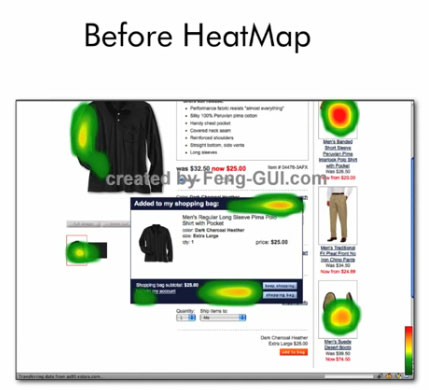
Focaliser l’attention sur un panier en Pop-in
Une étude mise en avant par Linda Bustos de l’incontournable blog GetElastic montre bien l’importance de cacher tout ce qui n’est pas utile (ou contre-productif) à un niveau donné d’un processus. Par exemple, pour l’ajout au panier, voici un exemple de fiche produit avec sa fenêtre d’ajout au panier, le but est évidemment après l’ajout…
-

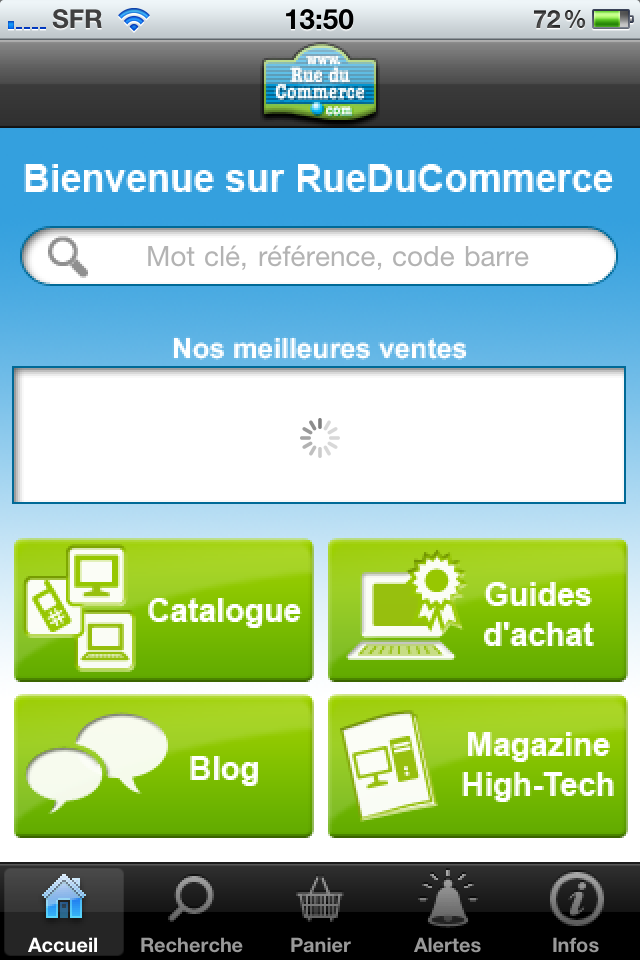
Test de l’application Iphone Rueducommerce
Aujourd’hui j’inaugure une nouvelle catégorie de billets avec ce test de l’application Iphone de Rueducommerce. Le web mobile fait plus que décoller avec 12.6 millions de « mobinautes » (source Arcep) et l’Iphone se taillant une part du lion sur le segment des smartphone c’est tout naturellement qu’un grand nombre de sites e-commerce de référence propose une…
-

E-commerce : 10 conseils pour mieux vendre en ligne
Une lecture intéressante sur le WhitSundayTimes (Australie) Beaucoup de sites e-commerce se lancent chaque année, et beaucoup disparaissent rapidement, soit parce qu’ils ont mal été conçus, soit parce qu’ils sont peu entretenus, soit parce qu’ils n’ont tout simplement pas trouvé la bonne équation produits/prix/fournisseurs. Les « 10 conseils » est un titre d’article facile ; après, ce…
-

Rue du parapluie passe en version 2.0
Rueduparapluie , un site que j’aime beaucoup pour plusieurs raison , la première étant que nous sommes assez complémentaire dans l’assortiment des produits (des lunettes de soleil d’un coté , des parapluies de l’autre ) et la deuxième étant que son créateur , Nicolas que j’avais déjà interviewé , est très sympa, passe en version 2 et…
-
… et qui va tomber à l’eau ?
Voila comme promis la suite de l’article d’hier sur Le luxe, le flash et l’E-commerce sont dans un bateau avec quelques autres sites de grandes marques de luxe testés par mes soins, on commence donc par une autre très grande marque connue dans le monde entier : 4) Hermes.com Au premier abord tout parait bien, peu…
-
Liste de Blogs sur le Web analytique
Si google analytics est ouvert tous les matins sur votre ordinateur , si vous n’avez pas peur des KPI’s, des metrics , des indicateurs et autres termes du monde analytics, si vous prenez votre pied a faire des tableau de reporting ou tout simplement si vous voulez comprendre ce que font vos visiteurs sur votre site alors…