Catégorie : 1 jour / 1 idée innovante
-

Bien gérer les photos des produits En E-commerce
Je reviens sur ce sujet, à priori secondaire, mais pourtant important, car il est source de nombreux malentendus.J’ai déjà parlé de la qualité des photos, mais je n’ai pas encore parlé de leur aspect technique, à savoir « le Format des images web ».En quoi les images webs sont-elles différentes de celles qui sortent de votre appareil…
-

Pourquoi devriez-vous prendre au sérieux votre stratégie de contenu Visuel ?
Vous avez probablement tous remarqués que vous traitez les éléments visuels plus rapidement que le texte ? Environ 60.000 fois plus vite ! Pour preuve, il suffit de regarder les statistiques de certains médias sociaux basés sur l’échange d’éléments visuels tels que: Pinterest, Instagram et Facebook. Pinterest a été lancé en Mai 2011 et a…
-

Service Client #eCommerce, comment être proactif et obtenir une (encore) meilleure qualité de service ?
J’ai eu une discussion intéressante sur quelque chose qui dans un monde idéal devrait être un non-sujet : vaut-il mieux être proactif ou être réactif. Tout le monde est d’accord pour dire qu’il faut être les deux, mais il n’est pas évident pour tout le monde de savoir ce qu’on peut faire pour être proactif. Il y…
-

Innovation eCommerce, Envoyer un lien de connexion par e-mail ?
Parmi les idées qui circulent et que je n’ai jamais vu en oeuvre, celle d’envoyer un lien de connexion par e-mail avait retenu mon attention. Quelques mois après, impossible de retrouver l’article anglais que j’avais trouvé sur le sujet, mais le principe m’est resté en tête comme quelque chose de logique. Comme je le dis…
-

Comment détecter les problèmes rencontrés sur votre eCommerce
Je n’ai jamais révélé cette astuce qui m’a tant aidé par le passé (tiens, j’aurais du utiliser ça dans le titre :-)), mais elle est d’une importance capitale. Et pourtant rarement exploitée. L’astuce est toute simple : faites en sorte de pouvoir identifier dans votre back-office chaque erreur qui apparaît pendant la navigation avec le…
-

Vendre, c’est raconter une histoire
Vous avez déjà entendu cela de certains grands entrepreneurs. Il n’est de vente sans quelque chose qui se passe. Mais quoi ? Il n’y a que deux façons de faire acheter un produit : un besoin déjà existant un besoin à naître dans les deux cas, soit le besoin est évident pour le client, soit…
-
![[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit](https://www.info-ecommerce.fr/wp-content/uploads/2014/09/184862615.jpg)
[#eCommerce] Organiser l’Amélioration Continue de ses fiches produit
Je pense que LE mot clé dans tout business est l’ « Amélioration Continue« . J’en fais mon leitmotiv et à tous les niveaux, on doit se poser la question : « comment dois-je faire pour faire en sorte que ce point s’améliore de façon continue ? » Sur la question des fiches produit, la question de la qualité…
-

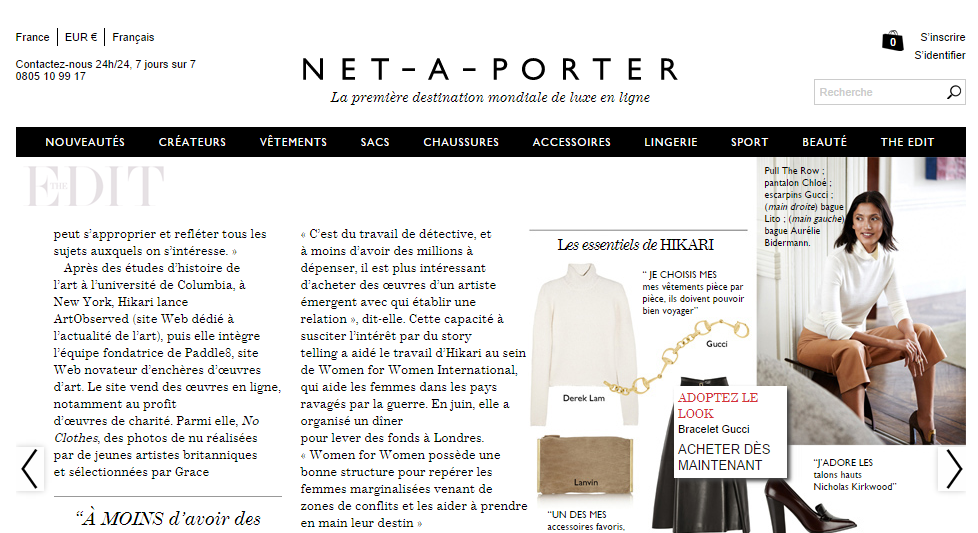
Inspirationnel / E-commerce : tirer le meilleur parti des sélections
Beaucoup de sites eCommerce font des sélections. Beaucoup de sélections, pour toutes les occasions, en parlant de tout et de rien, du temps qu’il fait, des événements courants, etc. Je tenais à vous présenter les styles de stars de Zalando qui me semblent particulièrement bien exploiter le template « listing produits ». Il vous suffit pour reproduire…
-

SEPAmail : Une petite révolution pour les moyens de paiement dans l’E-commerce – ITW Manfred OLM
Manfred OLM a été mon coach pendant plusieurs années, il m’a inculqué les rudiments de la gestion des Systèmes d’Information. Il dispose d’une expertise reconnue et conseille de grands groupes sur l’exploitation et les flux de données. Un chef dans le monde de la donnée et de la sécurité des informations. Aujourd’hui, Manfred travaille entre…
-

E-Commerce : Et si on supprimait l’obligation de créer un compte pour commander ?
C’est en lisant un petit récapitulatif de bonnes idées pour le checkout réalisé par KissMetrics que je me suis rappelé un article que j’ai toujours voulu écrire, en suggérant l’idée que le compte n’est un passage obligé dans un site E-commerce. On ne le dira jamais assez : un e-commerce est un commerce comme un…
-

De l’éditorial dans votre e-commerce
Du contenu, encore du contenu, toujours plus de contenu: internet est une mine de contenus, dont la croissance phénoménale est largement encouragée par … Google bien sûr !Car le grand manitou de la visibilité en ligne aime par dessus tout le contenu : frais, autant que possible, bien structuré, c’est un minimum, et intéressant, quoique…
-

E-commerce : et pourquoi pas une home page à la sauce Windows 8 ?
Petite réflexion à mener à l’approche du week-end et pourquoi paspetit débat ? Windows 8 ainsi qu’Apple ont tendance à multiplier les petits encarts ou widgets sur les « homes » (pages d’accueil) des applications. Les tendances actuelles du e-commerce tendent à multiplier les offres unitaires ou les gros diaporamas, je ne crois pas avoir vu réellement…
-

E-commerce – 99 conseils pour une meilleure conversion !
Convert.com a publié un « petit » document très intéressant, dans lequel vous pourrez retrouver 99 conseils pour une meilleure conversion, groupés par type. Vous pouvez télécharger le PDF en bas de l’article. Le spécialiste américain de l’AB Testing dit le publier pour donner de quoi réfléchir à ses prochains tests A/B ; je vous rappelle qu’il…
-

Quelle place pour la vidéo dans le e-commerce ?
La question se pose franchement de savoir quelle est la place de la vidéo dans le e-commerce. Youtube a démocratisé la vidéo sur Internet : 4 millions d’heures sont consommées par mois rien que sur Youtube qui reçoit par ailleurs 60 heures de vidéo par minute (Source Youtube). La vidéo est donc un succès sur…
-

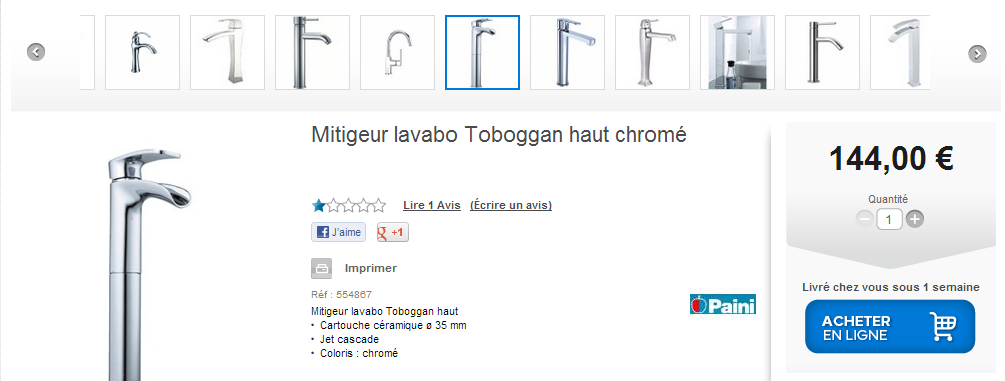
Fiche Produit : Afficher les autres produits pour aider au choix
Certains produits nécessitent qu’on passe du temps à les choisir. Surtout si ce sont des produits visuels. Je cherchais mes robinets chez Castorama quand je suis tombé sur ce magnifique diaporama des autres produits de la catégorie et j’ai trouvé ça sympa, ça m’a bien aidé à voir les produits qui m’intéressait, assez rapidement. A…
-

Afficher votre logo et vos news lorsqu’on cherche votre marque sur Google
Daniel Broche, l’éminent patron de Discounteo, a publié début août une news qui mérite d’être vue par tous, je me permets donc de la reprendre et d’insister là-dessus. Si vous voulez faire apparaître votre logo, une petite description de votre marque, et des news récentes (typiquement vos opérations commerciales en cours), tout ce que vous…
-

SEO / E-commerce : 40 idées pour un meilleur positionnement de vos pages
Adaptation libre et mise à jour des conseils de Kaiserthesage du 15 mars 2011 Avant de commencer Commencez par identifier puis optimiser vos landing pages. Une landing page est une page conçue comme une page par laquelle les clients peuvent arriver, et donc une porte d’entrée avec tout ce que ça suppose de marketing et…
-

Cross Selling intelligent depuis une recherche
Je dois admettre que j’ai eu un peu de mal a trouver un titre à cet article pour définir précisément cette excellente trouvaille faite sur le site Amazon. C’est un mélange entre un système de cross selling (donc vendre des produits complémentaires) et de « mini-catégorie » dynamique en fonction de votre recherche google. Je m’explique Allez sur Google et déconnectez vous de votre compte…
-

Quelques astuces pour améliorer son formulaire d’identification/inscription
S’il y a bien une chose qu’un technicien fait en permanence, c’est essayer d’identifier les erreurs, le tout étant d’identifier les bonnes. Depuis quelques temps, je me suis amusé à me faire envoyer par mail chaque erreur qui se passe sur le principal site que je gère techniquement au niveau de l’identification/inscription. Et les enseignements…
-

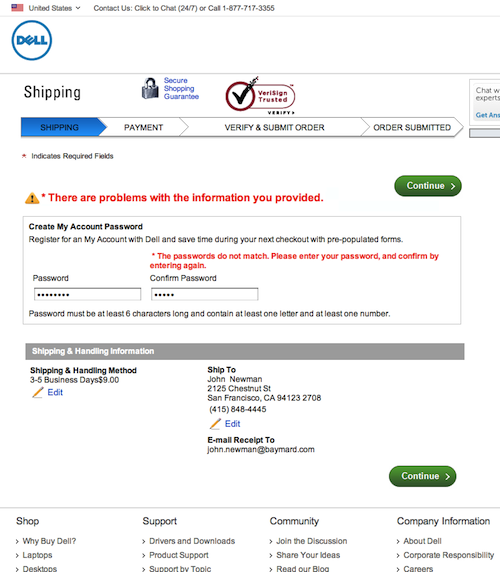
Messages d’erreur : Pourquoi ne pas afficher que les champs en erreur ?
Petite idée du vendredi soir à emporter pour le week-end, en 2 mots ou presque : pourquoi réafficher tous les champs quand l’internaute rencontre une erreur sur un formulaire et pas simplement les champs en erreur ? Une idée qui nous vient tout droit du Baymard Institute et qui se résume en une image (souvenez-vous…